Personnaliser votre boutique Shopify avec un favicon peut grandement contribuer à renforcer l'identité de votre marque et améliorer l'apparence de votre site. Un favicon, ce petit logo ou image carrée qui s'affiche à côté de l'URL dans les onglets du navigateur et qui s'ajoute aussi à côté du lien du site dans les SERPs, joue un rôle clé dans l'expérience utilisateur en ligne.
Voici un guide pour vous aider à créer et intégrer votre propre favicon sur votre plateforme e-commerce Shopify, de façon simple et efficace.

Découvrez notre avis complet sur la solution e-commerce Shopify.
Qu'est-ce qu'un favicon sur le web ?
Le favicon est cette petite icône représentative de votre site internet qui s'affiche dans l'onglet de votre navigateur et dans les résultats de recherche sur les moteurs comme Google, juste à côté du nom de votre site. C'est un petit élément, mais il joue un rôle important dans l'identité visuelle de votre site web.
Cette icône ne se limite pas à la barre d'adresse. Vous pouvez également la retrouver dans divers autres endroits comme les applications de barre d'outils, les signets, les pages d'historique de navigation et même lors du partage sur les réseaux sociaux.
Le favicon intervient partout où un lien vers votre site doit être affiché de manière compacte, en remplacement de votre logo en taille normale.
Par défaut, si vous utilisez Shopify, le logo de Shopify est défini comme favicon de votre site. Il est donc recommandé de personnaliser cette icône pour qu'elle reflète mieux votre marque. Un bon favicon est généralement une version simplifiée de votre logo, conçu pour être clair, utiliser efficacement l'espace disponible et ajouter une touche de couleur à votre présence en ligne.
Le format standard accepté par la plupart des navigateurs pour un favicon est de 32x32 pixels. Bien que petite, cette taille est suffisante pour créer une icône distinctive avec l'aide de générateurs en ligne, sans se soucier de la réduction des images plus grandes, car elles sont automatiquement ajustées à cette dimension par votre solution Shopify.
Pour les boutiques en ligne sur Shopify, avoir un favicon personnalisé est un plus. Non seulement c'est simple à mettre en place, mais cela contribue à renforcer votre identité de marque. De nombreux experts mettent en avant qu'il a un impact positif sur le taux de clics dans les résultats de recherche. Ce qui envoie de bons signaux pour le SEO !
L'art du favicon sur Shopify
Quelle taille pour votre favicon sur Shopify ?
Les dimensions idéales pour un favicon sont de 16x16 px ou 32x32 px.
Notez bien que si votre design dépasse ce format, Shopify l'ajustera automatiquement à 32x32 px lors du téléchargement.
Comment intégrer votre favicon à votre boutique Shopify ?
L'ajout d'un favicon est une fonctionnalité accessible dès le forfait Basic Shopify. Il est bon de savoir que cette option n'est pas disponible pour le forfait Shopify Starter. Voici les ressources et les étapes à suivre pour ajouter votre favicon :
Accéder à votre espace d'administration Shopify :
- Commencez par ouvrir votre navigateur préféré. Que vous soyez adepte de Chrome, Firefox, Safari ou un autre, l'important est de choisir celui avec lequel vous vous sentez le plus à l'aise.
- Rendez-vous sur le site de Shopify et connectez-vous à votre compte. Entrez votre adresse e-mail et votre mot de passe associés à votre compte Shopify. Si vous avez activé l'authentification à deux facteurs, n'oubliez pas de vous munir de votre téléphone mobile pour valider votre accès.
Naviguer dans l'interface :
- Une fois connecté, vous vous retrouverez sur le tableau de bord de Shopify, un espace conçu pour vous offrir une vue d'ensemble sur les performances de votre boutique.
- Pour personnaliser l'apparence de votre boutique, vous devrez naviguer vers la section "Boutique en ligne", qui se trouve généralement dans le menu latéral gauche de votre tableau de bord. Passez votre curseur sur cette option, et un sous-menu apparaîtra.
