Le pied de page, également appelé « footer », est souvent négligé par les e-commerçants. Et pourtant, c’est un élément incontournable de votre boutique en ligne. Son importance est considérable. Certes, ce ne sera peut-être pas la section de votre site la plus consultée mais le pied de page demeure une section privilégiée par les utilisateurs pour obtenir davantage d’informations sur votre site, votre enseigne, vos produits, vos services…
Aujourd’hui, vous allez découvrir comment construire votre pied de page de façon à orienter rapidement vos utilisateurs vers des pages pertinentes et bien entendu, développer vos ventes.
Pourquoi la présence d’un footer est-elle obligatoire sur un site internet ?
Commençons, dans un premier temps, par comprendre l’intérêt de la présence d’un pied de page sur votre boutique en ligne. Tout bon site Internet qui se respecte demande de l’organisation dans sa gestion de l’information. Ainsi, vous ne pouvez pas considérer votre menu principal comme un « fourre tout ». Au delà du fait que ce ne soit pas conseillé, c’est plutôt, tout simplement, interdit ! Notez que plus votre visiteur est confronté à des alternatives et plus sa réflexion sera longue pour prendre la décision de cliquer à tel ou tel endroit ou de quitter votre site… De fait, il est préférable de limiter l’organisation de votre menu à votre catalogue produits uniquement comme l’a fait le site Doriane Bijoux.

Que devez-vous donc faire des autres informations qui sont, certes, secondaires, mais tout aussi utiles pour le visiteur ? C’est là que le footer entre en scène ! Il a pour objectif de soutenir les visiteurs dans leurs recherches et leurs attentes.
Le pied de page reste complètement modulable, ce qui lui permet de répondre aux objectifs et besoins des différentes entreprises. C’est vous qui décidez des éléments que vous souhaitez mettre en avant et que vous estimez être bénéfiques pour vos utilisateurs. Celui-ci doit proposer aux utilisateurs une expérience satisfaisante en présentant des informations utiles qui permettront, en même temps, d’accroitre les performances du site e-commerce.
Les liens présents dans le pied de page peuvent être très utiles, surtout sur les longues pages et pour les mobinautes. En effet, les longues pages demandent à l’utilisateur de les dérouleur en profondeur, ce qui éloigne le menu principal, surtout si vous ne proposez pas de menu flottant ou de raccourci qui remonte la page. Ainsi, au lieu de forcer l’utilisateur à remonter jusqu’en haut, le pied de page peut lui permettre d’accéder plus rapidement aux principaux liens.
Autre fonction, votre footer aura également pour objectif de convaincre un nouvel internaute de l’authenticité de votre site, du professionnalisme de votre enseigne et de la qualité de vos produits et services.
Quels liens devez-vous intégrer au footer de votre site web ?
Dans la pratique, il y a 3 catégories de liens que l’on peut retrouver dans les pieds de page.
Les liens indispensables en bas de page
Les éléments que je vais vous énumérer dans cette catégorie sont indispensables pour présenter un pied de page performant. Généralement, il s’agit des rubriques élémentaires qui ont pour objectif de renforcer la confiance des utilisateurs à l’égard de votre boutique en ligne et des des services que vous proposez. Il s’agit de mettre en avant les réponses aux questions les plus fréquentes qu’ils peuvent se poser.
Les services
La description de vos services doit être intégrée dans tout pied de page d’une boutique e-commerce. Ces rubriques doivent répondre aux besoins de vos visiteurs qui hésitent encore à réaliser un achat sur votre site. Vous pouvez ainsi les convaincre via ces liens intégrés à votre footer. Pour définir les rubriques à présenter, il est conseillé d’observer les sections d’une FAQ les plus populaires :
- La livraison : ce lien permet, bien entendu, de renvoyer l’utilisateur vers les informations concernant les délais et frais de livraison. Souvenez-vous qu’il est indispensable de présenter ces informations le plus tôt possible pour ne pas que le client ait une mauvaise surprise au moment de passer commande, ce qui pourrait l’amener à abandonner sa commande.
- Le suivi de la commande : pour vos clients, ce raccourci pourra améliorer leur parcours d’achat. Pour vos nouveaux visiteurs, c’est un gage de confiance supplémentaire qui les motivera à commander sur votre site.
