Imaginez un peu : un client arrive sur votre site web, motivé à acheter.
Oui, mais voilà, après quelques clics seulement, il se perd dans des contenus mal organisés et des menus interminables, ce qui le pousse à stopper sa recherche et à quitter votre boutique en ligne.
Frustrant, non ? C'est pourquoi l’arborescence de votre site est un aspect essentiel !
De quoi s’agit-il ?
En réalité, cela est bien plus qu’une simple organisation de pages : l’arborescence est un outil précis qui structure efficacement la navigation et permet d’optimiser l’expérience utilisateur.
Elle joue également un rôle clé en marketing, en facilitant l’accès aux offres et en améliorant votre référencement naturel sur le web.
Une bonne architecture ne se limite pas à une hiérarchie logique des catégories.
Chaque page doit être pensée pour être accessible facilement et rapidement. En structurant intelligemment les sections de votre entreprise e-commerce dès le menu, vous rendez chaque produit plus visible et augmentez vos chances de conversion.
C’est une structure claire, qui résonne aussi pour vous, en tant qu’e-commerçant, comme la promesse d’une meilleure visibilité sur Google et, surtout, de ventes qui décollent.
Alors, prêts à créer une arborescence qui booste votre business ? Suivez le guide !
Définition de l’arborescence
Concevoir un site e-commerce sans une arborescence bien pensée, c’est un peu comme bâtir une maison sans avoir de plan : vous vous exposez à des erreurs coûteuses et à un résultat peu fonctionnel !
Mais qu’est-ce que l'architecture d’un site exactement ? Pourquoi est-elle si importante pour votre activité ? Explications.
Qu’est-ce qu’une arborescence de site web e-commerce ?

