En France selon l'INSEE, 95,7 % des personnes âgées de 16 à 64 ans sont équipées d'un smartphone. Or, ces dernières sont de plus en plus nombreuses à s'en servir pour leurs achats. Pour autant, les internautes sont aussi très nombreux à effectuer leur shopping depuis un ordinateur ou même via une tablette.
Autrement dit, les consommateurs utilisent de plus en plus d'écrans différents pour se rendre sur les sites de vente en ligne. En toute logique, votre site e-commerce doit absolument être adapté à tous les formats, et surtout les mobiles. C'est ce que l'on appelle la technique du responsive design.
Pourquoi créer un e-commerce responsive ?
Le responsive design est une notion à prendre très au sérieux pour créer un site de vente en ligne. Jouant un rôle crucial sur l'apparence de votre site selon les canaux utilisés, il est tout aussi profitable pour l'utilisateur que pour votre référencement naturel.
La priorité : le client et l'expérience utilisateur
Le responsive design consiste à créer un site Web de façon à ce que chacune de ses pages s'adapte automatiquement au format et à la résolution de l'écran depuis lequel il est visionné.
Concrètement, que votre boutique soit vue sur Internet depuis un mobile, une tablette, un ordinateur portable ou un grand écran, l'objectif du responsive design est de la rendre ergonomique afin d'offrir à l'internaute une navigation fluide. Grâce au responsive design, le visuel du site est redimensionné selon le format de l'écran.
Parce que l'usage des différents terminaux est aujourd'hui très fréquent pour faire des achats, il est essentiel d'offrir à votre site web un design responsive. Sans lui, certaines données de vos pages peuvent être masquées et l'accès à votre site peut alors devenir très inconfortable.
L'objectif premier du responsive design est de rendre l'utilisation de tous les terminaux agréables, tant d'un point de vue esthétique que fonctionnel. Avec lui, l'UX est au centre de toutes les attentions !
Le commerce sur mobile est en plein essor
Aujourd'hui, la plupart des sites e-commerce sont conçus en responsive design. En effet, il s'agit d'offrir une réponse parfaite aux nouveaux enjeux du commerce sur mobile. De nos jours, les achats effectués depuis un Smartphone ne cessent de se multiplier. C'est ce que l'on appelle le m-commerce.
Selon le dernier bilan annuel de la FEVAD, en 2021, le commerce mobile représentait 22 % du chiffre d’affaires des sites e-commerce, et même jusqu'à 35 % pour les sites web leaders. Avec le commerce sur mobile, tout est plus simple. Elle est à la fois pratique et rapide, ce qui satisfait la plupart des acheteurs.
Cependant, pour que ces avantages soient au rendez-vous, votre site de vente en ligne doit absolument être responsive ! Qui plus est, nombreux sont également les clients qui ne sont pas encore pleinement satisfaits de leur achat sur mobile. 90 % des acheteurs déclarent que cette dernière pourrait être encore améliorée. Ils considèrent généralement que les textes sont trop petits et que le commerce sur mobile affiche plus de problèmes de sécurité. Il est donc essentiel de travailler cet aspect pour vous démarquer des autres sites et augmenter la fidélité de vos visiteurs.
Pour surpasser votre concurrence
Notez également que le fait de posséder un site en responsive design est un excellent point en matière de référencement. Puisque son objectif est d'améliorer l'affichage de votre site sur tous les écrans, il s'agit aussi d'un procédé très apprécié par Google. Ses algorithmes prennent systématiquement en compte la notion de responsive pour effectuer leur classement de résultats aux requêtes des internautes.
Autrement dit, si vous souhaitez être bien référencé, votre site doit être responsive… Google privilégie systématiquement les sites e-commerce « mobile friendly », c'est-à-dire ceux qui sont adaptés à l'affichage mobile. Puisqu'il s'agit d'un atout en termes de positionnement, il en est un aussi pour surpasser vos principaux concurrents.
Création de sites de vente en ligne responsive : les enjeux
Le confort digital des internautes doit être l'une de vos principales priorités. Il en va de votre notoriété et de la fidélisation de votre clientèle !
Comment faire un site e-commerce au design responsive ?
Bien évidemment, le fait qu'un site soit responsive ne suffit pas à le rendre parfaitement efficace et agréable. De nombreux facteurs doivent être travaillés pour que l'UX soit la plus performante possible.
Tout d'abord, il convient de penser à la vitesse de chargement. En effet, cette dernière est l'un des premiers éléments qui jouent sur l'impression des internautes à l'égard de votre site. Notez qu'un visiteur ne doit jamais attendre plus de trois secondes pour que vos pages s'affichent correctement sur son écran. Au-delà, il y a fort à parier qu'il quittera votre site pour se rendre sur une page concurrente.
La vitesse de chargement est donc un élément primordial pour augmenter votre taux de conversion et inciter à l'achat.