- Votre politique de retours et les modes de paiement : ces 2 rubriques répondent aux mêmes enjeux que celle dédiée à la livraison.
- La section « Nous contacter » : le visiteur doit trouver rapidement comment il peut entrer en contact avec vous en cas de problème. La mise en avant de cet élément dans le footer, la présence d’un numéro de téléphone et/ou d’un email de contact bien visibles permet toujours de renforcer la confiance accordée à votre boutique.
- Un guide (tailles, évaluations, outils,…) : si un guide est nécessaire pour faire son shopping sereinement sur votre boutique en ligne, il convient donc de le mettre en évidence sur votre pied de page.
- La FAQ : C’est dans le footer que doit se trouver un lien vers votre FAQ pour que les visiteurs puissent trouver rapidement toutes les réponses aux questions qu’ils se posent.
Les renseignements sur l’entreprise
Cette section concentre l’ensemble des liens concernant votre enseigne. Voici les informations que l’on retrouve généralement :
- « À propos » : l’incontournable page « À propos » peut également renforcer la confiance autour de votre enseigne. Elle explique la nature de vos activités et l’histoire de votre entreprise.
- Les valeurs de l’entreprise : ce lien est optionnel et ne doit être considéré que si vous possédez une (ou des) valeur(s) qui permet(tent) de vous démarquer de vos concurrents. Si c’est le cas, communiquer dessus vous confèrera un avantage. Par exemple, vous pouvez mettre en avant le facteur local de vos produits, le procédé de fabrication, l’absence d’OGM, etc. Ces atouts ont pour fonction d’apporter une valeur ajoutée de vos produits.
- La géolocalisation des points de vente : Si votre enseigne possède plusieurs magasins physiques, certains de vos visiteurs peuvent venir sur votre site dans le but de rechercher une adresse. Ils ne sont donc pas dans une optique d’achat en ligne. Un lien permettant de localiser vos magasins sera fortement apprécié et améliorera le parcours d’achat de ces derniers.
- Le copyright : la mention de cette simple ligne vous permet de protéger votre site et son contenu.
- Les mentions légales : ces informations doivent obligatoirement figurer sur votre site. Elles mentionnent la politique de vie privée, les conditions générales de vente, etc.
- Le plan du site (ou Sitemap) : il a un double objectif :
