Le référencement naturel, c’est de la recherche de mots clés, de la rédaction de texte, de la technique, de l’optimisation du maillage interne, de l’acquisition de backlinks… Mais on parle bien trop peu des images.
Elles sont de plus en plus présentes et visibles dans les moteurs de recherche. Et en e-commerce, elles deviennent même indispensables pour attirer du trafic et générer des ventes !
Vous avez de la chance, leur optimisation est encore aujourd'hui beaucoup trop sous-estimée.
C’est donc un eldorado pour vous si vous respectez les bonnes pratiques SEO.
Et ça tombe bien, je vais toutes vous les partager dans cet article.
Sommaire
- 1. Indexation, exploration et balise img
- 2. Insérer l'image dans un contexte adapté
- 3. Eviter les images libres de droit
- 4. Prioriser les formats JPG, PNG et WebP
- 5. Réduire la taille et le poids de vos photos
- 6. Renommer l'image sur votre ordinateur avant de l’uploader
- 7. Travailler le texte alternatif (attribut ALT)
- 8. Title et légende
- 9. Utiliser la balise picture pour le responsive
- 10. Placement de l’image
- 11. Intégrer les images dans un sitemap
- 12. Insérer des données structurées sur votre page
- 13. Ajouter vos images dans des balises Open Graph
La petite histoire de Google images
Est-ce que vous connaissez la cérémonie des Grammy Awards ?
Depuis sa création en 1958, elle récompense les meilleurs acteurs du monde de la musique.
Celle de l’an 2000 a fait particulièrement parler d’elle, et vous allez comprendre rapidement pourquoi j’en parle dans cet article.
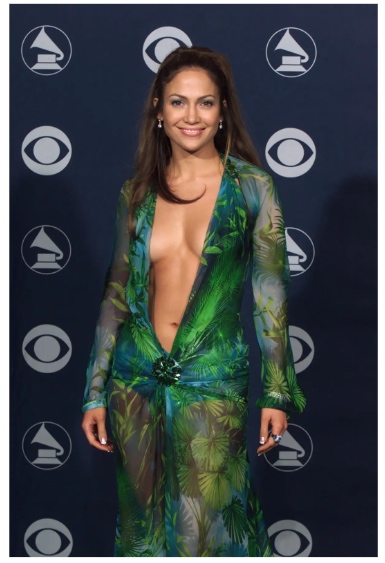
Ce soir-là, la star de la soirée, Jennifer Lopez, monte sur scène dans une sublime robe verte signée par la célèbre Maison de luxe Versace.
Je vous laisse voir par vous-même.

Lors de cette soirée, Internet s’est enflammé.
Les internautes étaient des millions à rechercher des photographies de J.Lo dans sa robe verte Versace.
Mais il y avait un problème.
Dans les années 2000, Internet et plus particulièrement le moteur de recherche était encore tout jeune.
Les fonctionnalités qui existent aujourd’hui n’existaient pas à l'époque.
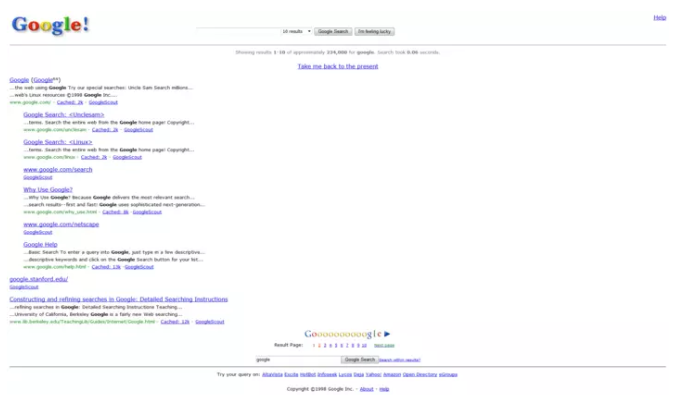
Voici à quoi une page de résultats ressemblait :

Vous aussi, vous voyez le problème ?
Aucune image !
Et vous imaginez bien que ce soir-là, les internautes qui tapent “robe Jennifer Lopez Grammy Awards” sont à la recherche d’images !
Pour satisfaire cette demande, les équipes de Google ont eu l’idée de créer le service “Google Images”. Il a été lancé en 2001.
Eric Schmidt, ancien CEO de Google, est d’ailleurs revenu sur cet évènement en 2015 :

Cette anecdote est donc bien véridique !
Pourquoi travailler l'optimisation SEO des images ?
La visibilité grandissante des images sur Google
Les images sont aujourd’hui très présentes sur Google.
Travailler le SEO de vos images va, bien sûr, vous permettre de mieux vous positionner sur Google Images.
Mais aujourd’hui, cela représente d’autres opportunités de visibilité pour attirer du trafic vers votre site !