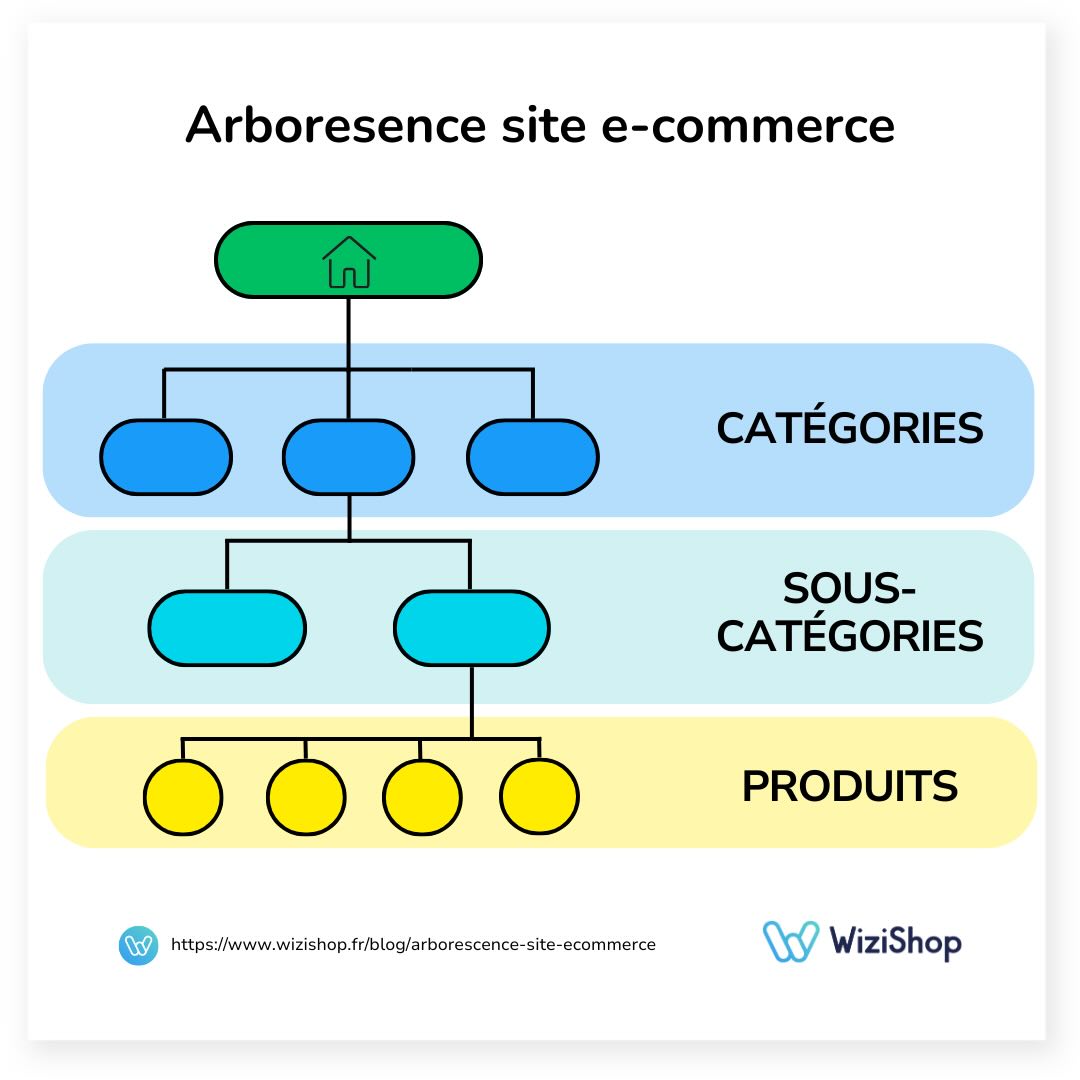
L’arborescence d’un site e-commerce, c’est tout simplement la structure hiérarchique qui organise les différentes pages et le contenu de votre site Internet.
C’est elle qui définit la façon dont les internautes naviguent entre votre page d’accueil, vos catégories, vos sous-catégories et vos fiches produits. Sans oublier vos pages obligatoires ou encore vos articles de blog !
En termes simples, c’est le plan d’organisation de votre boutique en ligne.
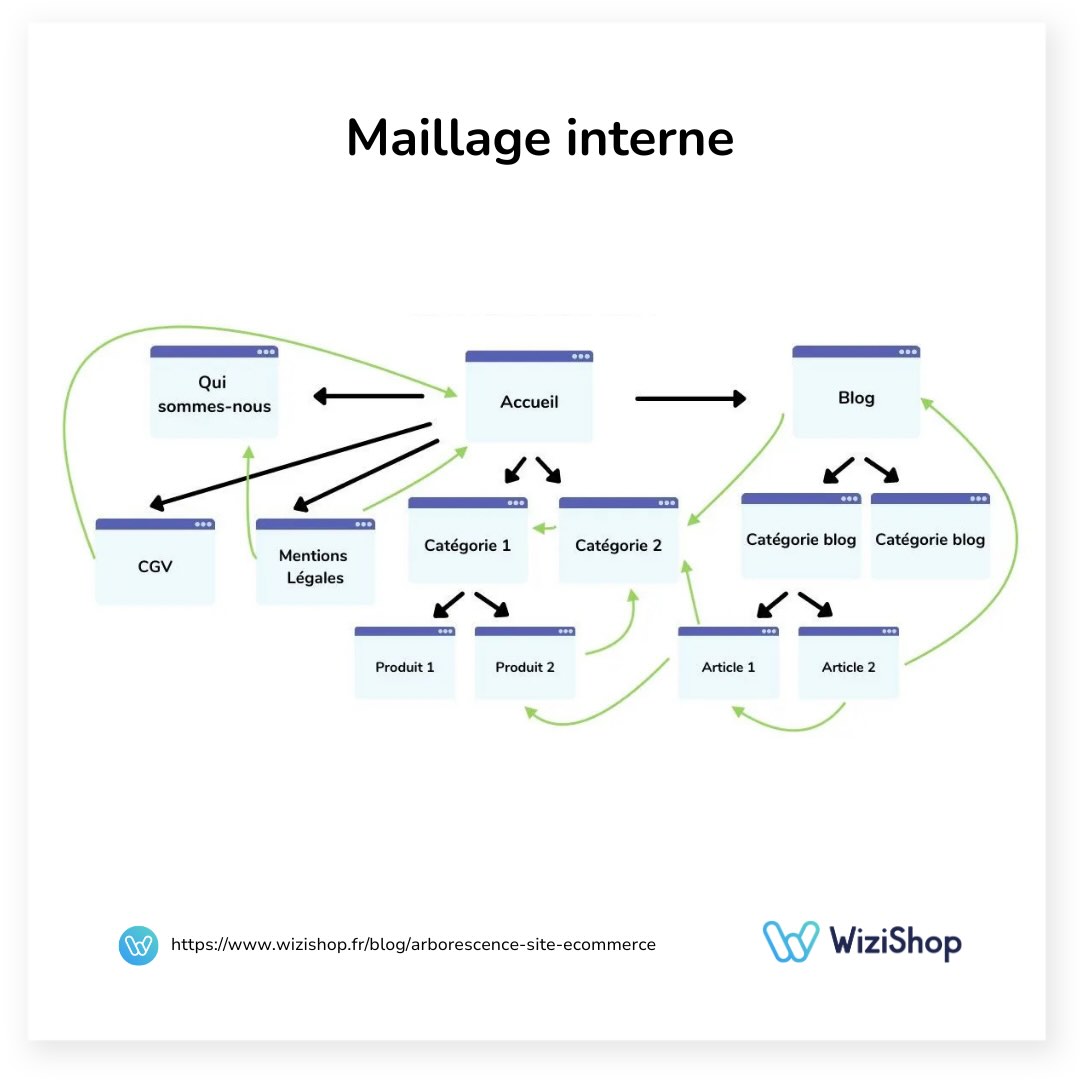
💡 Imaginez un arbre : le tronc correspond à la page d’accueil, les branches principales sont vos catégories, et les rameaux plus fins symbolisent les sous-catégories.
Les feuilles, elles, représentent vos pages produits. Si votre architecture est bien conçue, chaque feuille est facile à atteindre et connectée de façon logique à l’ensemble de l’arbre.
Quels sont les objectifs de l'arborescence ?
L’arborescence joue un rôle stratégique. Voici ses principaux objectifs :
- Faciliter la navigation de vos utilisateurs : une bonne arborescence doit permettre aux internautes de trouver rapidement ce qu’ils recherchent. En toute logique, plus ils accèdent facilement aux produits qui les intéressent, plus ils sont susceptibles de rester sur votre site et d’acheter.
- Améliorer l’exploration et l’indexation : une arborescence bien organisée permettra aussi aux moteurs de recherche de mieux comprendre la hiérarchie de vos pages. Résultat : vos pages seront mieux explorées et indexées pour apparaître dans les résultats de recherche et augmenter le trafic de votre e-commerce.
- Optimiser la gestion interne de votre site : enfin, une structure logique simplifiera également votre gestion quotidienne, tant pour l’ajout de nouvelles catégories, que pour la modification de vos produits ou même l’intégration de vos promotions saisonnières.
Pour en savoir plus sur les optimisations e-commerce de WiziShop, suivez le lien.
Comment connaître la structure d'un site web ?
Si vous gérez déjà un site e-commerce, vous vous demandez peut-être si votre arborescence est à la hauteur.
Plusieurs méthodes permettent d’analyser et de visualiser la structure d’un site existant :
- Un audit visuel : commencez par parcourir votre site comme le ferait un client pour faire l'audit de votre e-commerce. Cliquez sur les menus, explorez les catégories et notez les chemins d’accès. Vous trouvez qu’il faut de nombreux clics pour atteindre un produit ou qu’une catégorie est difficile à trouver ? Dans ce cas, il y a peut-être un problème dans votre arborescence.
- Des solutions d’analyse spécialisées : des services comme Screaming Frog vous permettront de cartographier automatiquement votre site. Ils généreront un schéma visuel de votre structure, tout en identifiant les pages enfouies ou isolées. L’objectif ? Vous aider à repérer les liens cassés ou les incohérences. Vous pouvez aussi cartographier votre site manuellement avec des outils comme Mindmeister.
- L’exploitation du sitemap XML : un sitemap XML est un fichier qui liste toutes les pages de votre site, organisé selon une structure définie. Pour vérifier si vos pages et catégories sont bien hiérarchisées, il vous suffit de consulter ce fichier, généré automatiquement par la plupart des CMS e-commerce, comme WiziShop.
Qu'est-ce qui constitue l'arborescence en ligne ?
Maintenant que vous avez compris les principaux objectifs de l’arborescence et que vous connaissez les bons leviers pour l’évaluer, passons aux éléments qui la composent.
Les éléments clés pour établir l’arborescence

Pour construire une arborescence performante, il est important de comprendre les éléments qui la composent et leur rôle respectif :
Les pages
Ce sont toutes les briques de votre site, qui s’emboîtent les unes dans les autres, telles que :
- La page d’accueil, véritable porte d’entrée de votre boutique en ligne.
- Les pages principales comme « À propos », « Contact » ou « FAQ », qui apportent des informations utiles et rassurent les internautes.
- Les pages produits, qui présentent les caractéristiques détaillées des produits proposés à la vente.
- Le blog avec ses catégories et articles pour booster son SEO et offrir des liens vers d'autres pages du site.