Pour vos visiteurs : leur proposer une navigation complémentaire et accessible sur toutes les pages de votre site.
Pour vous : faciliter l'exploration de vos pages par les robots des moteurs de recherche.
Le copyright, les mentions légales et le plan du site doivent conclure votre page et être relativement discrets. Petite astuce design : le contraste et la hauteur d’un footer permettent de dissimuler ces éléments sur la page. De cette manière, ils ne concurrencent pas les éléments de navigation plus importants.
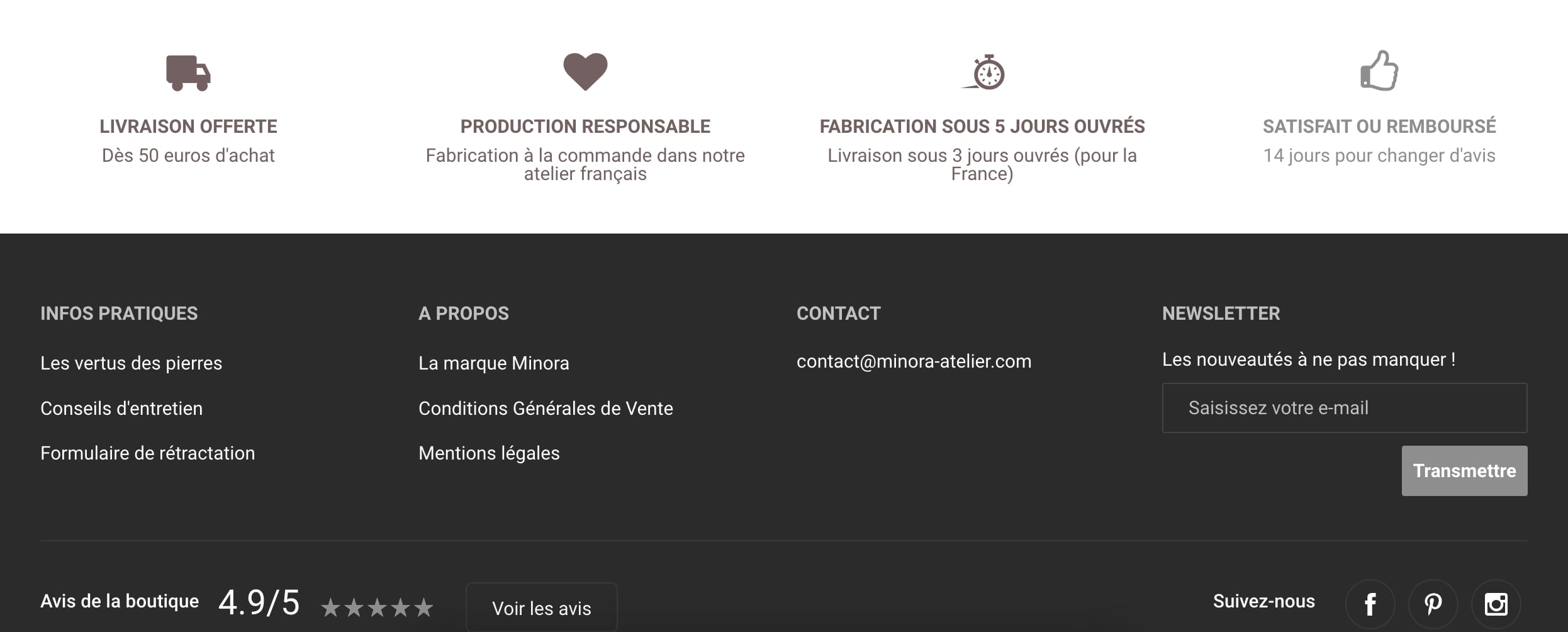
Pour illustrer cette typologie de liens, la boutique en ligne Minora Atelier est un excellent exemple. On retrouve dans le footer de leur site, les valeurs de l’enseigne, les vertus liées à ses produits ainsi que des icônes de réassurance pour un meilleur shopping.

Les exemples de liens recommandés
Parlons désormais des éléments apportant une véritable valeur ajoutée à votre site Internet. Ils améliorent notamment la fluidité du site ainsi que le tunnel d'achat.
Les catégories du catalogue
En offrant une navigation secondaire pour accéder au catalogue, vous évitez aux visiteurs qui atteignent le pied de page d’avoir à remonter jusqu’en haut pour retrouver le menu principal sur votre page d'accueil. Cette petite astuce ergonomique peut se présenter de 2 façons :
- Avec une version allégée qui consiste à ne présenter que les sections les plus populaires
- En proposant un miroir de votre menu, ce qui peut s’avérer très lourd en fonction de la taille de votre catalogue.
Les logos de confiance
Selon l’étude réalisée par Idealo, les logos de confiance sont recommandés pour les enseignes ayant besoin de renforcer leur notoriété ainsi que la valeur ajoutée de leur site. Ces repères de confiance présentés dans le pied de page peuvent avoir un impact sur la décision d’achat. Par exemple, si vous proposez le mode de paiement PayPal alors que ce n’est pas le cas pour votre principal concurrent, mettez-le en évidence afin de capter les utilisateurs réguliers de ce service. Deux formes de logos de confiance sont à privilégier :
- les certificats de sécurité : ils permettent de prévenir de la sécurité de votre site (présence de liens malveillants, usurpation des données personnelles, sécurité des données de paiement avec les tiers de confiance, etc.).