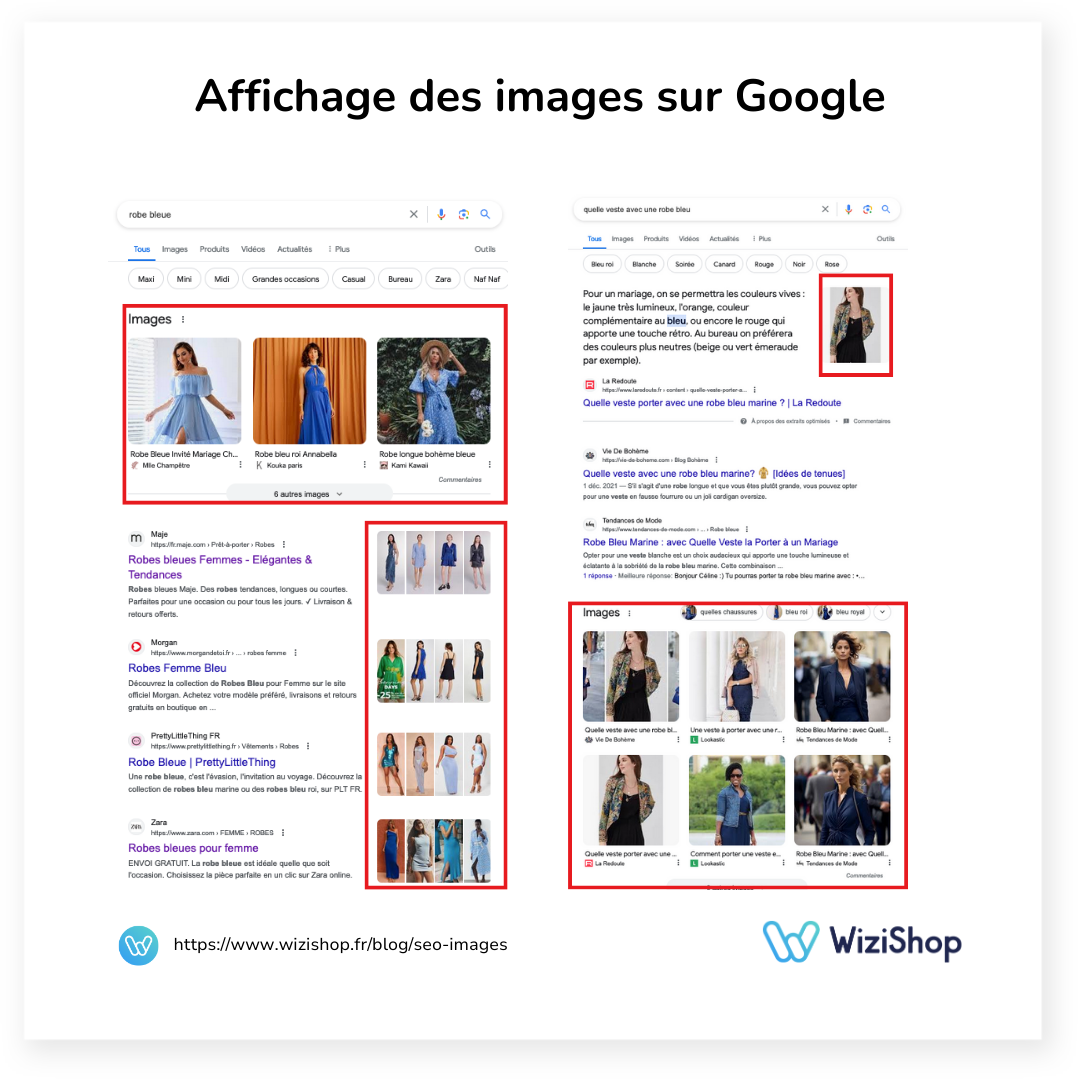
Le moteur de recherche affiche de plus en plus de visuels dans les résultats traditionnels, sous différentes formes.
Selon la requête que vous tapez, elles peuvent se retrouver en haut de page, au milieu, à côté, en dessous, en petit, en grand… bref, elles sont partout !

En e-commerce, vous avez même des carrousels qui s’affichent directement sous chaque résultat.
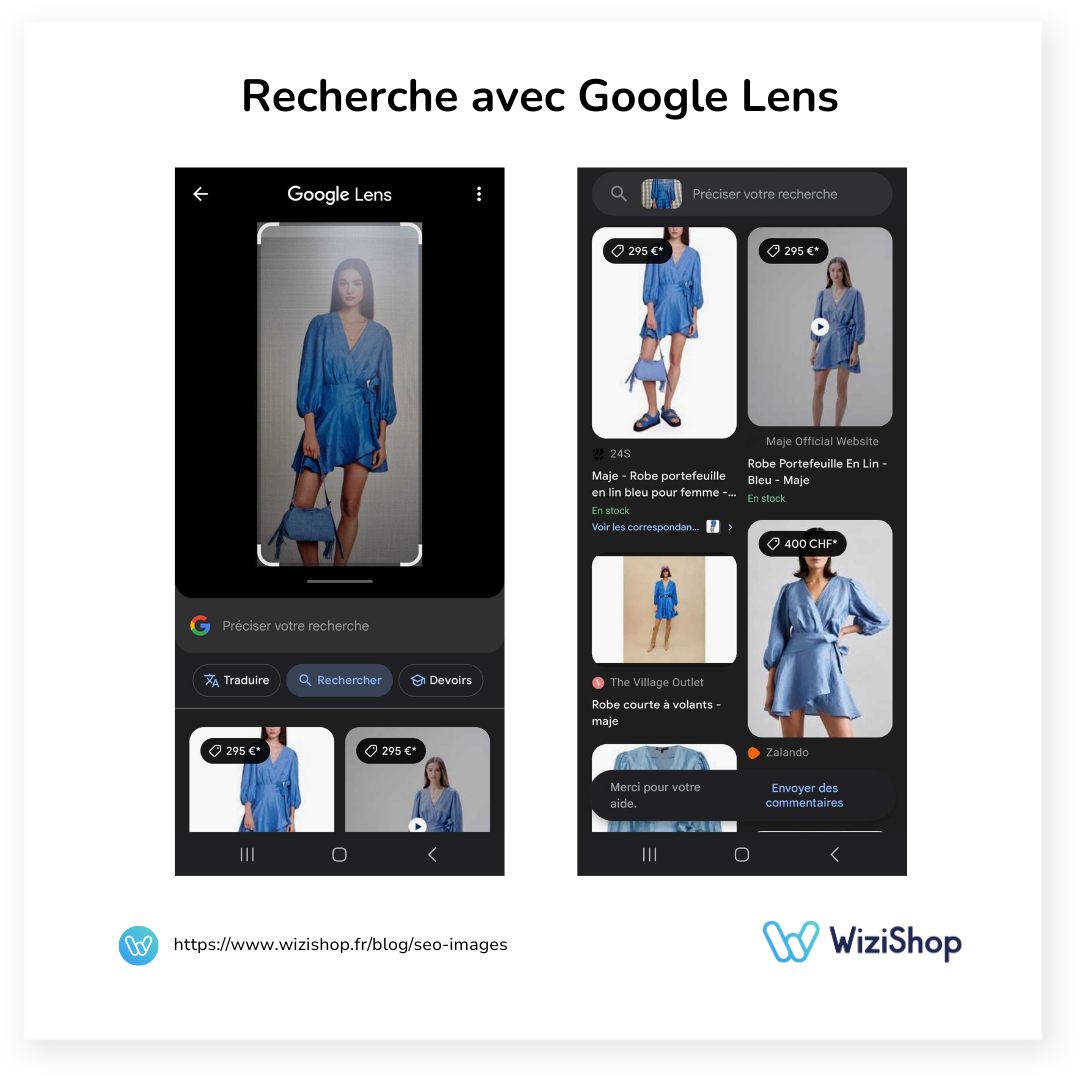
Et je peux aussi évoquer l’importance des visuels avec des fonctionnalités comme Google Lens ou encore dans Google Discover.