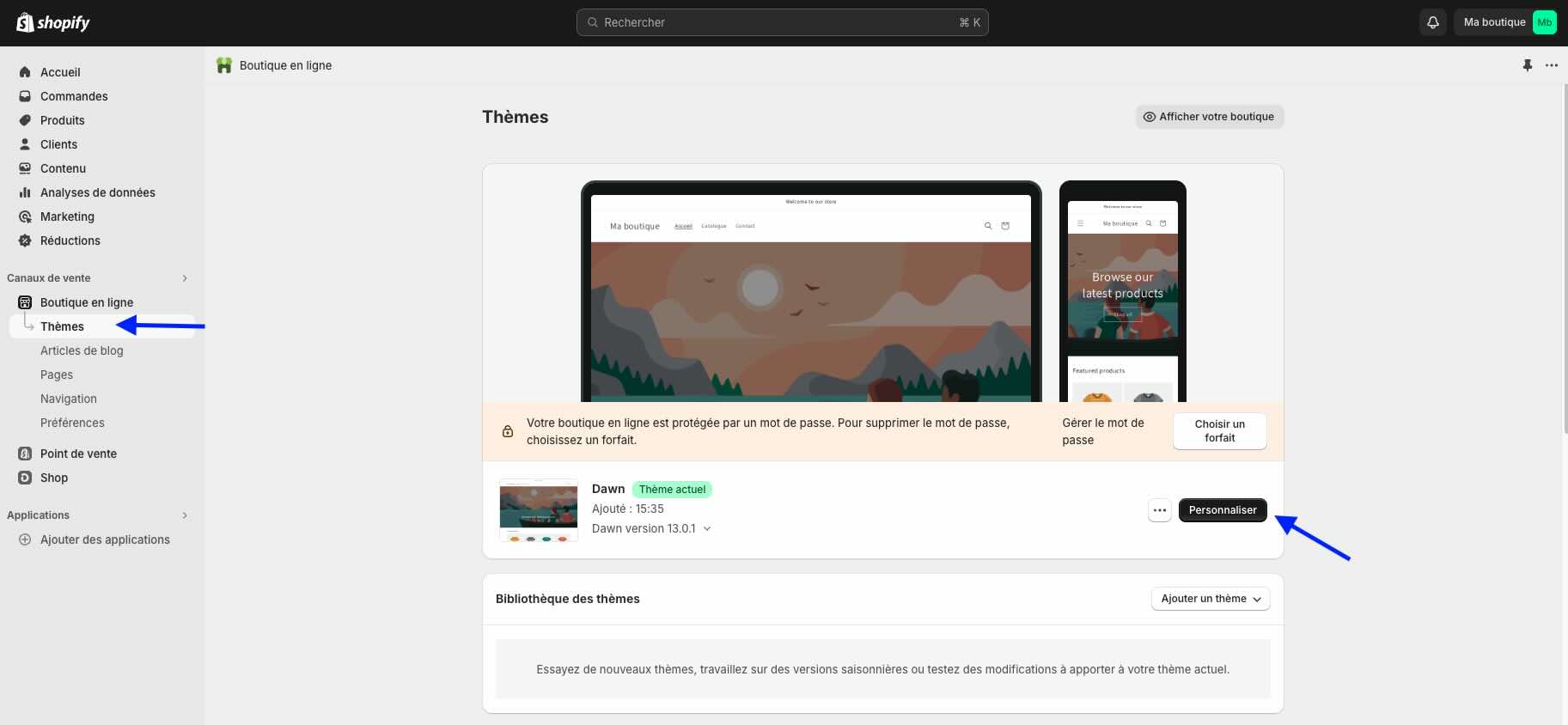
- Cliquez sur "Thèmes". Vous serez ainsi dirigé vers une page où tous les thèmes installés sur votre boutique sont listés, qu'ils soient actifs ou non
Choisir le thème à personnaliser :
Sur cette page, vous verrez votre thème Shopify actuellement actif mis en avant, ainsi que d'autres thèmes que vous pourriez avoir explorés ou installés précédemment.
- Trouvez le thème que vous souhaitez modifier. Il peut s'agir de votre thème actif ou d'un thème que vous envisagez de mettre en place.
- Cliquez sur le bouton "Personnaliser" associé à ce thème. Ce bouton vous mène directement à l'éditeur visuel de Shopify, où vous pouvez modifier l'apparence de votre boutique en temps réel.

Accéder aux paramètres du thème :