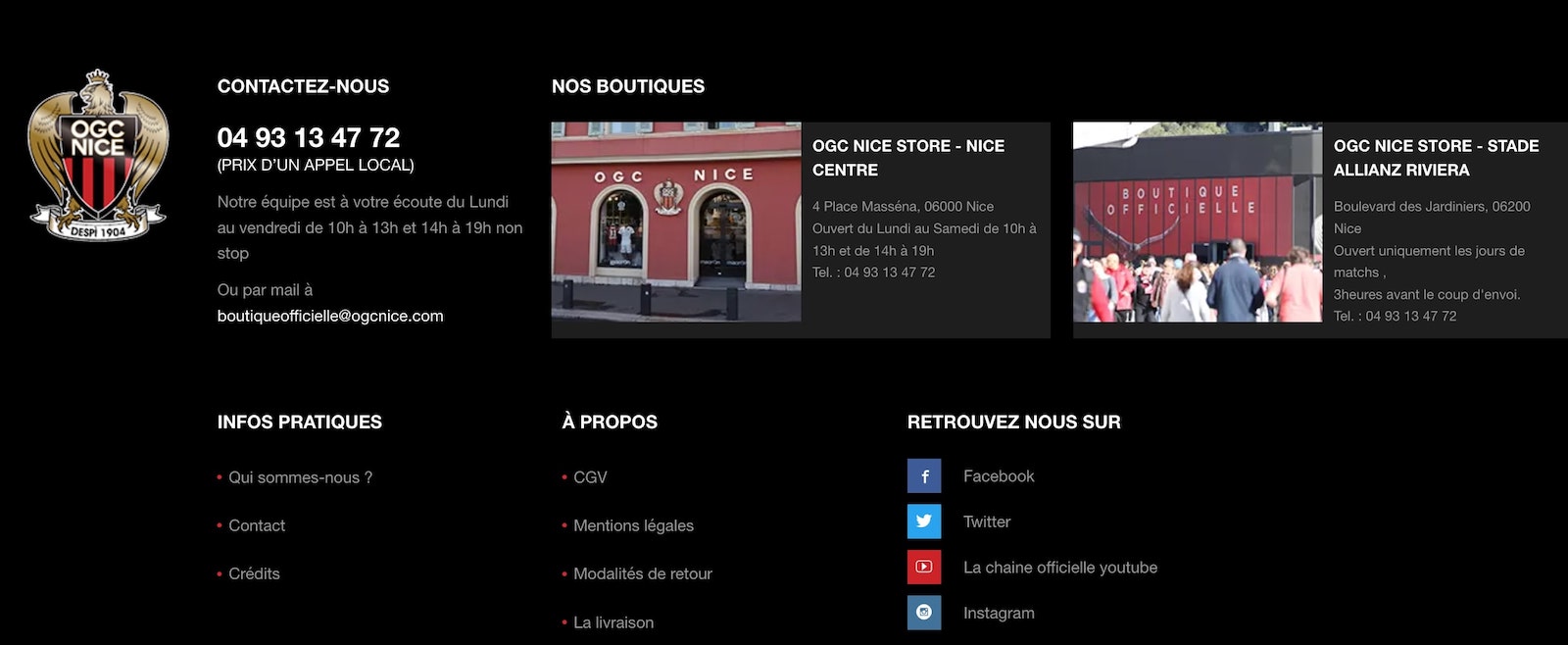
- les logos de paiement : ils s’agit d’afficher les moyens de paiement acceptés (Visa, Mastercard, PayPal, etc.). La boutique de l'OGC Nice l’a très bien renseigné sur son site.

La fidélisation
Bien entendu, votre pied de page est une section idéale pour inciter vos visiteurs à vous suivre, aussi bien via l’abonnement à votre newsletter que sur vos réseaux sociaux. Attention, il est toujours bon de mentionner les avantages à une inscription à une newsletter.
« Ne ratez aucune nouveauté », « Recevez nos offres privilégiées »,… sont des classiques mais pensez que proposer un code promo pour toute inscription est un plus pour attirer l’attention de l’utilisateur. L’inscription doit également se faire le plus rapidement possible, en trois clics.
Les liens modulables
Cette dernière catégorie de liens dépend de la stratégie webmarketing de chaque entreprise. Ils ne se seront donc pas tous pertinents par rapport à votre activité. Ils dépendent, entre autres, de vos objectifs, de l’étendue de votre catalogue et du rayonnement souhaité.
Les informations liées à un commerce local
Ces informations sont, bien entendu, pertinentes pour les boutiques qui possèdent une boutique physique et dont la clientèle est plutôt locale. L’indication des ces élément dans le footer favorisera également votre référencement local. Outre le nom de votre enseigne, vous pouvez renseigner l’adresse de votre magasin, son numéro de téléphone et éventuellement, pour une meilleure expérience d’achat, les heures d’ouverture.