Les catégories
Ce sont les grands thèmes de votre site e-commerce. Ils permettent de regrouper vos produits par types ou usages. Par exemple, un site de mode pourrait inclure des catégories « Vêtements », « Chaussures » ou « Accessoires ».
Les sous-catégories
Elles viennent affiner les catégories principales, pour proposer une navigation plus précise. Elles aident ainsi les internautes à cibler leur recherche.
Par exemple, la catégorie « Vêtements » pourrait inclure les sous-catégories « Vêtements Homme », « Vêtements Femme », puis descendre encore d’un niveau, vers des sous-sous-catégories comme « Robes », « Jeans », etc.
Le blog
C’est une section souvent sous-estimée, mais qui joue pourtant un rôle fondamental.
En plus de renforcer votre stratégie de contenu et votre SEO, le blog permet de créer des liens internes vers vos catégories ou produits, tout en démontrant votre expertise dans votre domaine.

Les liens internes
Les liens internes sont au cœur de votre arborescence. Ils relient vos pages entre elles, pour faciliter la navigation et augmenter le taux de conversion.
De plus, ils sont aussi précieux pour le SEO, car ils permettent aux moteurs de recherche de mieux comprendre votre site.
Les principes fondamentaux d’une bonne arborescence
Laissez-moi maintenant vous exposer quelques principes fondamentaux pour créer une arborescence intuitive, efficace et orientée utilisateur.
La simplicité et la clarté
L’erreur classique des e-commerçants ? Vouloir tout mettre en avant ! Résultat : des méga-menus complexes qui perdent les internautes.
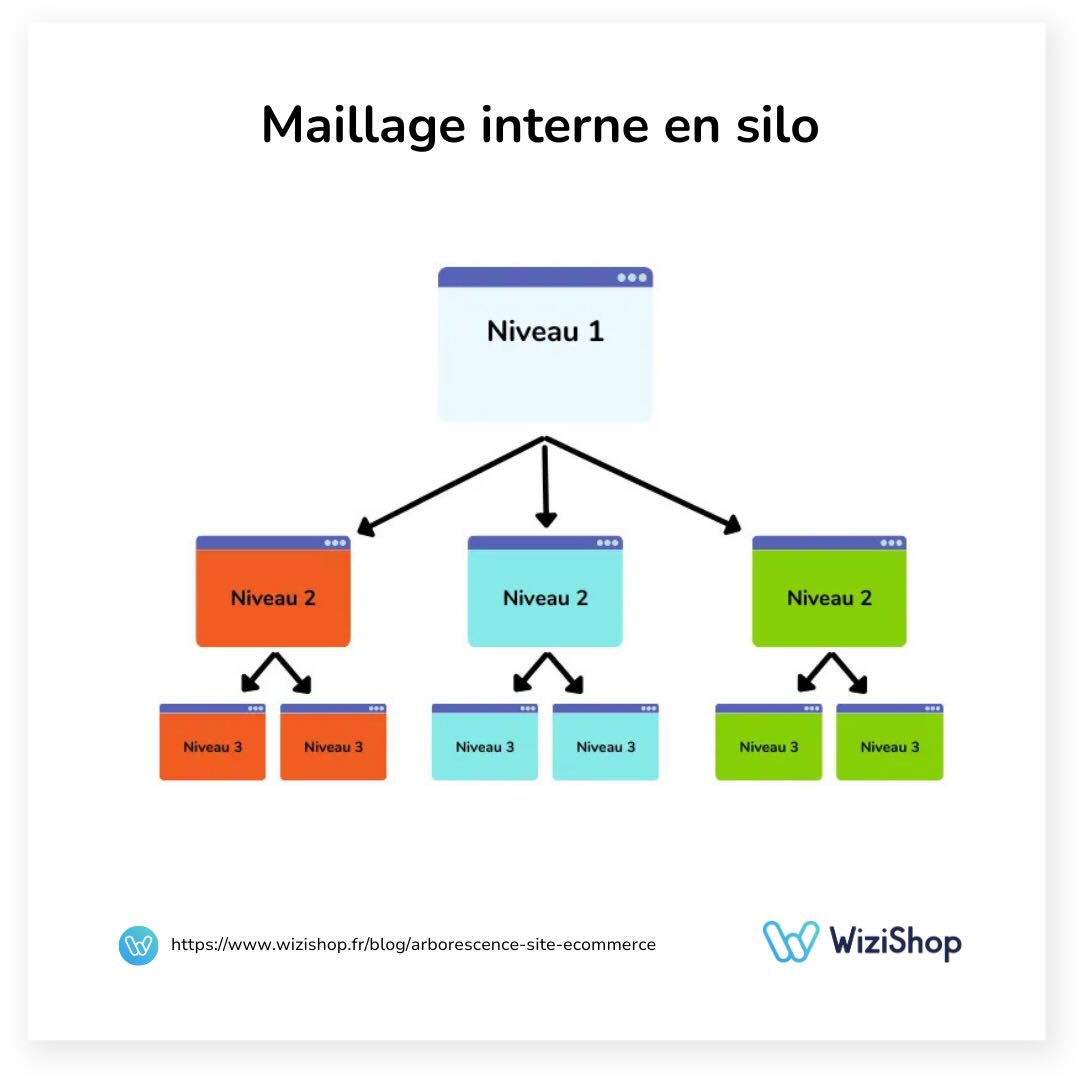
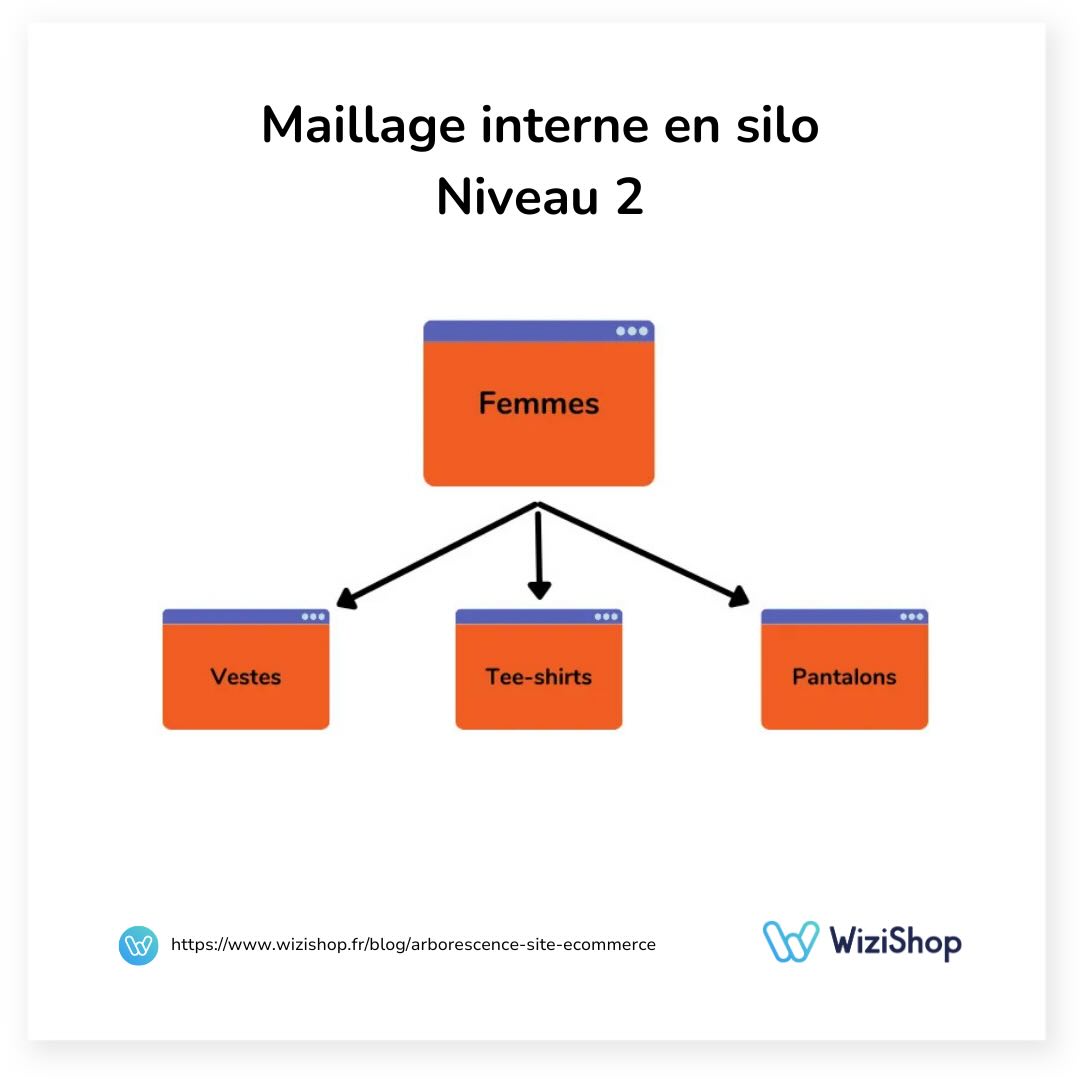
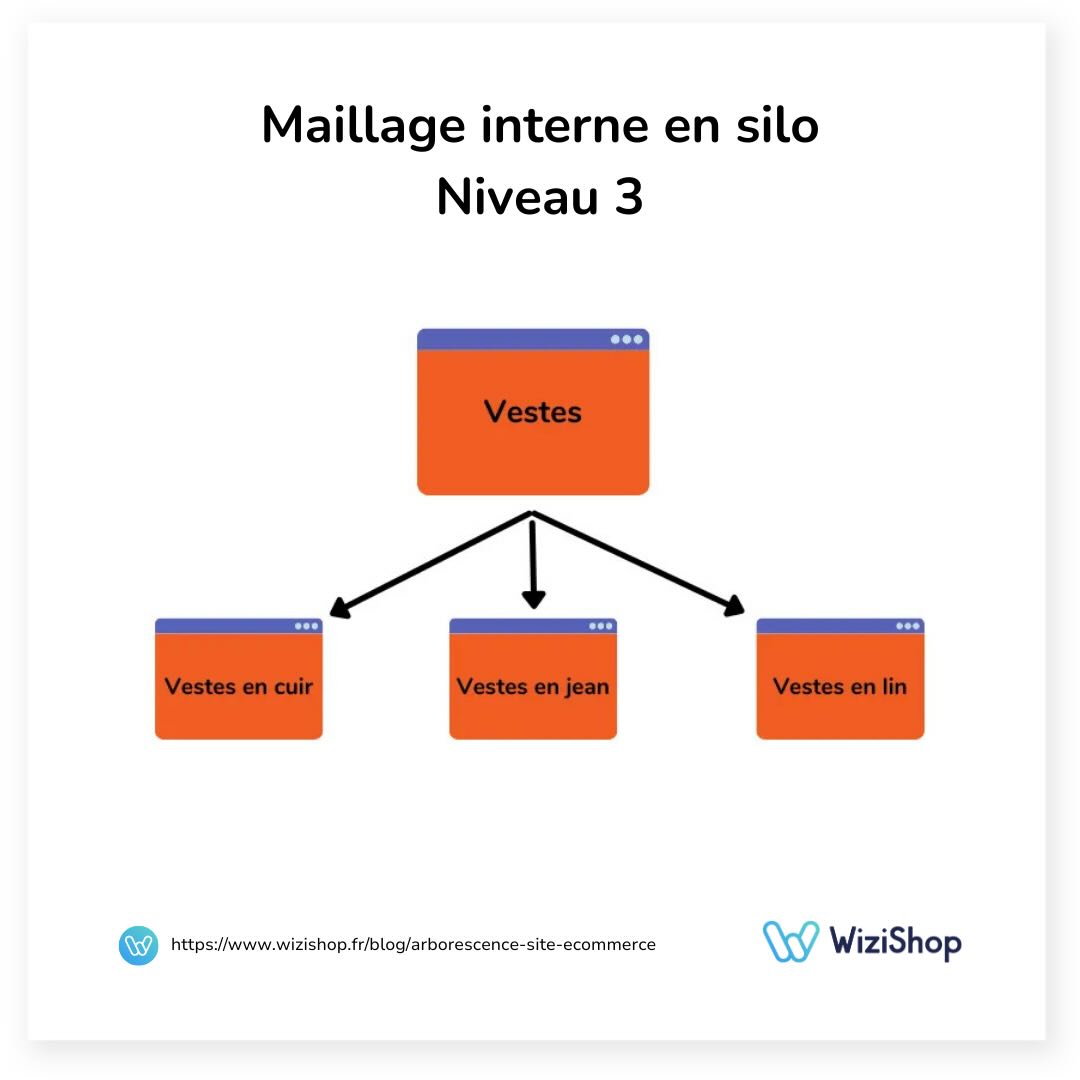
💡 Pour éviter cela, je vous recommande d’adopter une structure en « silo », qui permet d’organiser logiquement les catégories et sous-catégories.
Par exemple, si vous vendez des produits de sport, votre arborescence pourrait ressembler à ceci : Sport > Football > Chaussures > Chaussures Homme.
Une profondeur limitée