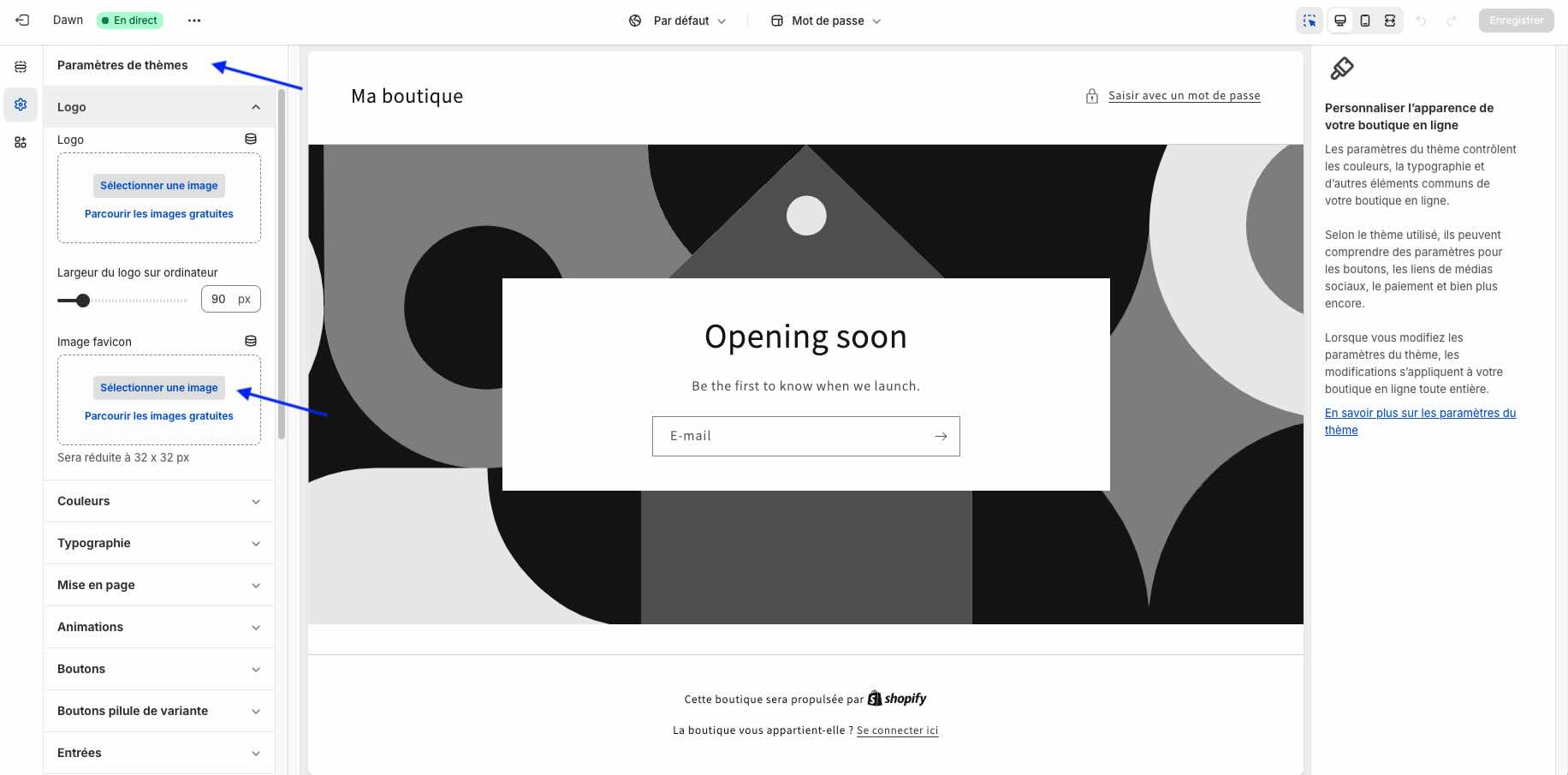
- Dans l'éditeur visuel, vous remarquerez une série d'outils et de menus sur le côté gauche de votre écran. Pour accéder aux paramètres de votre thème, recherchez l'icône en forme d'engrenage, souvent située en bas de cette barre latérale.
- Cliquez sur cette icône pour ouvrir les paramètres spécifiques de votre thème. C'est ici que vous pouvez ajuster des éléments tels que les polices, les couleurs et, bien sûr, le logo et le favicon de votre boutique.

Modifier le favicon :
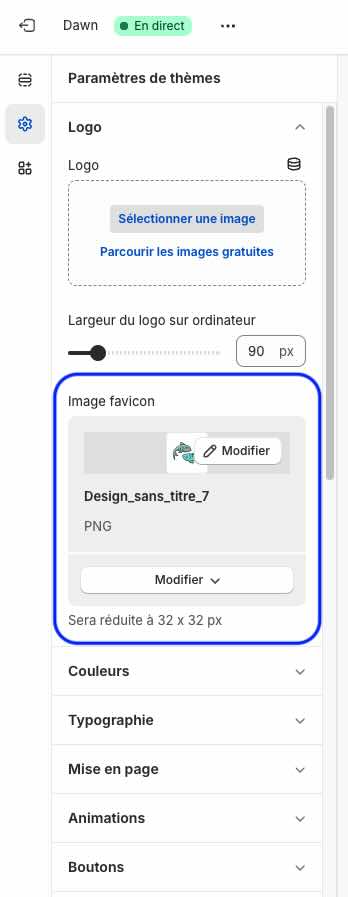
- Dans les paramètres du thème, la disposition peut varier légèrement selon la version de votre thème. Vous devriez voir une option pour "Logo" ou, dans certains cas, une option directement intitulée "Favicon".