Pour les enseignes au rayonnement international ou qui vendent uniquement en ligne, le numéro du service clients doit être bien visible, si cela n’a pas déjà été fait plus haut.
La barre de recherche
Ne faites pas chercher la barre de recherche ! Si celle-ci n’est pas présente dans le header, elle doit l’être dans le footer. Vous en retirerez deux principaux avantages :
- Vos utilisateurs auront une alternative pour rechercher un produit spécifique.
- Vous pourrez identifier les requêtes les plus tapées. De la sorte, vous pourrez définir quels sont les produits phares, les plus demandés (et alimenter votre stock en fonction) et vous saurez sur quels mots-clés vous positionner pour optimiser votre référencement.
Les avis clients
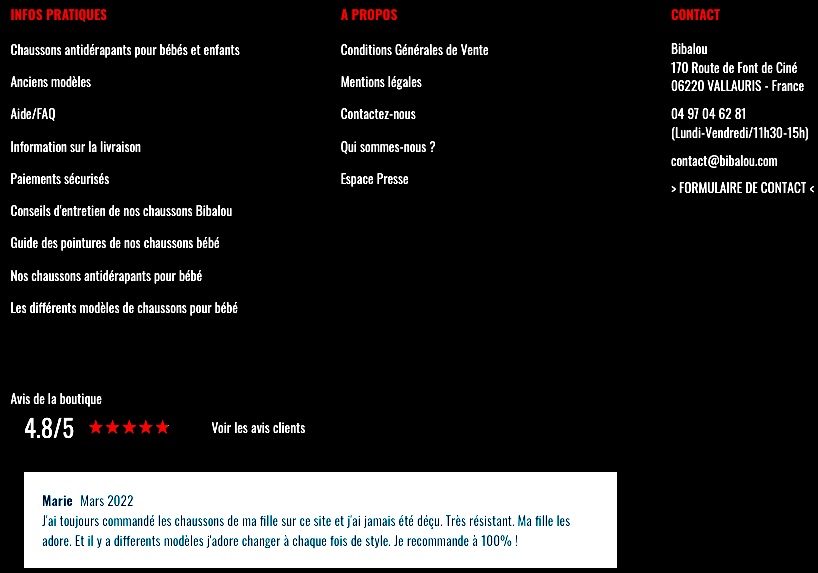
Bien entendu, cet élément permet de renforcer la confiance des utilisateurs à l’égard de votre boutique en ligne. Lorsque l’on sait l’importance accordée aux avis de consommateurs, on ne peut que confirmer que cette fonctionnalité est incontournable. Pour illustrer ces propos, citons La boutique Bibalou qui a affiché son module avec la note globale attribuée à la boutique dans son footer ainsi qu'un module d'avis.

Les garanties
Si vous proposez des garanties et un service clients optimal, n’oubliez pas de les communiquer à l’aide d’un bandeau que vous pouvez dissocier du reste du pied de page. Cela leur permettra d’avoir un impact plus fort.
Les cartes cadeaux
De même, si vous proposez des cartes cadeaux, le pied de page est un endroit idéal pour en informer vos visiteurs. Il est parfois difficile, pour un bénéficiaire d’une carte cadeau, d’obtenir des informations sur le fonctionnement des cette dernière et sur ses avantages. Un lien à cet endroit lui permettrait donc de trouver les réponses à ses interrogations.
Le catalogue
Comme pour les garanties et les cartes cadeaux, si vous offrez un catalogue papier ou virtuel, vous pouvez miser sur une miniature. De la sorte, les utilisateurs le repèreront facilement.
Application mobile
Si votre boutique dispose d’une application mobile, le pied de page est l'endroit parfait pour pouvoir mettre en avant cette spécificité, notamment avec un bouton d'appel à l'action pour rediriger l'internaute vers la page de téléchargement de l'app.
Carrière
Cette pratique est assez courante. Si vous proposez une section emploi, vous pouvez lui donner de la visibilité pour aider vos futurs candidats à vous contacter facilement. On retrouve régulièrement un lien « Nous rejoindre ».