Autre principe fondamental en e-commerce : la règle des 3 clics. Les internautes ne devraient jamais avoir besoin de plus de trois clics pour atteindre un produit, au risque de les décourager.
Une cohérence logique
La façon dont vous regroupez vos produits doit être intuitive pour les internautes.
💡 Par exemple, sur un site de cuisine, il paraît plus malin de rassembler les produits par usage (« Cuisson », « Préparation », « Ustensiles ») plutôt que par marque ou couleur. Si vos catégories sont organisées de façon logique, les consommateurs trouveront ce qu’ils cherchent en un clin d’œil !
Une navigation transversale
Une bonne arborescence ne doit pas être unidirectionnelle. Pour une meilleure expérience utilisateur, libre à vous de miser sur :
- Des filtres : taille, couleur, prix, marque…
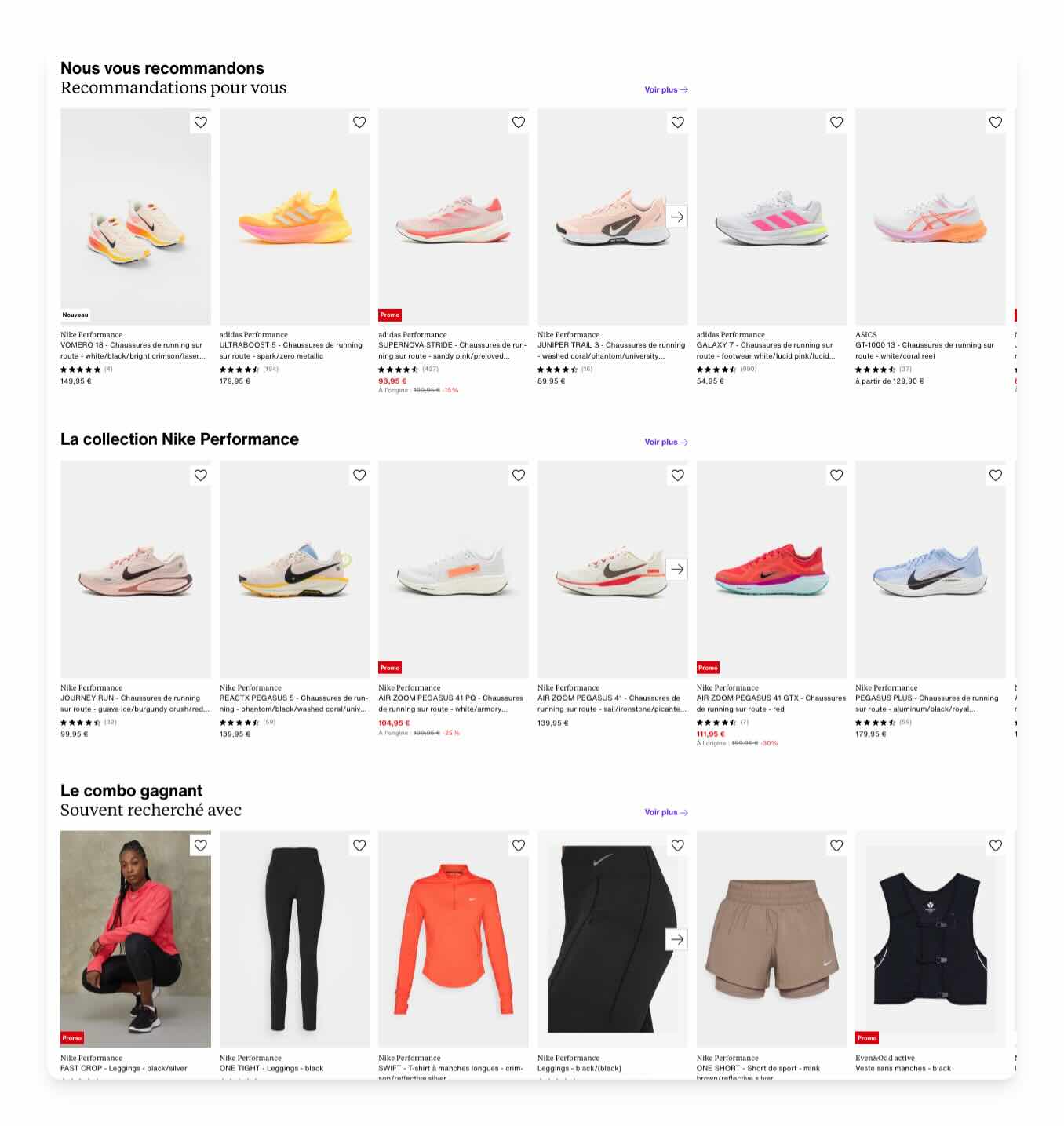
- Des liens croisés : en ajoutant, par exemple, des suggestions comme « Produits similaires », « Les acheteurs ont aussi acheté » ou « Complétez votre look ». Au passage, cela augmentera également vos chances de vendre plusieurs produits.
Comment faire l’arborescence d’un site internet ?
Besoin d’un coup de pouce pour mettre en place une arborescence digne de ce nom ? Il vous suffit de vous laisser guider par les étapes suivantes !
Étape 1 : L’analyse des besoins et des objectifs
La première étape pour créer une arborescence efficace consiste à réaliser une analyse approfondie des besoins de votre cible et de vos objectifs.
Ne l’oubliez pas : sur un site e-commerce, il ne s'agit pas seulement de structurer vos pages de manière esthétique, mais plutôt de construire une véritable feuille de route adaptée aux attentes des consommateurs tout en servant vos ambitions commerciales.
Identifier les attentes des utilisateurs
Avant de concevoir l’arborescence de votre site e-commerce, il est essentiel de comprendre ce que les internautes recherchent. Mettez-vous à leur place : quelles sont leurs attentes ? Que veulent-ils ? Quels sont leurs comportements de navigation ? Le parcours qu'ils font sur votre site ?