Autant de possibilités d'affichages pour améliorer votre visibilité et votre trafic.
La demande des internautes
Si Google affiche de plus en plus d’images dans les résultats de recherche, c’est pour une bonne raison.
Les internautes apprécient de plus en plus ce format de réponse.
Pour certaines requêtes, comme par exemple celles des recettes de cuisine, les images sont un des premiers éléments qu’ils vont regarder.
Le visuel du plat va, en grande partie, déterminer si l’internaute va cliquer ou non.
En e-commerce, la tendance est aussi assez similaire. Dès que les internautes recherchent un produit à acheter, ils utilisent très souvent Google Images avant de se rendre sur le site du vendeur.
Comment optimiser le SEO pour bien référencer vos images ?
Quelques conseils simples permettent d'optimiser le référencement de vos images sur Google.
Voici mes astuces pour améliorer votre visibilité et pour augmenter votre trafic.
1. Indexation, exploration et balise img
Comme pour une page web, une image doit pouvoir être explorée et indexée par le moteur de recherche pour se référencer correctement.
Elles ne doivent pas être bloquées par votre fichier robots.txt ou encore contenir une balise noindex.
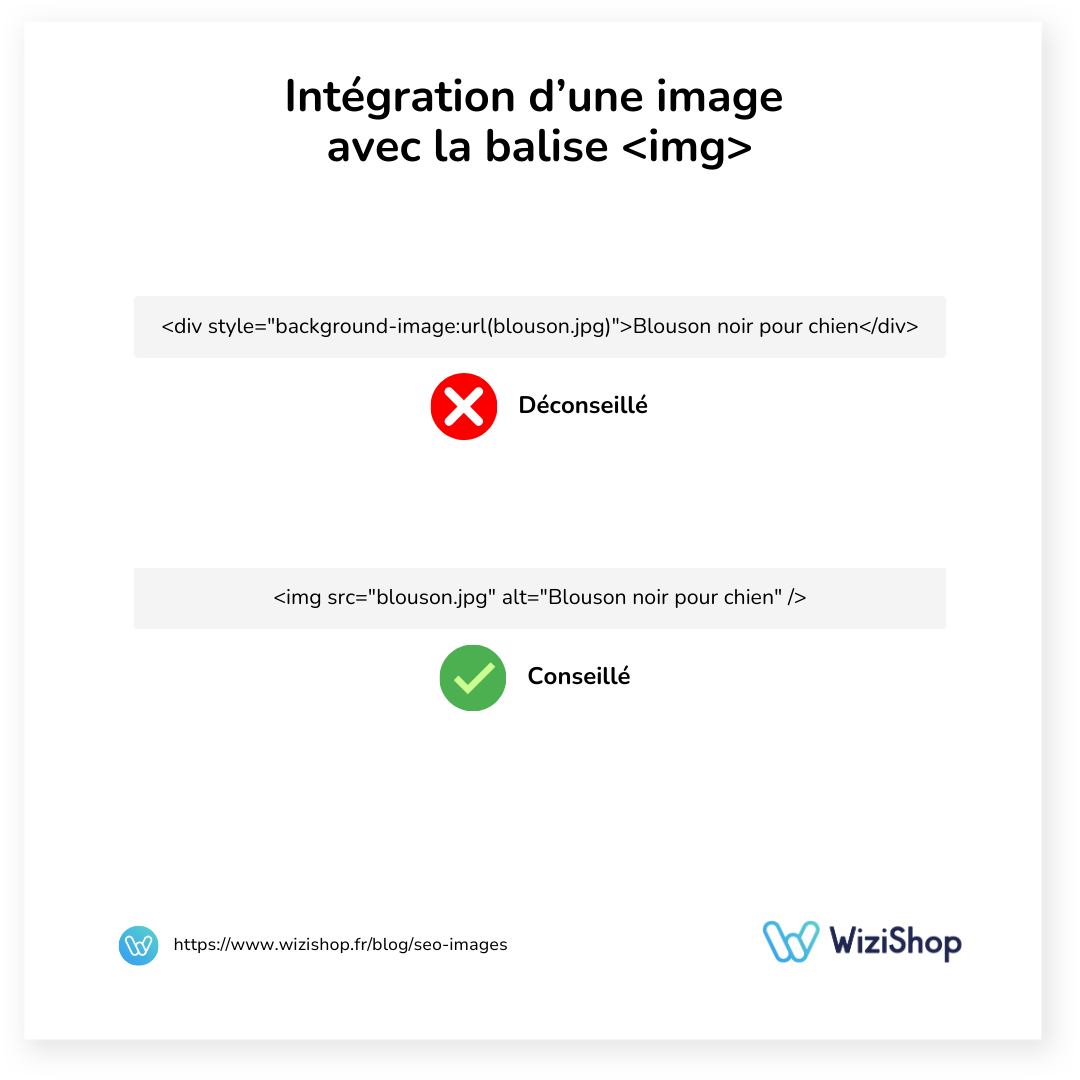
Lors de l’intégration sur vos pages, pour faciliter la découverte, je vous conseille également d’utiliser la balise HTML <img>.