- Sélectionnez l'option appropriée pour accéder à la section où vous pouvez télécharger ou changer votre favicon. Le favicon est la petite image qui apparaît dans l'onglet de votre navigateur, c'est le détail subtil mais puissant pour renforcer l'identité de votre marque.
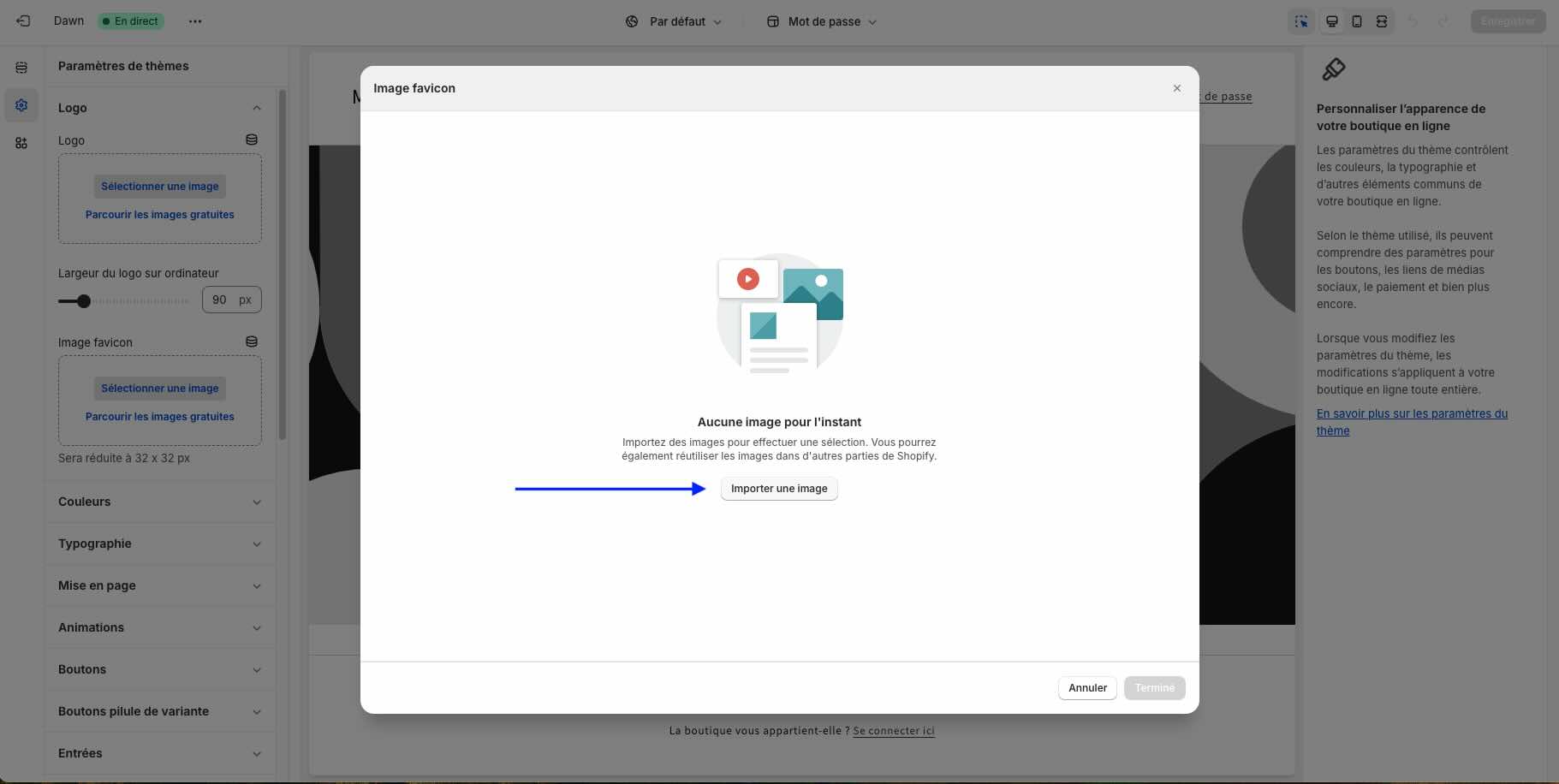
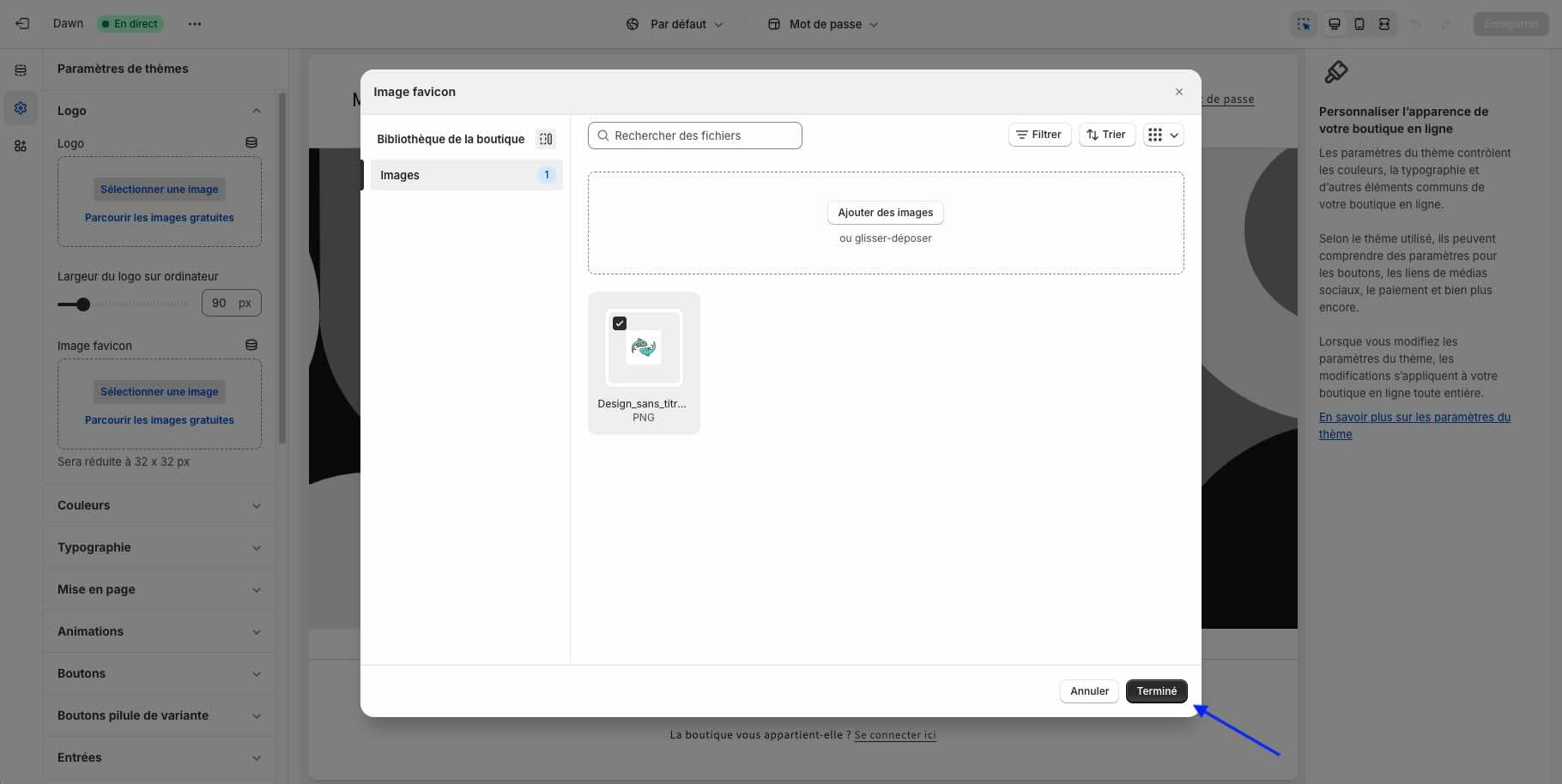
- Cliquez sur "Sélectionner une image". À ce stade, vous avez la possibilité de choisir une image déjà présente dans votre bibliothèque Shopify, ce qui est pratique si vous avez déjà téléchargé des images pour votre site. Sinon, vous pouvez télécharger une nouvelle image depuis votre ordinateur. Veillez à choisir une image claire et reconnaissable même à petite échelle, de format PNG de préférence.

