Pour mettre toutes les chances de votre côté afin d’apparaître le plus haut possible dans les résultats de recherche Google, il y a quelques bonnes pratiques SEO à respecter.
L’une d'elles est l'optimisation de la balise H1.
Dans cet article, je vous explique ce qu'est la balise H1 et surtout, comment bien la rédiger et l’optimiser pour qu’elle améliore votre positionnement dans les moteurs de recherche.
Qu'est-ce que la balise H1 ?
Définition
La balise H1 est une balise HTML qui indique le titre de la page. En général, elle s’affiche toujours en haut et elle est bien visible.
C’est une des premières choses que voit l'internaute lorsqu'il arrive sur la page. Elle est donc très importante puisque c'est elle qui donne la première information sur votre contenu.

C'est quoi la balise H1 en HTML ?
Sur la partie visible de la page, la balise H1 est un titre simple, mais dans le code source, celle-ci est formatée en HTML.
Par exemple, sur cet article, si vous effectuez la manipulation clic droit + “Afficher le code source de la page”, et que vous recherchez le H1, vous allez avoir ce bout de code :
<h1>Balise H1 : définition, intérêts, meilleurs conseils SEO pour l'optimiser sur chaque page</h1>
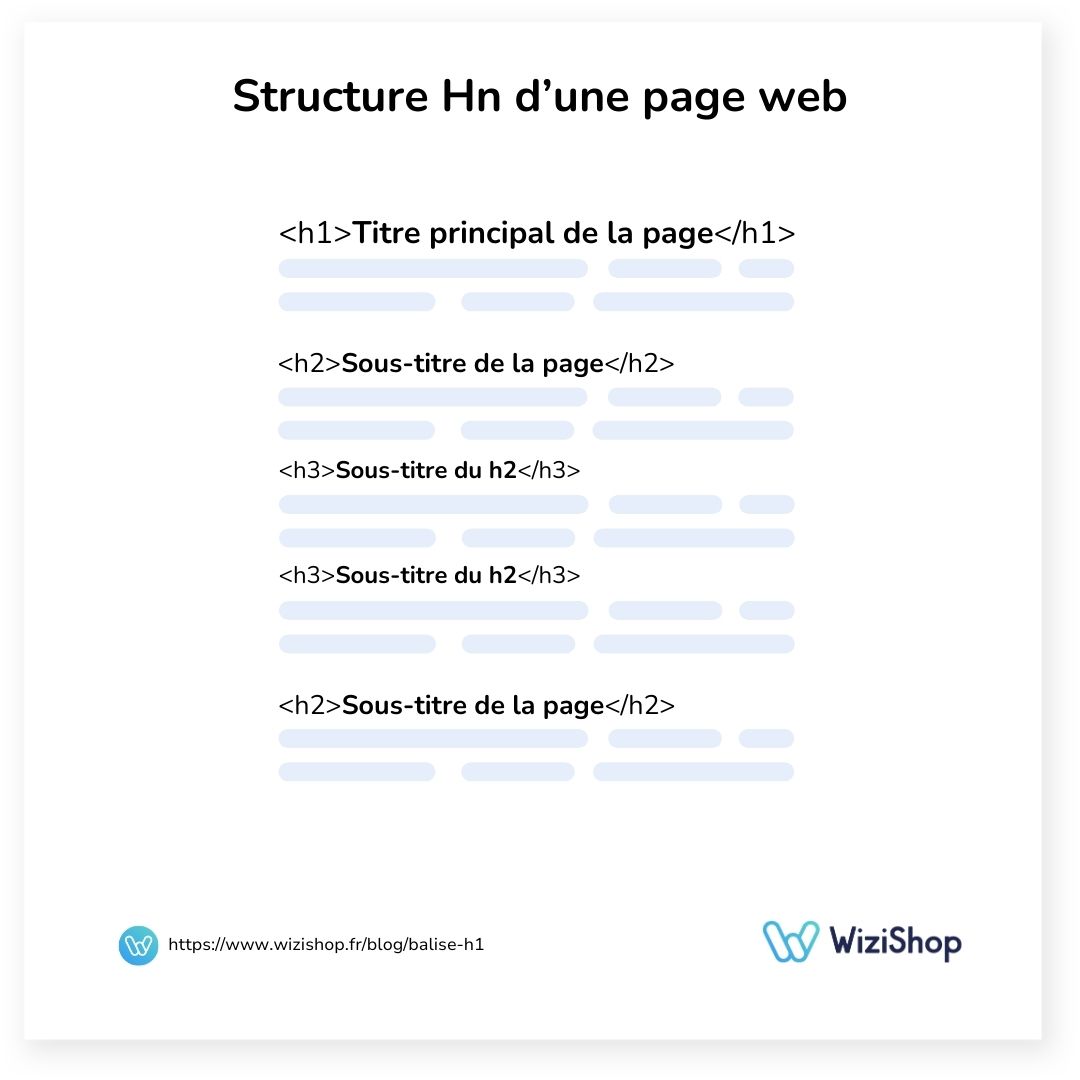
Quel est le rôle du H1 dans la structure Hn (h2, h3, h4, etc) ?