2. Insérer l'image dans un contexte adapté
En toute logique, vous devez insérer vos images dans un contexte approprié.
Cela vaut pour l'expérience utilisateur mais aussi pour le SEO !
Par exemple, si vous vendez des tenues de sport sur votre boutique en ligne, vous n'allez probablement pas utiliser des images de tondeuse à gazon (sauf, peut-être, si vous proposez une tenue de sport exclusivement destinée à tondre la pelouse…).
Niveau SEO, Google tient compte du contenu qui entoure le visuel.
Il va utiliser le texte pour référencer vos images dans son moteur de recherche. Faites donc preuve de cohérence.
Dans le même registre, pour satisfaire les internautes, priorisez les images de haute qualité.
Ce sont celles qui attirent le plus les clics depuis les résultats de recherche.
3. Eviter les images libres de droit
Dès qu’ils ont besoin d’illustrations ou de photographies, les éditeurs de sites se précipitent beaucoup trop rapidement sur les banques d’images en ligne.
La plupart des sites Internet se retrouvent aujourd’hui avec les mêmes images que les concurrents.
Et je ne sais pas si vous avez déjà pris le temps de bien regarder les visuels qui apparaissent sur Google, mais les doublons sont quasiment inexistants.
Comme pour les contenus, les images doivent être uniques et originales pour se référencer efficacement.
Si vous travaillez l’optimisation SEO de vos visuels mais que vous utilisez majoritairement des images déjà existantes sur Internet, c’est beaucoup de temps perdu…
Prenez donc le temps de réaliser vos propres photographies et de créer vos propres illustrations.
Vous pouvez aussi vous tourner vers la génération d’images par intelligence artificielle. Ces outils permettent de créer des visuels uniques et de haute qualité.
4. Prioriser les formats JPG, PNG et WebP
Il existe différents formats d’images qui sont compatibles pour le web.
Dans le guide des bonnes pratiques de Google Images publié par le moteur de recherche, il est stipulé que « La recherche Google accepte les images référencées dans l'attribut src de img dans les formats de fichier suivants : BMP, GIF, JPEG, PNG, WebP et SVG. »
Alors, qu'en est-il réellement ?
Dans la pratique, mieux vaut utiliser l'un des trois formats universels les plus utilisés : JPG, PNG et WebP.
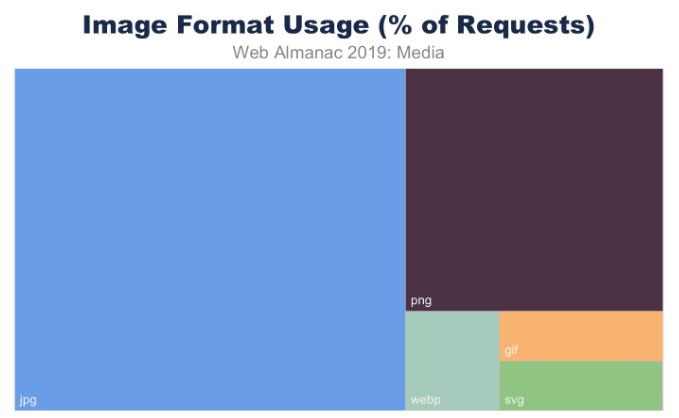
Une étude de Almanac réalisée en 2022 a montré que ce sont les formats les plus présents sur Internet.

“Le JPEG représente 60,27% des résultats, le PNG 28,2%, le WebP 4,2%, le GIF 3,67% et le SVG 3,63%.”
Source
Mais alors, lequel prioriser ?
- Le JPEG est idéal pour les photos et les images car c’est celui qui est le plus léger au niveau du poids.
- Le PNG s'utilise plutôt pour les images possédant une partie transparente, comme une image détourée de produit par exemple.
- Le WebP est un format spécifiquement développé par Google qui permet de compresser encore plus vos images pour les rendre plus légères et rapides à charger.
Les boutiques WiziShop convertissent automatiquement les images que vous ajoutez au format WebP.
5. Réduire la taille et le poids de vos photos
Les images sont les fichiers qui impactent le plus la vitesse de chargement de votre site, surtout si vous ne les optimisez pas correctement.
Pour réduire leur taille, pensez dans un premier temps à les redimensionner au bon format d’affichage sur votre site.
Cela permet de réduire le poids des images et d’éviter quelques fois la compression.
Une fois la bonne taille obtenue, si votre image est toujours lourde, vous pouvez réduire au maximum le poids de vos fichiers sans pour autant perdre la qualité avec des compresseurs en ligne.
Par exemple, le site https://compressjpeg.com/fr/ vous permet de compresser rapidement et facilement vos visuels en ligne.