Pour répondre à ces questions, n’hésitez pas à :
- Analyser vos données existantes : si vous avez déjà un site en ligne, utilisez vos outils d’analyse web (comme Google Analytics). Regardez les chemins les plus empruntés par les internautes, les catégories les plus visitées, ou encore les pages avec un fort taux de rebond. Ces données vous aideront à identifier ce qui fonctionne et ce qui doit être amélioré.
- Questionner vos utilisateurs : interrogez vos acheteurs actuels (via des sondages ou des questionnaires) pour comprendre leur expérience sur votre site. Posez-leur des questions simples : « Avez-vous trouvé ce que vous cherchiez rapidement ? », « Quels obstacles avez-vous rencontrés ? ».
Définir vos objectifs business
Une arborescence ne doit pas seulement répondre aux attentes des utilisateurs, elle doit également servir vos objectifs commerciaux :
- Augmenter les conversions : votre structure doit pouvoir guider vos visiteurs vers les pages produits en minimisant les clics superflus. Cela vous permettra d’améliorer votre taux de conversion.
- Réduire le taux de rebond : une organisation claire, avec des catégories et des sous-catégories bien définies, incitera les visiteurs à explorer davantage le site au lieu de le quitter rapidement.
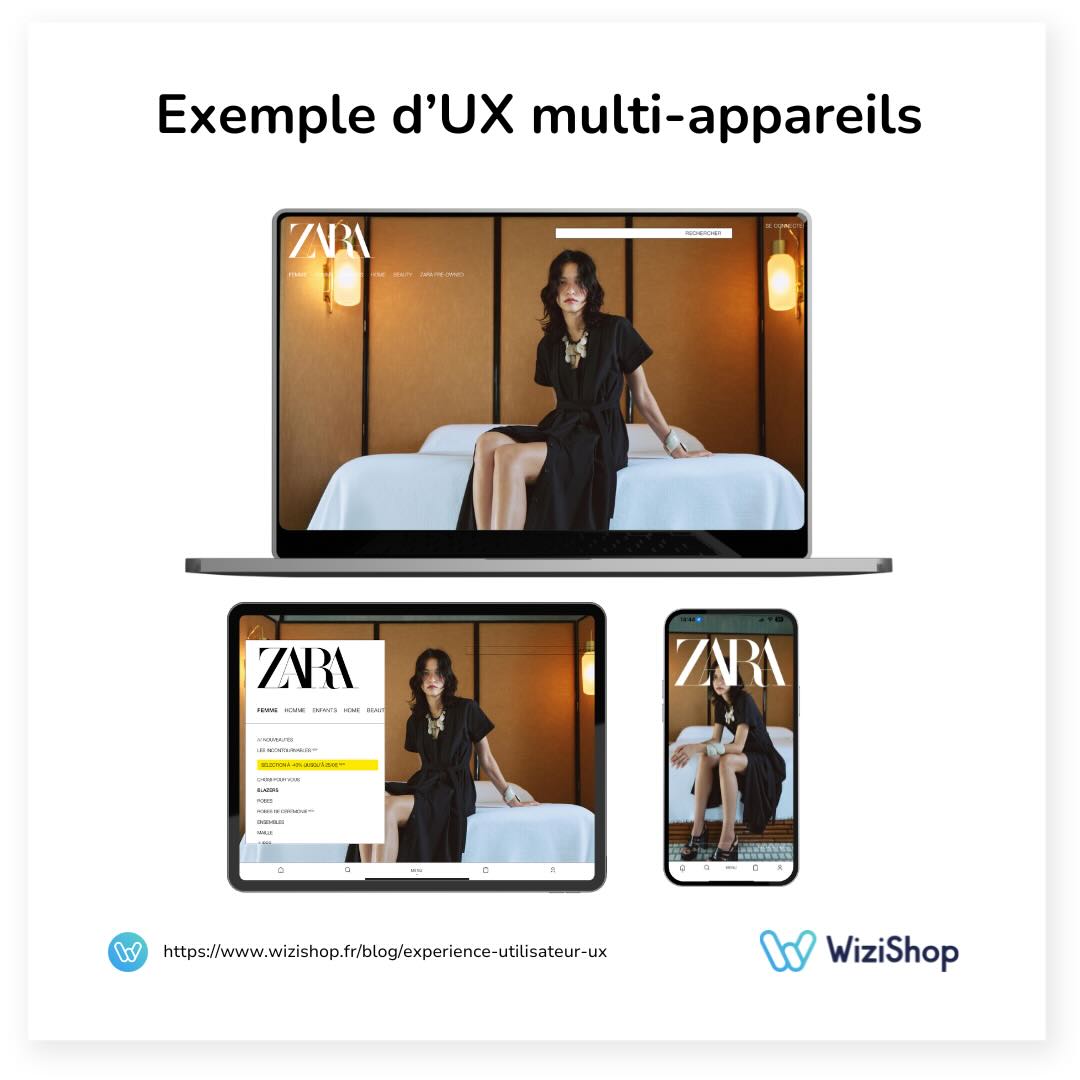
- Améliorer l’expérience mobile : avec l’explosion des achats via smartphone, il est impératif que votre arborescence soit aussi optimisée pour les petits écrans. Pour cela, les menus déroulants doivent être simples, et les produits clés accessibles en un ou deux clics.
- Valoriser des catégories précises : pour promouvoir certains produits ou gammes (comme les nouveautés, les ventes saisonnières ou les best-sellers), votre arborescence devra les mettre en avant dès la page d’accueil.
- Faciliter les mises à jour et la gestion interne : pensez également à long terme. Une arborescence bien conçue devra simplifier l’ajout de nouvelles catégories, la gestion des produits ou la mise en place de campagnes promotionnelles.