Finaliser votre choix :
- Après avoir sélectionné ou téléchargé votre favicon, vous aurez la possibilité de l'apercevoir dans le contexte de votre boutique. Prenez un moment pour vous assurer qu'il correspond bien à l'image de marque que vous souhaitez véhiculer.
- Lorsque vous êtes satisfait de votre choix, cliquez sur "Terminé". Votre nouveau favicon est maintenant en place et contribuera à renforcer l'identité visuelle de votre boutique.


Ajouter un texte alternatif à votre favicon améliore l'accessibilité de votre site. Ce texte, qui s'affiche lorsque l'image ne peut pas se charger, est également utile pour les outils de lecture d'écran, aidant ainsi à décrire l'image aux utilisateurs ayant une déficience visuelle. Pour ce faire, cliquez sur "Modifier" après avoir sélectionné votre image, entrez une description concise dans le champ "Texte alternatif", puis sauvegardez vos modifications.
Comment faire un bon favicon ?
Utilisez des couleurs vives
Opter pour des teintes vives et des contrastes marqués s'avère être une stratégie gagnante. La raison est simple : ces petits symboles ont pour mission de capter l'attention dans un espace encombré par de nombreux onglets. Pour ce faire, il est indispensables que vos choix de couleurs leur permettent de se distinguer nettement, pour une visibilité optimale.
Simplifiez le style
Quand on parle de style, la maxime "less is more" prend tout son sens, surtout dans le contexte d'un favicon. Compte tenu de son petit format, habituellement entre 16x16 et 32x32 px de préférence, il est essentiel d'opter pour un style épuré.
Conservez une cohérence avec votre marque
L'alignement de votre favicon avec l'identité visuelle globale de votre marque est un autre point à ne pas négliger. Cette petite icône, bien que discrète, est importante dans la reconnaissance de votre marque auprès des visiteurs. Elle doit donc être en harmonie avec les autres éléments de votre identité visuelle, un écho visuel qui renforce le côté mémorable de votre marque.
Utilisez des outils de création dédiés
Pour réaliser un favicon qui répond parfaitement à vos besoins, tirer parti des outils de création spécialisés pourra vous aider. Ces plateformes en ligne, conçues pour la création de favicon, vous fournissent les ressources nécessaires pour concevoir des icônes adaptées à un maximum de contextes et de logiciels, ce qui simplifie considérablement le processus de création.
Pour vous aider, vous pouvez vous aider de logiciels en ligne comme Canva afin de créer le favicon de votre marque dans les bons formats et avec le bon design, comme nous le verrons plus tard dans cet article.
Testez sur différents navigateurs et appareils
L'importance des tests sur différents navigateurs et appareils ne peut être sous-estimée. Un favicon doit maintenir son intégrité visuelle sur une multitude de plateformes.
En procédant à ces tests, vous vous assurez que votre favicon conserve son efficacité, quel que soit l'environnement dans lequel il est affiché, offrant ainsi une expérience utilisateur homogène et professionnelle.
Utilisez les tailles recommandées
Créez des versions de votre favicon dans plusieurs tailles pour s'assurer qu'il s'affiche correctement sur toutes les plateformes. Les tailles courantes sont 16x16, 32x32, et parfois 48x48 et 64x64 px.
Optimisez le visuel pour la transparence
L'optimisation des favicons pour qu'ils soient compatibles avec la transparence doit faire partie de votre processus de création, en particulier si votre style le permet. Cette technique permet à votre favicon de s'intégrer sans accroc sur une variété d'arrière-plans de navigateurs, pour une flexibilité visuelle optimale.
Mettez à jour régulièrement
Garder votre favicon à jour est une démarche qui reflète l'évolution de votre marque. Tout comme les autres aspects de votre identité visuelle, un favicon doit évoluer pour rester en phase avec les changements de votre marque, ce qui assure que votre présence en ligne reste fraîche et actuelle !s'ajoute aussi à côté du lien du site dans les SERPs.
Où trouver des idées pour le favicon de son site ?
Comment pouvez-vous tirer parti de cette opportunité pour marquer les esprits et vous distinguer gratuitement ? Voici quelques conseils pratiques et astuces pour inspirer votre créativité et concevoir un favicon qui laisse une impression durable.
Commencez avec l'icône de votre logo
Il est essentiel que vos acheteurs puissent reconnaître immédiatement l'icône, ce qui va renforcer ainsi la cohérence visuelle à travers toutes les plateformes web. N'oubliez pas de tester l'icône dans différents contextes pour garantir sa clarté et son efficacité.