Si vous possédez le logiciel Photoshop, vous pouvez également l’utiliser. Il comporte une fonction appelée « enregistrer pour le Web ».
Pour vous donner un ordre d’idées, une image a une taille correcte quand elle fait entre 100 et 200 ko.
6. Renommer l'image sur votre ordinateur avant de l’uploader
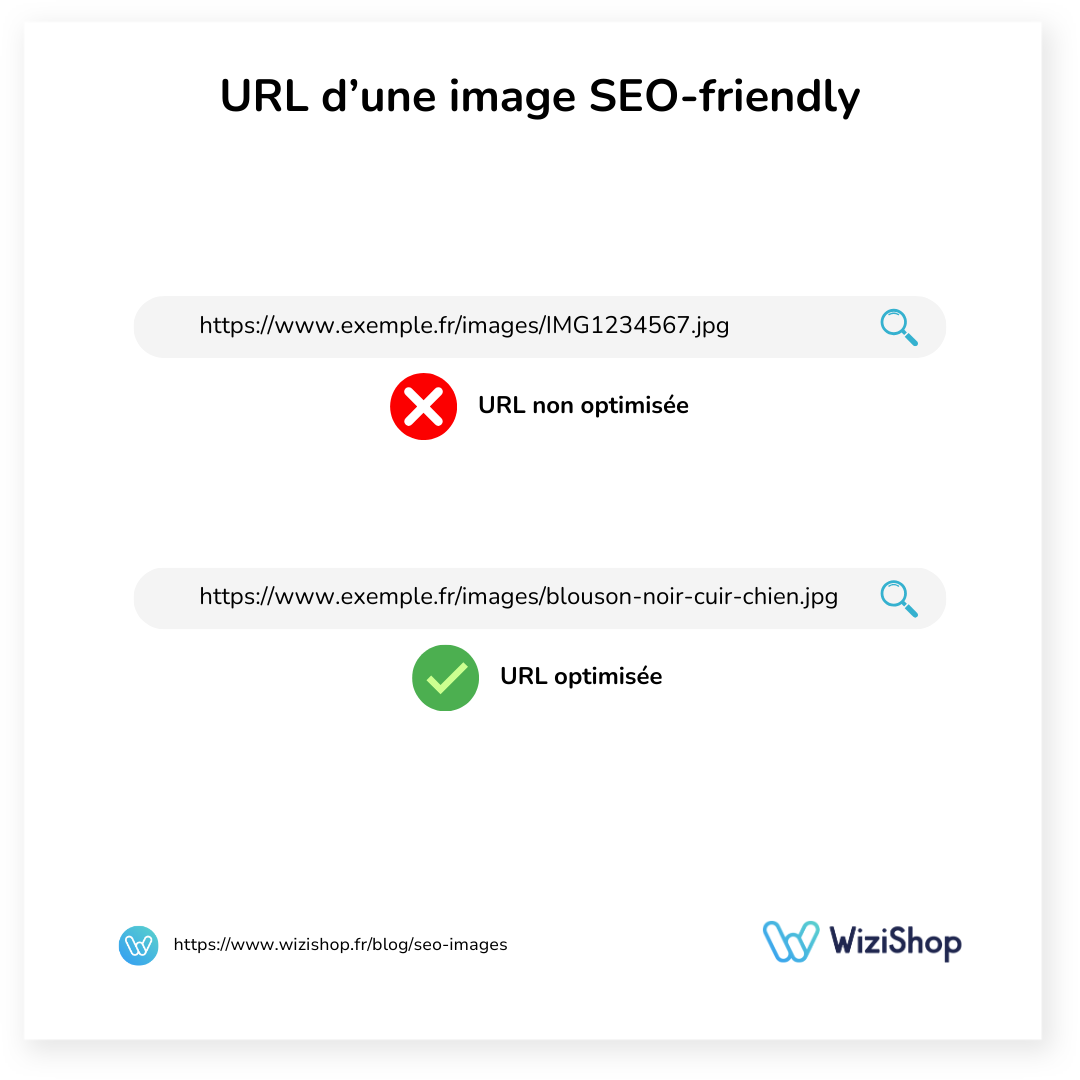
Comme pour l’URL d’une page, l’URL d’une image doit être seo-friendly.
Voici notre article détaillé qui vous explique comment travailler vos URLs en SEO.
Et qu’est-ce qui est utilisé pour créer l’URL de votre visuel ? Le nom du fichier.
Si votre image se nomme « IMG1234567.jpg », vous serez d’accord avec moi pour dire que ce n’est pas idéal.

Pour rendre l’URL seo-friendly, vous devez renommer le nom avec un texte optimisé.
Comme vous le faites dans l’URL de vos pages, essayez d'intégrer des mots clés dans le nom de vos fichiers sans les surcharger.
Les autres bonnes pratiques s’appliquent aussi : évitez d’insérer des accents, des majuscules ou des caractères spéciaux et utilisez les tirets du 6 comme séparateur.
Par exemple, si vous possédez une boutique en ligne d'accessoires pour animaux et que vous vendez un blouson noir en cuir pour chien, nommez votre image « blouson-noir-cuir-chien.jpg ».

7. Travailler le texte alternatif (attribut ALT)
L’attribut ALT est un des éléments les plus importants pour bien référencer vos images.
Il s'agit du texte descriptif de l'image, qui est lu et analysé par les moteurs de recherche.
Il a été créé pour favoriser l’accessibilité aux personnes malvoyantes et fournir une alternative quand l’image ne se charge pas.
Lorsque le navigateur ne parvient pas à afficher ou charger une image, c’est aussi l’information qui vient remplacer le visuel.
L’attribut ALT peut donc être lu ou vu par des internautes.