Le H1 fait partie du balisage Hn, également connu sous le nom de “Structure Hn”. Ces balises servent à structurer l'information et sont indispensables pour la mise en forme de vos pages. Bien les utiliser permet d'améliorer votre référencement naturel tout comme la lisibilité de vos pages pour l’expérience utilisateur.
En général, chaque page Internet se compose d'un titre et de plusieurs sous-titres.
Ces derniers sont organisés selon des niveaux allant de 1 à 6, le niveau 1 étant le plus important et le niveau 6 le moins important.
Chaque titre et sous-titre est entouré par des balises allant de H1 à H6. Elles servent à structurer le contenu éditorial d'une page HTML pour le rendre plus agréable à lire et le hiérarchiser.

Découvrez notre guide sur le balisage Hn.
En SEO, elles servent également à ajouter du contexte sémantique et une structure à vos contenus.
Exemples de balises H1
Le H1 va être assez différent selon la typologie de pages et de sites.
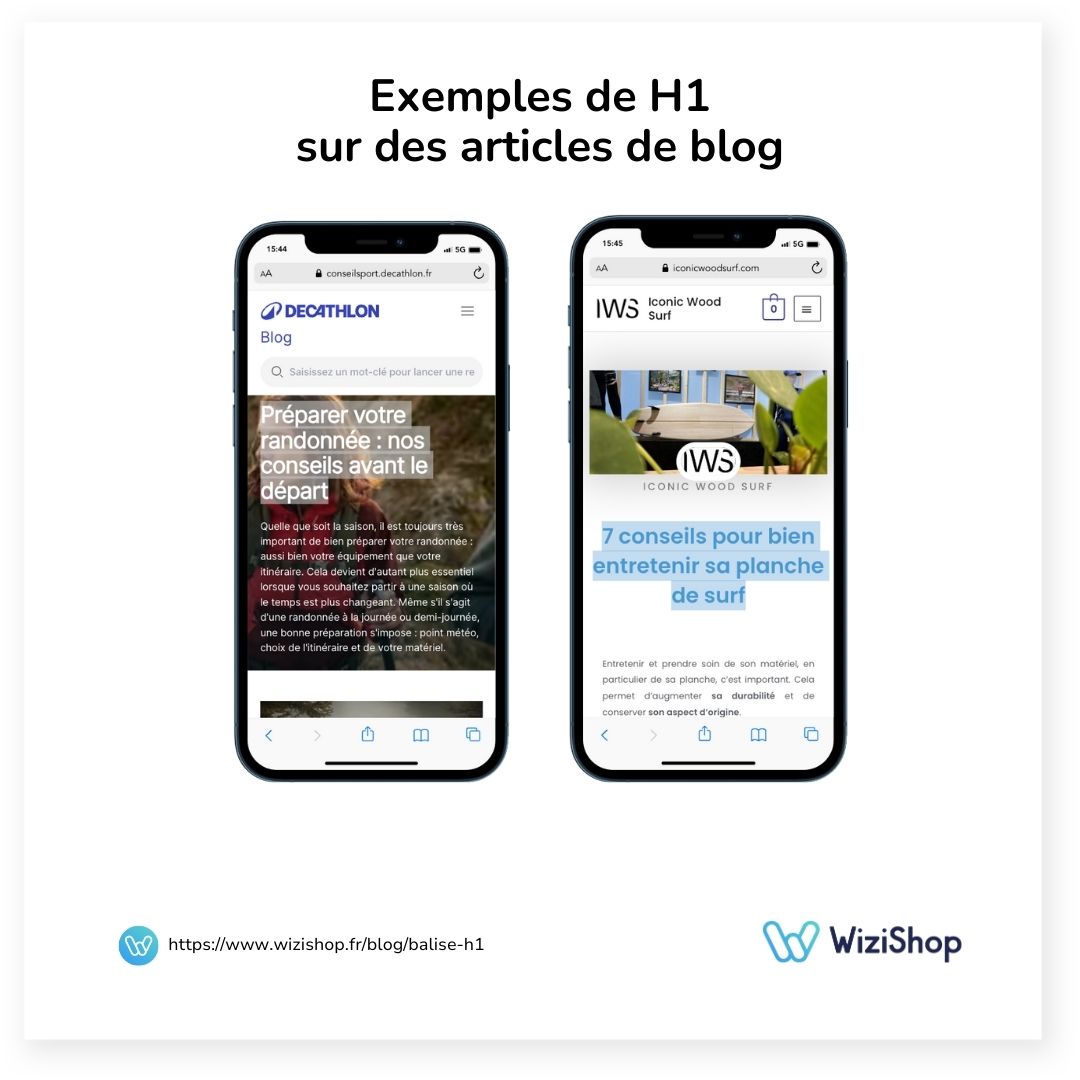
- Exemples sur les articles de blog :

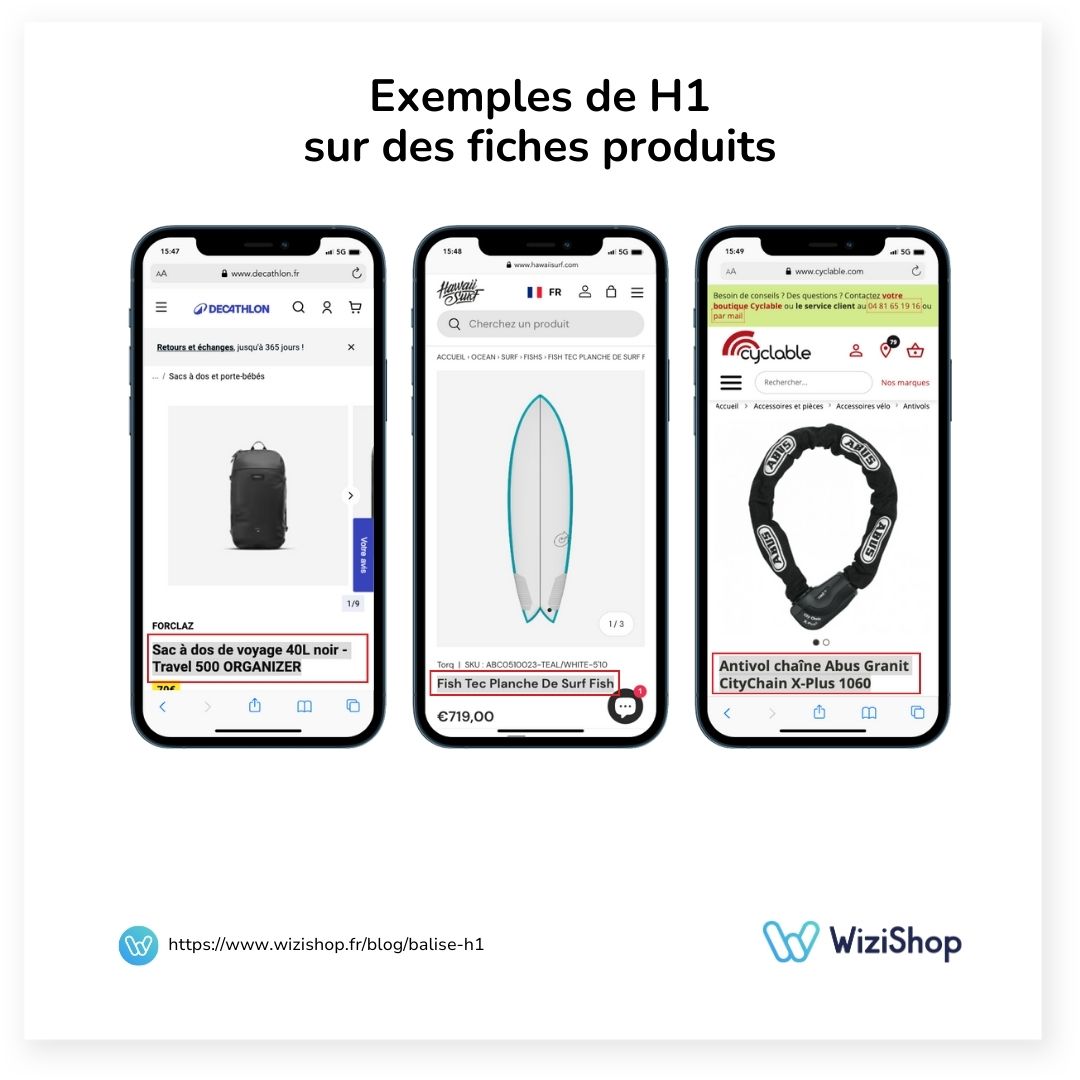
- Exemples sur des fiches produits :

Comment mettre un texte en H1 ?
L’ajout du H1 à votre page va dépendre du CMS que vous utilisez. La plupart des solutions vous permettent de l’ajouter facilement.
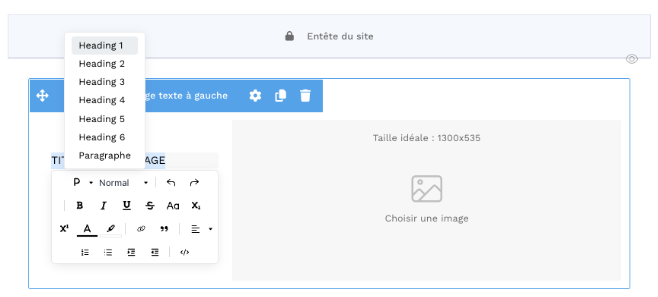
Lorsque vous êtes sur votre page, dans votre espace d’administration, vous devriez avoir un champ “Balise H1” pour l’ajouter. Il est également possible de l’insérer directement depuis votre éditeur de texte lorsque vous construisez votre page. Vous sélectionnez le texte et l’outil vous propose de le transformer en balise Hn (H1, H2, H3, etc).
Sur notre solution e-commerce WiziShop, les deux sont possibles, je vous montre ça en fin d’article !
Peut-on ajouter 2 balises H1 ?
Les éditeurs de sites web se demandent souvent s’il est possible d’avoir plusieurs H1 sur une page.
Google a fait une annonce à ce sujet et a indiqué que leurs systèmes d’analyse sont conçus pour n’avoir aucun problème d’analyse lorsqu’ils rencontrent plusieurs H1.
Même si Google précise cette information, ce n'est pas pour autant que c’est une bonne pratique.
Personnellement, je préconise toujours de mettre un seul H1 par page, pour une meilleure lisibilité et compréhension de la page. Avoir plusieurs titres avec la même mise en forme sur une même page porte à confusion.
Comment rédiger une balise H1 optimisée pour le référencement naturel ?
Vous l’aurez compris, la balise H1 est très importante pour différentes raisons.