En réalité, la réussite d’une arborescence réside dans un équilibre entre ce que les utilisateurs attendent et ce que vous souhaitez accomplir en tant qu’e-commerçant.
Étape 2 : Recherche de mots clés pour optimiser son SEO
Une arborescence bien conçue doit aussi parler le même langage que les consommateurs.
Pour cela, la recherche de mots clés précis est une étape incontournable pour les sites e-commerce. Ces termes, souvent issus des requêtes que vos acheteurs tapent sur Google notamment, vous guideront dans la création d’une structure optimisée, à la fois pour les utilisateurs et pour le SEO.
Pourquoi les mots clés sont-ils si importants ?
Les termes précis sont les passerelles entre ce que les consommateurs cherchent et ce que vous proposez. C’est en comprenant les termes qu’ils utilisent pour trouver vos produits que vous alignerez votre arborescence avec leurs intentions de recherche.

Comment rechercher des mots clés pertinents ?
Pour trouver les termes qui structureront votre arborescence, plusieurs outils et techniques sont à votre disposition sur le web :
- Utilisez les outils de SEO : les plateformes comme Ubersuggest, Semrush, Ahrefs ou Google Keyword Planner sont des mines d’or pour découvrir les termes les plus recherchés dans votre secteur. Elles vous permettront de dénicher les mots clés les plus pertinents, en lien avec vos produits, vos catégories ou les besoins de vos acheteurs.
- Analysez les intentions de recherche : les termes cibles reflètent une intention d’achat ou d’information. Posez-vous les bonnes questions. Les consommateurs recherchent-ils une marque ou une catégorie d’articles en particulier (par exemple, « Basket femme Nike ») ? Veulent-ils obtenir des conseils ou informations (par exemple, « Comment choisir des chaussures de randonnée ») ? …
- Inspirez-vous des suggestions de recherche : tapez un mot clé de base dans Google et observez les suggestions automatiques ou la section « Autres questions posées ». Ces idées reflètent les recherches réelles des internautes et pourront vous aider à affiner vos catégories ou sous-catégories.
- Étudiez vos concurrents sur le web : explorez les sites de vos principaux concurrents pour identifier les catégories qu’ils utilisent. Si vous remarquez qu’une sous-catégorie particulière revient fréquemment, il est probable qu’elle corresponde à une forte demande.
Comment intégrer les mots clés dans votre arborescence ?
Après avoir collecté une liste de mots clés pertinents, encore faut-il les intégrer dans la structure de votre site.
Vos mots clés les plus généraux devront apparaître dans les grandes catégories de votre boutique en ligne. Les termes plus spécifiques, quant à eux, serviront à créer des sous-catégories.
Structurer pour le SEO et l’utilisateur
Enfin, sachez qu’il est essentiel d’équilibrer les besoins des moteurs de recherche et ceux des utilisateurs. Une catégorie basée uniquement sur un mot clé SEO, mais n’ayant pas de sens pour les internautes, sera totalement contre-productive, au risque de nuire à leur expérience.
Étape 3 : Création d’un schéma initial