Bien sûr, il permet d'intégrer des mots clés pour décrire vos visuels et améliorer leur référencement. Mais il faut rester naturel.
Vous pouvez laisser ce champ vide quand il s'agit uniquement d'une image décorative sur le site et que celle-ci n'a aucune utilité, par exemple.
Concernant la longueur de la balise ALT, décrivez tout simplement votre image en une phrase.
Pour reprendre notre exemple du blouson pour chien, l'attribut Alt du visuel pourrait être : “Blouson noir porté par un chien qui est assis dans l’herbe”.
8. Title et légende
Le titre et la légende sont deux autres champs que vous pouvez remplir lors du téléchargement de vos visuels sur votre site.
Le titre s'affiche au survol de la souris sur le visuel donc personnellement j’aime bien l’indiquer. C’est plus une question d’UX que de SEO.
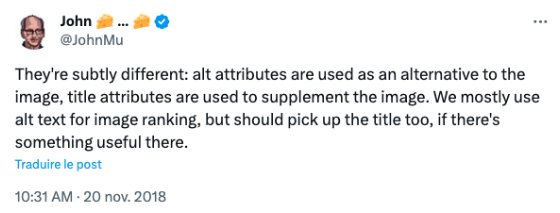
A ce sujet, John Mueller a fait une communication publique sur Twitter (X) il y a quelques temps :

“Les attributs Alt sont utilisés comme alternative à l'image, les attributs Title sont utilisés pour compléter l'image. Nous utilisons principalement du texte alternatif pour le classement des images, mais nous devrions également récupérer le titre, s'il contient quelque chose d'utile.”
Votre attribut ALT est suffisant pour décrire correctement votre image ? Alors inutile d’en rajouter.
Le Title et la légende sont intéressants à remplir quand vous avez besoin de préciser des informations supplémentaires sur le visuel.
C’est par exemple souvent le cas pour les graphiques de données ou certaines illustrations.
9. Utiliser la balise picture pour le responsive
Les internautes utilisent majoritairement leur mobile pour consulter les pages web.
Il est donc essentiel que les images qu'ils visionnent s'adaptent automatiquement à la taille de leur écran.
Des visuels au mauvais format peuvent faire fuir vos visiteurs et alourdir considérablement vos pages.
En HTML, il existe une balise bien connue pour optimiser cet affichage : la balise <picture>.
Lorsque celle-ci est intégrée, elle demande à votre navigateur de charger une version de l'image adaptée à la résolution de l'écran utilisé.
Sur notre solution e-commerce WiziShop, cette balise est intégrée. Toutes les images que vous ajoutez sur votre boutique se génèrent automatiquement en plusieurs formats pour s’adapter aux écrans.
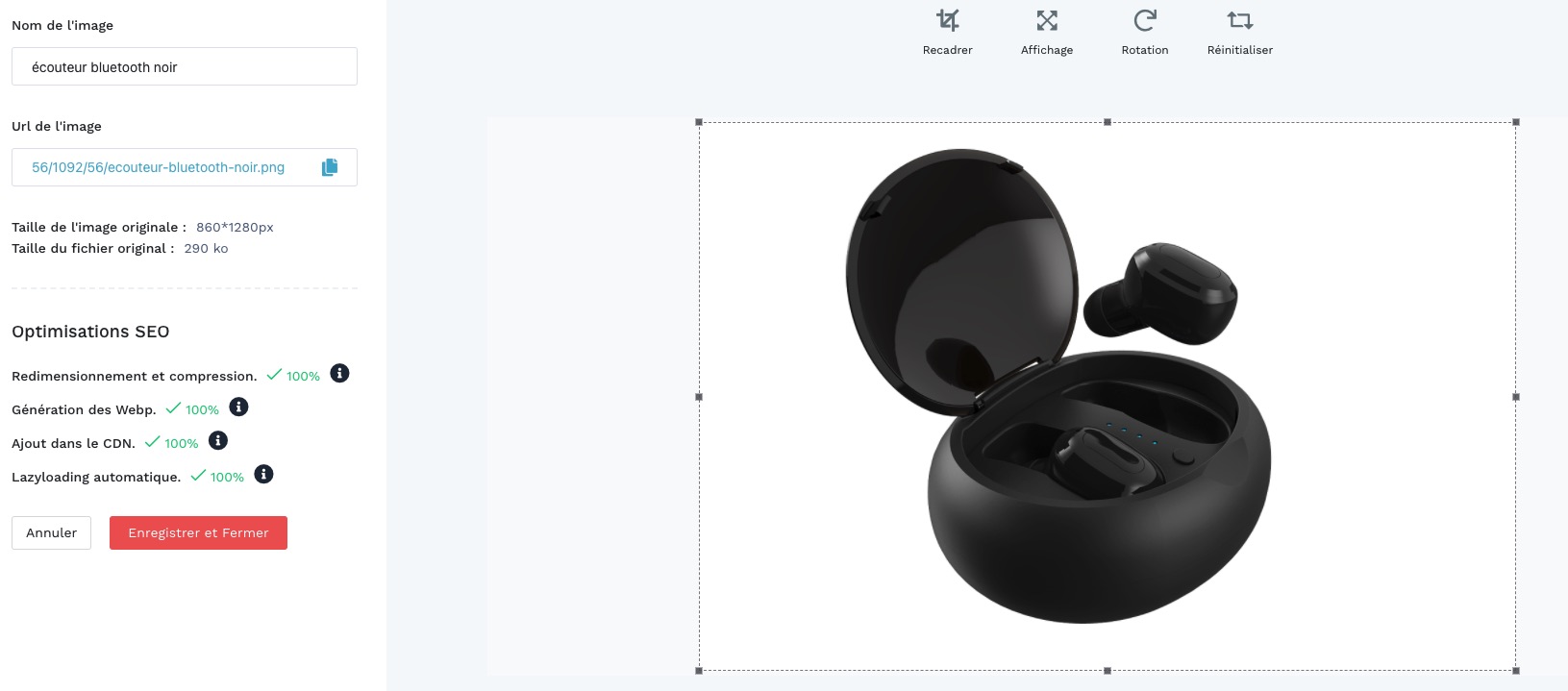
Vous pouvez d'ailleurs retrouver les différentes optimisations et configurations directement dans votre gestionnaire d'images :

10. Placement de l’image
J'imagine que vous placez vos informations les plus importantes en haut de vos pages ?