Elle est un des premiers éléments que le visiteur découvre sur votre page. Il est donc primordial de l'optimiser et de la travailler pour la rendre pertinente et attirante.
Niveau SEO, les robots des moteurs de recherche accordent aussi un certain poids à cette balise.
Je vais vous donner quelques conseils et techniques pour bien l’optimiser et la rendre encore plus efficace !
Un H1 par page
Logiquement une page traite d’un seul et même sujet. Alors pourquoi mettre plusieurs H1 ?
Comment réagiriez-vous si vous possédiez un livre entre les mains avec plusieurs titres sur la page de couverture ? Vous auriez forcément un sentiment d’incompréhension ! C'est exactement la même chose sur une page avec plusieurs H1.
Une page évoque une seule idée. Elle n’a donc besoin que d'un seul titre principal.
La présence du mot clé
C’est un des conseils les plus importants.
Pour positionner efficacement votre page dans les résultats de recherche sur le mot clé visé et les termes associés, vous devez l'inclure dans votre H1.
Pour encore plus de poids, essayez de le placer au début de votre titre.
Un H1 différent du Title
Même si rien n'interdit d'utiliser exactement la même phrase pour ces deux éléments, le fait de différencier la balise Title du H1 lors de la rédaction offre des avantages :
- La balise Title a une taille restreinte dans les SERPs. Le H1 vous permet de rallonger un peu plus votre titre sans risque que celui-ci soit croppé.
- Cela permet d'optimiser la longue traîne de la page en intégrant plus de termes pour augmenter vos chances d'être mieux référencé sur Google.
Je vous conseille donc d’avoir une balise H1 légèrement différente de la balise Title.
Découvrez notre article complet sur la balise Title.
Balise H1 en haut de page
Dans la même logique que le fait d'utiliser une seule balise H1 par page, mieux vaut la placer en haut de page. Il est plus logique de commencer un texte par un titre principal.
Prenons l'exemple d'un document Word. Lorsque vous rédigez un document, votre titre principal est toujours placé en premier, en haut de la page. Il est ensuite suivi d'autres blocs de textes entre lesquels s'intercalent des sous-titres. Votre page web doit suivre exactement la même structure.
Un H1 mis en avant
Comme la balise H1 présente le contenu de votre page, elle doit être un élément très visible, que l'internaute ne peut pas rater.
Il doit s'agir de la première chose que le lecteur doit voir en arrivant sur votre page.
Pensez aussi à valoriser ce texte par sa mise en forme. Par exemple, avec une police plus grande et une couleur différente.
Quelques conseils de mise en avant :
- Une taille de police grande,
- Un choix de police bien lisible,
- Une police épaisse avec utilisation du gras,
- Une balise H1 centrée,
- Un texte suffisamment aéré et non dissimulé par un autre contenu.
La longueur du H1
Au niveau de la taille, il faut rédiger un titre ni trop long ni trop court. La longueur idéale de la balise H1 se situe entre 55 et 70 caractères.
Bien entendu, cette longueur est à adapter selon le type de pages. Par exemple, le H1 d’une fiche produit sera plus court que celui d’un article de blog.
Les H1 trop courts sont à éviter pour les raisons suivantes :
- Ils ne suffisent pas à donner une idée précise du contenu de la page,
- Ils intègrent moins de mots clés et sont donc moins efficaces pour le référencement.
Les H1 trop longs ne sont pas non plus efficaces parce que :
- Ils ne sont pas suffisamment lisibles,
- Ils sont moins percutants,
- Ce n'est simplement pas le rôle de la balise H1. Tout le reste de votre contenu est là pour donner plus de détails. Ne mettez pas tout dans le titre !
Un H1 pertinent
Votre balise H1 doit décrire le contenu de la page avec précision. D'un simple coup d'œil, l'internaute doit comprendre s'il va trouver ou non le contenu qu'il recherche.
Un exemple vous permettra de comprendre plus rapidement cette notion et son importance.