Puisez l'inspiration sur Pinterest
Cette plateforme est utile pour observer les tendances actuelles et comprendre comment les marques réussissent à se distinguer grâce à leurs choix de style. L'avantage ici est que vous pouvez collecter des idées de manière gratuite pour les travailler ensuite en graphisme.
Testez des modèles avec Canva
Que vous soyez un débutant ou un utilisateur intermédiaire, cet outil propose une quantité massive de fonctionnalités et de ressources qui simplifient le processus de création d'un favicon. Grâce à une bibliothèque de modèles, d'images et de polices, ainsi que la possibilité de télécharger votre propre fichier, vous avez tout ce qu'il faut pour expérimenter et personnaliser votre graphisme.
Pour créer un favicon sur Canva, voici les étapes à suivre :
Inscription ou connexion : accédez à Canva.com et connectez-vous à votre compte. Si vous n'avez pas de compte, vous pouvez en créer un.
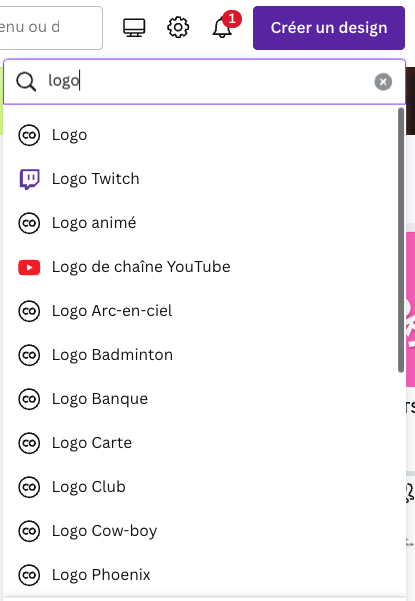
Trouver le bon format : dans la barre de recherche de Canva, tapez "Logo" pour trouver des modèles adaptés à un favicon. Même si vous allez créer un favicon, partir d'un modèle de logo peut être utile car les dimensions et le style sont souvent compatibles.

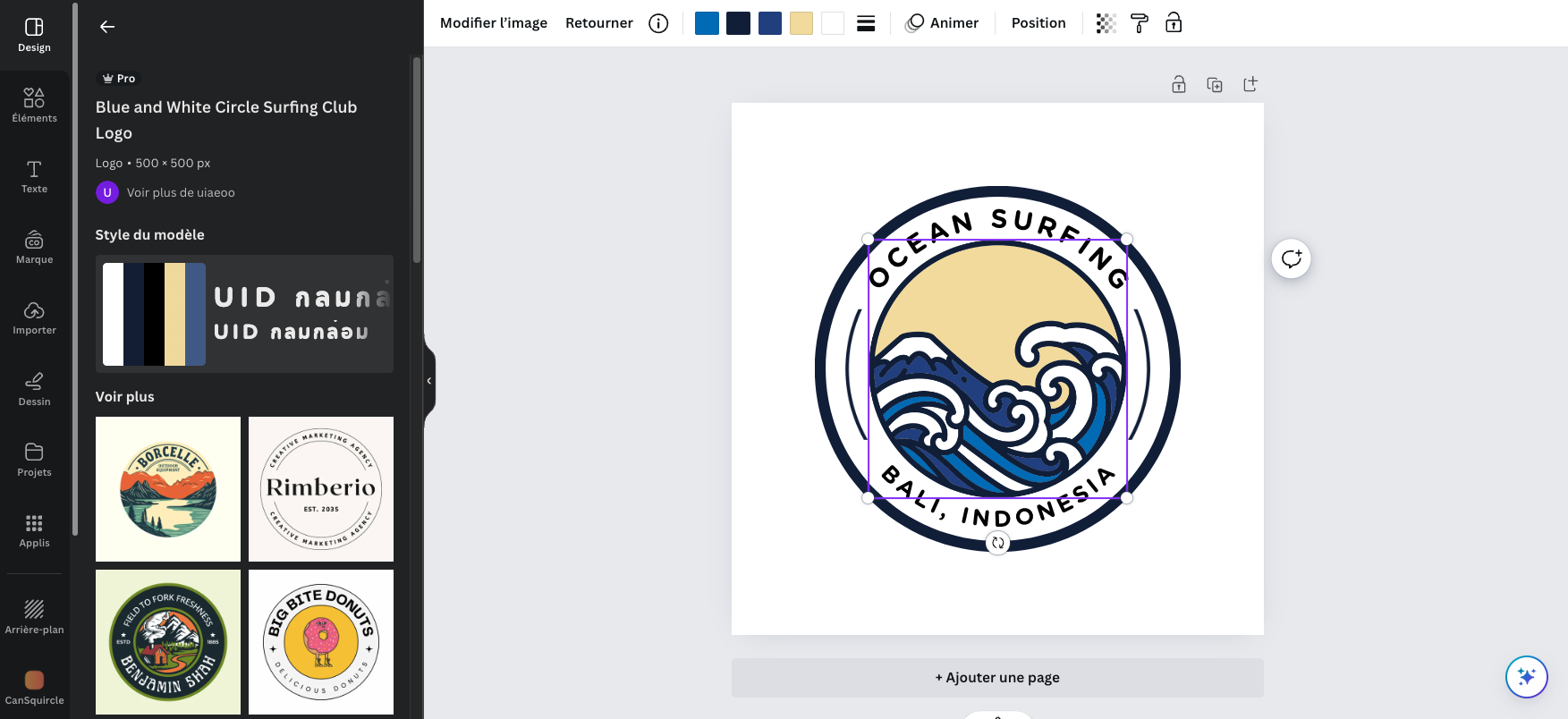
Sélectionner un modèle : parcourez les modèles proposés et choisissez-en un qui correspond à l'identité visuelle de votre site ou créez votre modèle à partir de zéro en sélectionnant "Création personnalisée" et en saisissant les dimensions minimales, à partir de 40x40pixels.