Pour les visuels c’est la même chose.
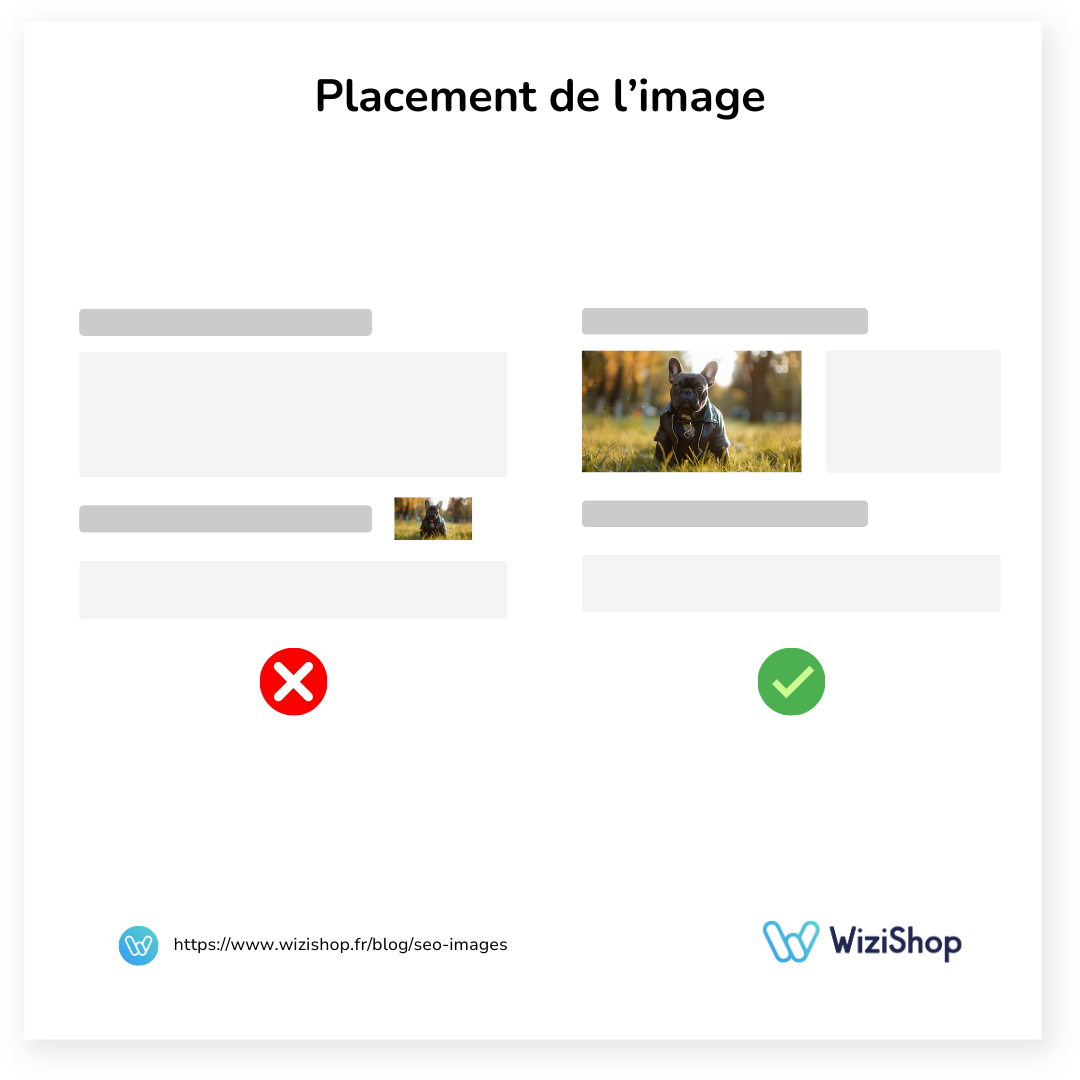
Google préconise de placer l'image importante en haut de page, à côté du texte qui en parle.

Si vos images prennent très peu de place sur votre page et sont tout en bas, vous leur apportez peu d’intérêt et de valeur.
Donc Google aussi.
11. Intégrer les images dans un sitemap
Le sitemap est un fichier qui liste toutes les URLs de votre site Internet. Vous pouvez profiter de ce fichier pour y ajouter les URLs de vos images ou encore en créer un dédié.
Google visitera et identifiera plus facilement tous vos visuels.
Pour communiquer votre Sitemap à Google, il vous suffit de vous rendre dans l'interface Google Search Console au niveau de l’onglet “Sitemaps”.