Imaginez que vous possédiez une page sur les maillots de bain féminins. Si vous indiquez simplement en H1 le mot “Eté”, cela semblera difficile à comprendre pour le visiteur.
En revanche, si votre titre est “Maillots de bain femme été 2021”, c’est déjà bien plus pertinent !
Votre balise h1 doit donner une idée précise de ce que vous proposez, d'un simple coup d'œil.
Cette phrase d'accroche doit être concise, mais percutante, tout en étant en adéquation avec ce que vous proposez à vos visiteurs.
Un H1 unique par page
Le H1 doit être pertinent avec le contenu de votre page, il est donc unique sur votre site.
Si vous vous retrouvez avec deux pages qui possèdent le même H1, c’est peut-être que vous avez plusieurs pages qui traitent du même sujet. Il est donc recommandé de les retravailler pour différencier le sujet du contenu et le H1 afin d’éviter de vous auto-concurrencer.
Un H1 qui donne envie de lire l'article
Enfin, le but de votre balise H1 doit aussi être de donner envie aux internautes de lire le reste de la page.
L'idée n'est pas de les faire fuir et de les rediriger vers un autre site, bien au contraire. Votre titre doit donc attiser la curiosité du lecteur et lui donner l'envie d'aller plus loin.
Pour cela, faites preuve d'empathie et mettez-vous à la place de votre lecteur. Quelle est l'information qu'il recherche ? Quelle question se pose-t-il ?
Votre balise H1 doit permettre d'attirer le lecteur et de lui donner envie de passer à la prochaine étape.
Par exemple, vous êtes à la recherche d'astuces pour améliorer votre organisation au travail, vous arrivez sur une page avec ce H1 :
Organisation au travail : 8 Astuces très efficaces pour booster votre productivité de 33% (+1 Bonus)!
Ce titre donne envie de découvrir l’article et de le lire jusqu’au bout !
Comment ajouter une balise H1 sur WiziShop ?
Sur notre solution e-commerce, l’ajout de la balise H1 va être différent selon la typologie de pages que vous créez.
La page d’accueil et les pages libres
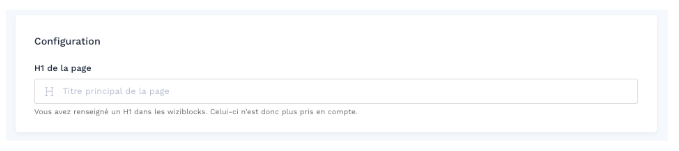
Pour ces pages, lorsque vous souhaitez ajouter un H1, vous pouvez vous rendre dans l’onglet “Configuration / SEO” et renseigner votre titre dans ce champ :

Il s'ajoute automatiquement en haut de la page.
L’autre possibilité est d’insérer un H1 directement sur la page, dans un de vos WiziBlocks.

Le champ dans “Configuration / SEO” affichera ce message :

Les fiches produits
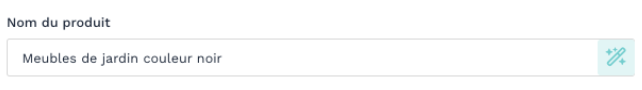
Pour les produits que vous ajoutez à votre catalogue, le nom du produit est utilisé en H1.

Avec l’outil de baguette magique, situé à droite, vous pouvez utiliser gratuitement notre fonctionnalité d’intelligence artificielle pour générer d’autres propositions de H1.
Les catégories
Pour les pages de catégories, le nom de la page que vous renseignez et qui est affiché au-dessus de la liste des produits est utilisé en H1.

Les pages “Marques”
Pour les pages qui liste les différents produits de chaque marque, le nom de la marque que vous renseignez et qui est affiché au-dessus de la liste des produits est utilisé en H1.

Vous l'aurez compris, la balise H1 est un élément central de votre page. Elle a un impact sur le référencement naturel et sur l'intérêt que vous portent les visiteurs de vos pages.
En appliquant mes différents conseils d’optimisation, votre balise H1 sera réellement efficace et vous apportera des résultats SEO.