Personnalisation : utilisez les outils de Canva pour personnaliser votre visuel. Vous pouvez changer les couleurs, les polices, ajouter ou modifier des éléments graphiques, etc. Assurez-vous que votre visuel reste lisible et clair.

Aperçu et ajustements : vérifiez comment votre favicon apparaît dans différentes tailles pour vous assurer qu'il reste clair et reconnaissable. Vous pouvez avoir besoin de simplifier ou d'ajuster votre motif.
Téléchargement : une fois satisfait de votre favicon, téléchargez-le en cliquant sur le bouton "Télécharger" en haut à droite de l'écran. Pour un favicon, il est recommandé de choisir le format PNG pour sa transparence et sa compatibilité avec les navigateurs web.

Tester des logiciels spécifiques pour les favicons
- Favicon.io : Favicon.io est un outil en ligne pour sa facilité d'emploi et sa polyvalence, facilitant la génération de favicons de qualité supérieure. Il supporte une gamme variée de sources pour la création, des images existantes, du texte, et même des émojis, ce qui le rend idéal pour renforcer les liens entre un site et ses visiteurs. De quoi utiliser son favicon pour son site de vente en ligne mais aussi pourquoi pas en photo de profil sur les réseaux sociaux
- RealFaviconGenerator : RealFaviconGenerator est un outil en ligne qui cible spécifiquement ceux à la recherche d'une personnalisation poussée de leurs favicons. Cet outil excelle quand il s'agit de peaufiner des détails minutieux dans le fichier de l'icône, ce qui le rend précieux pour les développeurs web et les designers professionnels.
- Favicon-generator.org : Favicon-generator.org offre une expérience utilisateur simplifiée, pour la création rapide d'un favicon. Sa simplicité en fait un outil précieux pour les entrepreneurs et les propriétaires de petites entreprises qui cherchent à améliorer leur présence en ligne sans se plonger dans des détails techniques complexes.
Iconifier.net : Iconifier.net, avec son service gratuit, permet de transformer des images en icônes de divers formats. Cette fonctionnalité est particulièrement utile pour les créateurs de contenu qui souhaitent maintenir une cohérence visuelle à travers leurs différents réseaux sociaux et plateformes de vente.
- X-Icon Editor : X-Icon Editor propose une interface intuitive pour ceux qui cherchent à personnaliser ou à créer des icônes de site web. Sa facilité d'utilisation en fait un choix optimal pour les novices en technologie, pour tous ceux qui veulent suivre chaque code de leur identité visuelle sans avoir besoin de connaissance technique.
- Favicon.cc : Favicon.cc invite à une création de favicons pixel par pixel dans une plateforme interactive pour ceux qui veulent avoir un contrôle total sur l'aspect visuel de leur icône. Cette approche manuelle est idéale pour les artistes et les créateurs, pour lier leur identité visuelle entre les liens de leurs sites et les plateformes où ils sont actifs.
Le favicon ne doit pas être négligé dans la stratégie de branding de votre site e-commerce, notamment pour assoir votre identité visuelle à côté de votre nom de domaine Shopify. Ce petit mais puissant élément de design agit comme un repère visuel fort dans la masse d'onglets d'un navigateur, qui va guider vos clients vers votre site de manière efficace. En prenant le temps de concevoir un favicon qui reflète véritablement votre marque, vous améliorez l'esthétique de votre site, mais aussi l'expérience globale des utilisateurs. Avec les outils et plateformes disponibles aujourd'hui, il n'a jamais été aussi simple de créer un favicon qui laisse une empreinte durable !
Ajouter son favicon sur sa boutique WiziShop
Sur votre boutique WiziShop, l'ajout de votre favicon est très simple !