Une fois que vous avez analysé les besoins de vos utilisateurs et identifié les termes stratégiques, il est temps de passer à l’action : dessiner le schéma initial de votre arborescence.
Cette étape consiste à organiser votre site e-commerce en une structure claire et logique, pour guider vos prospects vers les produits qu’ils recherchent, tout en favorisant votre SEO.
Visualiser la hiérarchie du site
La première chose à faire est de donner une forme concrète à votre arborescence. Pour cela, je vous conseille vivement d’utiliser des outils de visualisation comme MindMeister, Miro, ou Lucidchart. Ces derniers vous serviront à représenter votre site sous forme d’organigramme.
Structurer en silos

Comme je vous l’expliquais précédemment, une arborescence bien pensée repose sur une logique en silos.
Pour mieux comprendre, prenons l’exemple d’un site e-commerce de mode, avec différents niveaux d’organigramme :
- Niveau 1 : Catégories principales (par exemple, Vêtements, Chaussures, Accessoires).
- Niveau 2 : Sous-catégories précises (par exemple, Vêtements homme, Vêtements femme, Chaussures homme, etc.).
- Niveau 3 : Sous-sous-catégories précises (par exemple, Robes femme, Jeans homme, Baskets femme…).
- Niveau 4 : Pages produits.
Étape 4 : Personnalisation pour le e-commerce
Le schéma de base de votre arborescence est établi ? Il est temps de passer à l'étape de personnalisation ! L’objectif ? Adapter cette arborescence aux spécificités de votre boutique en ligne et aux comportements de vos cibles.
L’intégration de filtres et facettes
Dans le contexte du e-commerce, les filtres et facettes sont des outils essentiels pour simplifier la recherche des utilisateurs. En effet, ce sont eux qui permettront à vos acheteur de trier et d’affiner les produits selon des critères spécifiques comme :
- Le prix (par exemple : « Moins de 50 € »).
- La taille (« S », « M », « L »).
- La couleur ( « Noir », « Rouge »).
- La marque (ex. : « Nike », « Adidas »)…
Tous ces filtres doivent être accessibles depuis chaque catégorie ou sous-catégorie pertinente. Ils seront indispensables, surtout si vous comptez proposer une grande variété de produits.
Attention en revanche, selon votre CMS, ces filtres peuvent engendrer d'importantes problématiques SEO en générant des centaines, voir des milliers de pages. C'est pour cette raison que par défaut, sur WiziShop, nous empêchons leur indexation.
La navigation transversale
Une bonne arborescence ne doit pas être un chemin linéaire. La navigation transversale est une méthode qui permet de garder les internautes engagés en leur proposant des options complémentaires ou alternatives. Besoin d’exemples concrets pour mieux comprendre ?
- Les produits similaires : affichez des suggestions de produits comparables à ceux consultés.
- Les produits complémentaires : recommandez des articles qui s’accordent avec le produit sélectionné (par exemple, des chaussettes avec les chaussures).
- Les consommateurs ont aussi acheté : il s’agit de présenter des articles couramment commandés ensemble par les autres internautes.
Ces fonctionnalités vous permettront non seulement d’augmenter la durée des sessions, mais aussi de booster vos ventes.

La priorisation des catégories populaires
Il y a fort à parier que toutes vos catégories et sous-catégories ne bénéficient pas du même volume de recherches ou d’intérêt de la part de vos acheteurs.
Je vous incite donc vivement à identifier les catégories ou produits les plus populaires, pour ensuite les mettre en avant :
- Dans le menu principal : placez vos catégories stratégiques dans les endroits les plus visibles.
- Sur la page d’accueil : créez des bannières ou des sections dédiées aux best-sellers ou aux nouveautés.
Cette priorisation attirera l’œil, tout en améliorant l’expérience utilisateur, et en répondant directement aux attentes et aux habitudes d’achat.
L’optimisation mobile

Avec une part croissante des achats effectués sur mobile, vous ne pouvez pas exclure les petits écrans de votre stratégie. Pour les smartphones ou tablettes, pensez à mettre en place :
- Des menus déroulants simplifiés : limitez le nombre de niveaux pour éviter des menus trop longs.
- Des filtres adaptés : assurez-vous que vos filtres soient clairs et faciles à utiliser sur mobile.
- Un accès rapide aux produits phares : intégrez des raccourcis vers les catégories les plus consultées dès l’écran d’accueil.
La prise en compte des saisons et promotions

La vente, en direct ou par Internet, est une activité qui évolue au rythme des saisons et des promotions. Votre arborescence doit donc être suffisamment flexible pour intégrer des sections temporaires, comme :
- Les « Soldes d’hiver », les « Offres Black Friday », la « Collection de Noël », etc.
- Des collections limitées (par exemple, pour une collaboration spéciale ou un événement ponctuel).
- Des promotions flash : ajoutez des bannières ou des sous-catégories pour attirer l’attention sur vos réductions.
Tous ces ajustements saisonniers vous permettront de dynamiser votre site, de surfer sur les tendances et de répondre à certaines demandes passagères des clients.
Étape 5 : Validation et tests
Tout est fait ? Alors, il est temps de mettre votre arborescence à l’épreuve. Cette étape consiste à valider votre structure et à la tester.
Tester l’arborescence avec des internautes
L’une des meilleures façons de valider votre arborescence est de la confronter à des utilisateurs réels. C’est ainsi que vous recueillerez des retours directs sur la simplicité et l’efficacité de votre structure.
Pour cela, je vous invite à :
- Créer un prototype interactif : des solutions comme Figma ou Axure servent à concevoir des prototypes interactifs de sites e-commerce. Ces prototypes permettent ensuite aux internautes de naviguer dans les menus, les catégories et les sous-catégories, sans que le site complet ne soit encore réellement en ligne.
- Faites des tests d’utilisabilité : proposez à un panel d’internautes (acheteurs, collaborateurs ou testeurs externes) des scénarios précis. Demandez-leur, par exemple, de « trouver une robe de soirée » ou « d'acheter une paire de baskets homme ». Puis, analysez leurs actions : combien de clics leur ont été nécessaires ? Ont-ils rencontré des blocages ou des hésitations ?
À noter : si votre site est déjà en ligne, des solutions comme Hotjar ou Crazy Egg peuvent vous permettre de suivre où les internatues cliquent, comment ils naviguent, et où ils abandonnent leur recherche.