Affiliés
Ce dernier élément est différent des autres dans le sens où il ne s’agit pas d’un élément favorisant la conversion de vos utilisateurs en clients. En revanche, il vise à aider le développement de votre boutique en ligne en tissant un réseau d’affiliés. Un lien dans le pied de page peut donc aider à développer de nouvelles opportunités d’affaires.
Bien entendu, la liste proposée ci-dessus et non exhaustive et dépend de votre secteur d’activité, de vos services et de votre stratégie.
Comment faire pour organiser votre footer ?
Maintenant que vous savez quels sont les liens que vous pouvez intégrer dans votre footer, il convient désormais de faire une sélection et de structurer ce dernier. Voici quatre étapes très pertinentes pour optimiser votre pied de page.
Définissez les éléments à intégrer
Comme pour votre menu principal, le pied de page ne doit pas être surchargé. En revanche, ce qui le distingue, c’est qu’il peut, lui, contenir des informations très diversifiées. Il convient donc de sélectionner les liens qui devraient bénéficier d’une mise en avant permanente. Pour vous aider, vous pouvez vous munir d’une grille à trois colonnes et évaluer les différents éléments évoqués précédemment :
- Dans la colonne 1 : notez l’intérêt que vous avez à favoriser la découverte de la page en question pour influencer vos ventes.
- Dans la colonne 2 : notez l’intérêt pour favoriser l’engagement et les conversions.
- Dans la colonne 3 : faites la pondération de ces scores.
Proposez une navigation rapide et simple
Une fois que votre sélection est faite, il convient d’organiser les informations pour faciliter leur lecture. Il faut donc regrouper vos différents éléments en 4 à 6 catégories.
Pour limiter le nombre de catégories, celles-ci doivent être suffisamment larges et explicites. A titre d’exemple, la catégorie « Service clientèle » pourra englober les sous-parties concernant la livraison, les retours, le paiement, les CGV,…
Les libellés de chaque élément doivent également être optimisés de sorte à ce qu’ils soit courts et clairs. Ordonnez-les enfin par degré d’importance dans chaque catégorie.
Contact, paiement, réassurance : agencez les informations
En fonction de la taille de votre catalogue et du nombre de vos services, il est possible que votre footer soit imposant et qu’il soit difficile d’intégrer l’ensemble de ces informations sans en perturber le visuel. Gardez à l’esprit que l’objectif est d’être « user friendly » et donc de faciliter la lecture.
Pour cela, vous pouvez, par exemple, utiliser plusieurs sous-divisions de votre footer qui vous permettront de mettre en avant vos différentes informations.
Conservez un design épuré et une inspiration minimaliste
Votre pied de page doit rester simple et lisible. Il ne faut surtout pas le surcharger avec des éléments graphiques superflus et il vous faudra sans doute faire un choix entre la promotion de la newsletter, des cartes cadeaux, d’un catalogue ou des marques de confiance. Le fond uni est fortement conseillé et il doit toujours se démarquer du reste de vos pages. De cette manière, l’utilisateur pourra identifier en un coup d’oeil le contraste et donc, votre pied de page.
Enfin, la taille du footer est dépendante de la quantité d’informations ainsi que du nombre de pages contenues sur votre boutique en ligne.
Testez et optimisez votre footer e-commerce !
Vous avez désormais tous les éléments en main pour construire un footer optimisé, à la fois pour les performances de votre boutique et pour améliorer l'UX de votre site. Cependant, comme à chaque fois, on vous conseille d’analyser régulièrement si les liens compris dans votre pied de page correspondent aux attentes de vos visiteurs : un bon audit e-commerce est un gage de longévité !
Pour cela, n’hésitez pas à effectuer des tests A/B pour étudier les performances et créer un pied de page optimisé au maximum. Avec la solution WiziShop, configurez votre footer e-commerce en quelques clics dans votre espace d'administration.
Testez WiziShop gratuitement pendant 7 jours
ACCOMPAGNEMENT PERSONNALISÉ 100% FRANÇAIS
✅ Aucune CB requise
✅ Accès à toutes les fonctionnalités
✅ Sans engagement