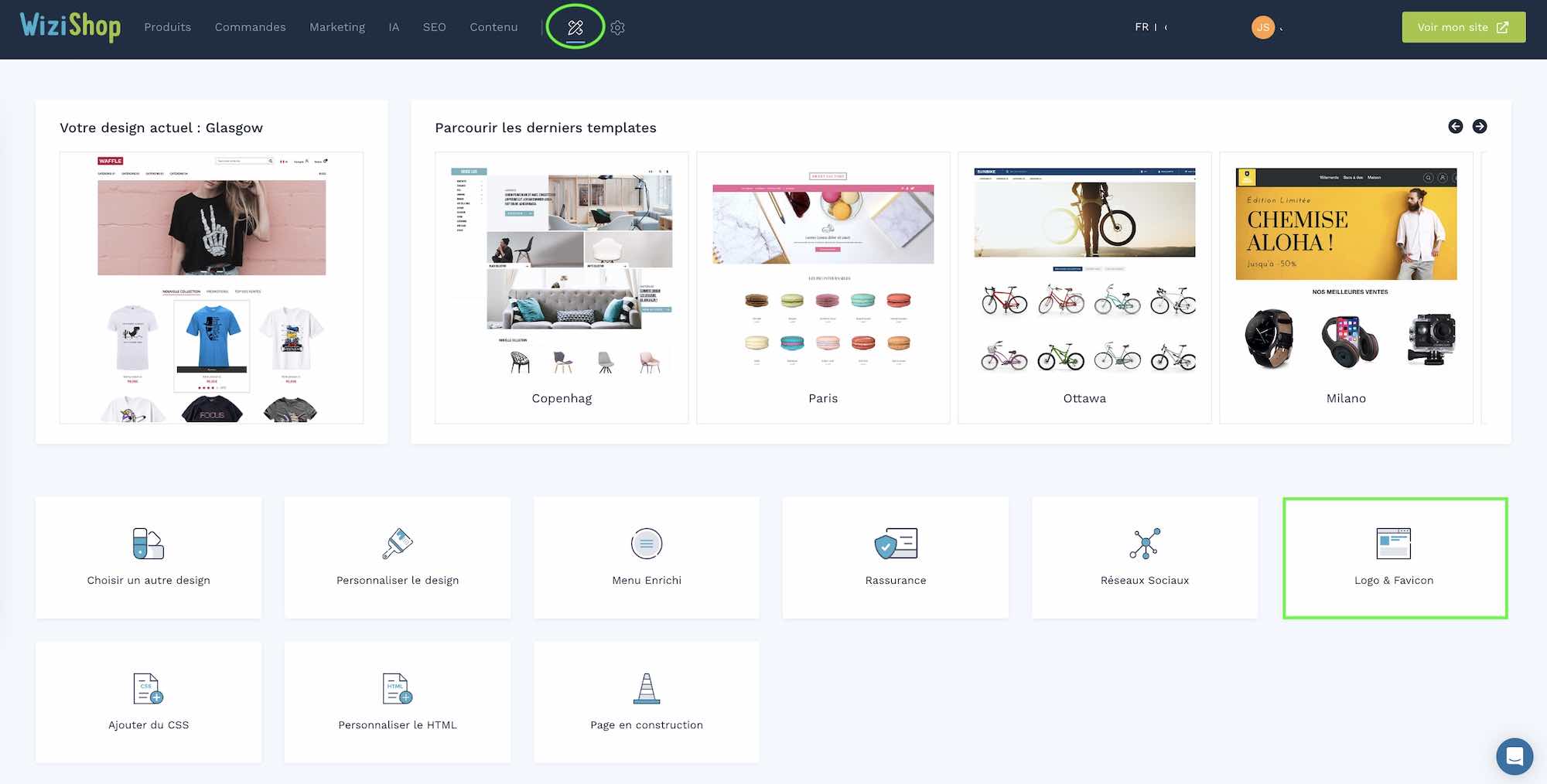
- Vous n'avez qu'à cliquer sur l'icône de design en haut de votre écran dans votre espace d'administration.
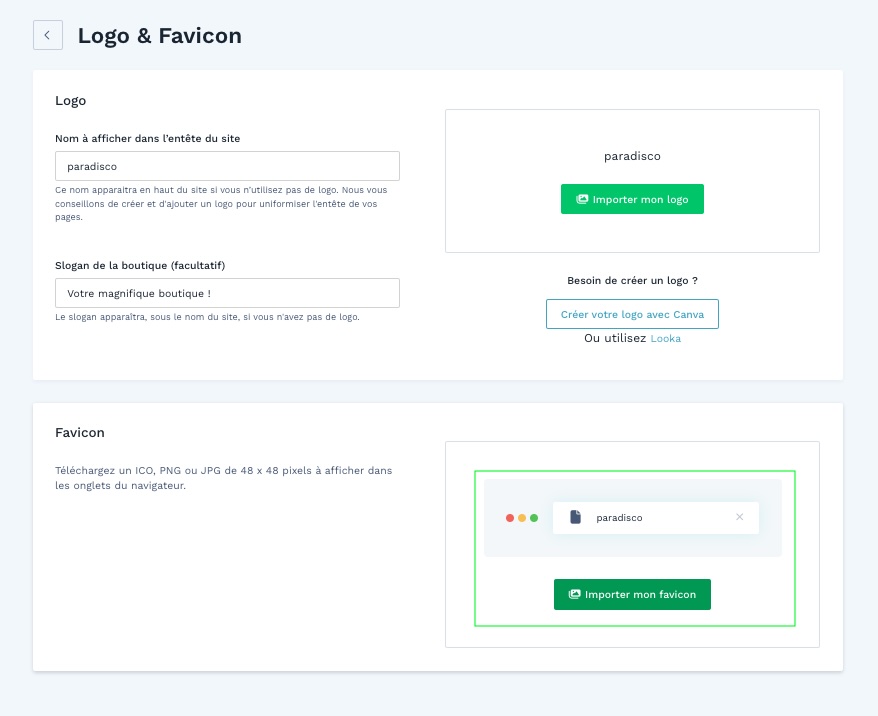
- Ensuite, vous sélectionnez le menu "Logo et favicon"

- Puis vous importez votre visuel depuis votre bibliothèque en format ICO, PNG ou JPG et mesurant 48x48 px.

- Et voilà !
Un jeu d'enfant dans votre interface WiziShop : et si vous testiez la solution française sans attendre ?

En prenant le temps de personnaliser votre favicon notamment dans le marketing et dans la vente en ligne, vous ajoutez une touche professionnelle à votre boutique en ligne qui ne passe pas inaperçue, surtout si votre stratégie marketing est déjà bien avancée. Ce petit détail peut non seulement contribuer à renforcer votre branding mais aussi améliorer l'expérience de navigation pour vos visiteurs.