Analyser les données comportementales
De plus, dites-vous bien que vos tests ne devront pas s’arrêter une fois votre site mis en ligne. Pour évaluer l’efficacité de votre arborescence dans le temps, vous devrez constamment analyser les données comportementales de vos prospects.
Pour cela, voici quelques métriques à surveiller :
- Le taux de clics (CTR) sur les catégories : vérifiez quelles catégories reçoivent le plus de clics. Si certaines ne sont pas consultées, cela peut indiquer un problème de visibilité ou d’intérêt.
- Le temps passé sur les pages : si les internautes passent peu de temps sur une catégorie ou quittent rapidement une fiche produit, il y a peut-être un dysfonctionnement d’organisation ou de contenu.
- Le taux de rebond : un taux de rebond élevé sur certaines pages peut révéler des incohérences ou des difficultés de navigation.
- Les chemins de navigation : étudiez aussi les parcours types de vos utilisateurs pour vérifier qu’ils suivent les chemins que vous avez imaginés.
Faire des ajustements
Une bonne arborescence n’est jamais figée. En effet, les comportements des acheteurs, vos produits, ou les tendances du marché évoluent constamment. Selon les résultats de vos analyses, vous aurez donc parfois besoin d’effectuer quelques corrections :
- Corrigez les points de friction : si certaines catégories ou filtres sont difficiles à trouver, repositionnez-les ou simplifiez leur accès.
- Intégrez de nouvelles catégories ou sous-catégories : si vous lancez de nouveaux produits ou identifiez des tendances émergentes, adaptez votre arborescence pour les intégrer.
- Testez à nouveau : à chaque ajustement, puis à intervalles réguliers, répétez le cycle de tests et d’analyse pour valider vos changements.

Comment faire un schéma d’arborescence d’un site web ?
Que vous conceviez un site e-commerce à partir de zéro ou que vous réorganisiez une boutique existante, il est toujours judicieux de matérialiser votre arborescence sous forme de schéma.
Les étapes et outils pour dessiner une architecture de site web
Réaliser un tel schéma ne s’improvise pas. Mieux être méthodique et procéder par étape.
Définir les catégories principales

Les catégories principales seront les piliers de votre site, c'est-à-dire les grandes sections qui regrouperont vos produits ou services. Pour les définir, appuyez-vous sur les données collectées lors de l’analyse des besoins, des recherches de requêtes cibles, et de la définition de vos objectifs commerciaux.
Vos catégories devront :
- Refléter les grandes thématiques de votre activité.
- Être alignées avec les requêtes génériques que vos acheteurs recherchent.
- Rester simples et compréhensibles.
De même, je vous conseille de limiter le nombre de catégories principales à 5 ou 7 maximum. Un menu principal surchargé risquerait de décourager vos prospects.
Identifier les sous-catégories et leur hiérarchie

Les sous-catégories permettront, quant à elles, d’affiner les choix des internautes et de rendre leur navigation plus intuitive.
Pour créer des sous-catégories pertinentes :
- Basez-les sur des critères comme le type de produit, le public cible (homme, femme, enfant), ou l’usage du produit (sport, quotidien, événementiel).
- Utilisez les requêtes identifiées lors de votre recherche SEO pour nommer vos sous-catégories.
- Connectez-les logiquement à une catégorie principale. Par exemple, une sous-catégorie « Baskets » se trouvera sous « Chaussures », et non sous « Vêtements ».
Connecter les éléments avec des liens logiques

Une fois vos catégories et sous-catégories définies, pensez à mettre en place des passerelles pour relier ces éléments. Comme je viens de l’évoquer, vos connexions devront être cohérentes et logiques pour guider les internautes sans confusion.
Il peut alors être intéressant de mixer :
- Des liens verticaux : cela consiste à relier les catégories principales aux sous-catégories, puis aux fiches produits. Par exemple, un utilisateur doit pouvoir suivre ce chemin : Accueil → Chaussures → Chaussures Homme → Sneakers Homme → Page produit.
- Des liens transversaux : il s’agit d’ajouter des passerelles entre les sous-catégories. Par exemple, un visiteur explorant « Sneakers Homme » pourrait être redirigé vers « Sneakers Femme » ou « Accessoires de running ».
Les logiciels pour concevoir une arborescence
Comme précisé tout au long de ce guide, il existe de nombreux services qui vous aideront à créer votre arborescence. Pour clore le sujet, laissez-moi vous faire un ultime récap !
Les solutions de mapping
Ils sont spécialement conçus pour la création d’organigrammes ou de cartes mentales. Ils permettent de visualiser une arborescence, mais aussi de collaborer sur ce type de projets avec toute une équipe :
- Lucidchart : pour concevoir des arborescences plus complexes.
- Miro : parfait pour le travail collaboratif en temps réel.
- MindMeister : pour des cartes mentales simples et collaboratives.
Les solutions SEO
Pour aligner votre arborescence avec les requêtes des internautes et booster votre SEO, utilisez des solutions comme :
- Ubersuggest : utile pour identifier les mots clés principaux et secondaires.
- Ahrefs : pour analyser les mots clés de vos concurrents et identifier les opportunités.
- Google Keyword Planner : une référence gratuite pour explorer les tendances de recherche.
Les autres ressources
Pour enrichir vos connaissances et votre savoir-faire, n’hésitez pas non plus à consulter :
- Des études de cas : inspirez-vous d’exemples d’arborescences réussies dans votre secteur.
- Des forums UX/UI : ils vous permettront d’échanger et de découvrir sans cesse d'autres bonnes pratiques à appliquer pour améliorer l'UX de votre site.
- Des blogs spécialisés : le blog de Wizishop est une véritable mine d’or d’informations pour les e-commerçants. Mon meilleur conseil : parcourez-le à volonté !
Créer un schéma d’arborescence efficace pour un site e-commerce, c’est un peu comme dessiner une carte pour y guider au mieux les internautes. Une structure claire et intuitive permet non seulement d’optimiser la navigation sur votre site web, mais aussi d’améliorer la visibilité sur le web. En organisant les contenus de manière stratégique, vous facilitez l’accès aux informations essentielles et favorisez la conversion.
L’arborescence est un outil précis qui influence directement l’expérience utilisateur et le référencement. Une bonne hiérarchisation des catégories et sous-catégories garantit que chaque produit ou service soit facilement accessible. Ainsi, chaque page, chaque lien interne et chaque structure d'URL doivent être pensés pour optimiser la fluidité du parcours client.
Pour votre entreprise e-commerce, un site bien structuré permet de réduire le taux de rebond et d’augmenter les ventes. C’est une approche essentielle en marketing, car elle impacte la perception de votre marque et facilite l’acquisition de nouveaux clients.
Alors, êtes-vous prêt à métamorphoser votre boutique en ligne en un véritable aimant à conversions ? Prenez le temps de concevoir une arborescence digne de ce nom. Vos clients vous en remercieront… et vos résultats aussi !