12. Insérer des données structurées sur votre page
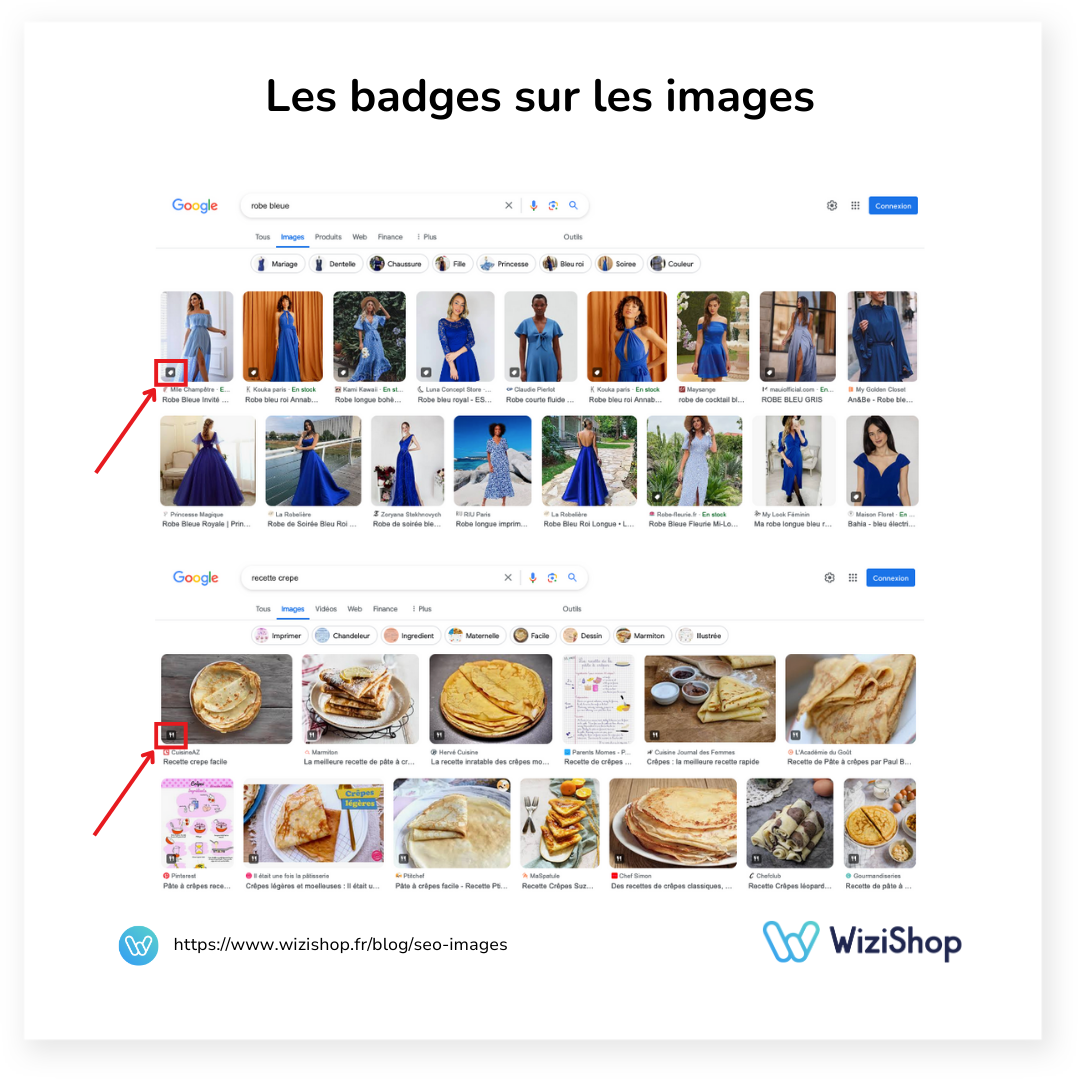
Certaines images possèdent des badges spécifiques dans les résultats de recherche.

Ce résultat enrichi attire encore plus le clic des internautes et apporte des indications supplémentaires sur la nature de votre page.
Les données structurées sont le code magique dans votre code source qui peut vous permettre de bénéficier de cet affichage !
En revanche, il est exclusivement dédié aux recettes, aux vidéos et aux produits.
Les e-commerçants WiziShop disposent tous du badge sur leur photo produit.
13. Ajouter vos images dans des balises Open Graph
L’Open Graph est un protocole qui permet de définir quelles sont les images que vous souhaitez afficher sur les réseaux sociaux quand vos utilisateurs partagent vos pages.
Cette technique n'améliore pas directement votre SEO, mais elle vous permet de sélectionner les images qui vous paraissent les plus pertinentes pour inciter les clics.
Et qui dit clics depuis d’autres sites, dit aussi signaux positifs envoyés à Google.
Là aussi, je vous recommande d’utiliser des images uniques et originales.
Si le référencement des images est souvent oublié dans une stratégie SEO, vous connaissez maintenant toutes les bonnes pratiques d’optimisation.
En appliquant ces conseils, vous mettez toutes les chances de votre côté pour améliorer le référencement de vos visuels sur le moteur de recherche Google.
Ce meilleur positionnement va vous permettre d’attirer davantage de trafic sur votre boutique en ligne et particulièrement sur vos fiches produits pour générer toujours plus de chiffre d’affaires !










FoxBacklink le 18 janvier 2023 à 17:36
Vey Tiphaine le 19 janvier 2023 à 08:48
Bonjour FoxBacklink,
Il y a plusieurs raisons pour lesquelles Google pourrait avoir des difficultés à référencer facilement les fichiers au format SVG.
Généralement, cela vient du fait qu'ils sont utilisés pour des images vectorielles ou des graphismes.
Les moteurs de recherche peuvent avoir des difficultés à les analyser de la même manière qu'ils le font pour des images types PNG et JPEG.
Les fichiers SVG peuvent être créés dynamiquement, ce qui rend plus difficile pour les moteurs de recherche de les indexer correctement.
En espérant avoir répondu à votre question :)
Tiphaine de WiziShop
FoxBacklink le 28 janvier 2023 à 21:21