D'ailleurs, en la matière, les chiffres sont sans appel : une seule seconde de chargement en trop coûte jusqu'à 7 % de taux de conversion. Qui plus est, 20 % des utilisateurs abandonnent leur panier à cause du temps de chargement. Enfin, un site qui divise son temps de chargement par deux voit son panier moyen augmenter de 11 % ! Là encore, la solution WiziShop est parfaitement pensée pour que vos sites se chargent en un temps record.
Pour cela, nous optimisons l'ensemble de vos textes et de vos visuels. Ces derniers sont compressés pour ne pas ralentir le temps de chargement de votre site. D'ailleurs, notez au passage que la taille des textes, le choix de la police et des couleurs ou les visuels sont des détails esthétiques primordiaux dans le ressenti des visiteurs à l'égard de votre site. Prenez le temps de leur accorder toute l'attention qu'ils méritent !
Lorsque vous choisissez de modifier certaines parties de votre site, pensez directement à la version mobile : focalisez-vous sur ce format car en optimisant ce canal, votre version ordinateur sera automatiquement optimale !
Enfin, parce que l'objectif de toute cette démarche est quand même de réaliser un maximum de ventes, faites en sorte de rendre le tunnel de paiement facile et rapide. Vos internautes ne doivent pas avoir à cliquer sur une multitude de boutons différents pour valider leur commande. Le chemin doit être le plus direct possible !
Le coût de la conception d'un site e-commerce responsive
Pour créer un site marchand responsive, il est possible de concevoir une boutique en Open source ou SaaS (Software as a service). En Open Source, il s'agit de passer par des logiciels plutôt complexes. Avec eux, nul besoin de payer tous les mois. En revanche, il est nécessaire d'avoir de solides connaissances techniques. Cette méthode de création de sites nécessite de savoir configurer une base de données et offre un accès à tous les fichiers internes des pages.
Il faut alors assurer la maintenance et effectuer les mises à jour du site en temps et en heure, tout en étant capable de le faire évoluer au gré de vos besoins, en y ajoutant des plug-ins.
Avec la méthode SaaS, tout est plus simple ! C'est précisément ce que vous propose WiziShop. En contrepartie d'un abonnement, nous nous occupons de toute la maintenance à votre place, sans frais supplémentaires. Il devient alors beaucoup plus simple de mettre en place un site en responsive design. Tout est configuré pour vous, même si vos pages restent totalement personnalisables et uniques.
Création d'e-commerce responsive : une vitrine mobile indispensable
L'enjeu de votre responsive design est de favoriser les achats mobiles. Il est donc indispensable de designer la plus petite résolution de votre site. C'est ainsi que vous lui offrirez une approche « mobile first ». Celle-ci contribue à partager une belle image de votre entreprise.
Pensez donc à concevoir des zones interactives faciles d'accès depuis n'importe quel mobile. Une UX responsive est une vitrine complémentaire de votre société à côté de laquelle vous ne pouvez pas passer !
Quel est le meilleur logiciel pour la création d'un site e-commerce responsive ?
La meilleure solution e-commerce responsive, c'est WiziShop !
Il existe aujourd'hui de nombreuses solutions pour concevoir des sites marchands responsive. WiziShop est un véritable leader dans ce domaine pour créer votre meilleur site e-commerce !
Pour vous permettre d'apparaître correctement sur tous les supports visuels, nous travaillons sur les cinq zones déterminantes de votre site e-commerce, à savoir :
- Son entête, c'est-à-dire là où se trouvent le menu de navigation, le logo et la barre de recherche de votre e-commerce ;
- L’ensemble de vos images, de façon à les compresser et à les optimiser sans jamais amoindrir leur qualité ;
- Vos textes, qu'il s'agisse de celui présent sur vos boutons comme des avis clients ou des descriptions produit ;
- Toutes les informations complémentaires pouvant être présentes sur votre site ;
- Son pied de page, contenant d'autres liens, vos coordonnées ou d'autres menus de navigation.
Toutes les boutiques que nous concevons sur Wizishop sont automatiquement adaptées au mobile. Les interfaces de nos sites sont fluides et notre solution se veut surtout très intuitive.
Avec Wizishop, votre site de vente s'affiche sur tous les écrans, sans même que vous n'ayez à toucher au code ou aux fichiers FTP de votre site e-commerce.
Nous faisons en sorte de vous offrir une gestion simplifiée de votre catalogue produit et nous vous faisons profiter d'un accompagnement maximal. Grâce à notre responsive design, nous contribuons à l'aspect SEO de votre commerce électronique.
De même, le format AMP (Accelerated Mobile Pages) est disponible. Apparu en 2016, il est aujourd'hui considéré comme le format d'avenir pour les pages sur mobile. Plus concrètement, il s'agit d'un format spécifiquement conçu pour se charger très rapidement et offrant une expérience utilisateur extraordinaire !
Parce que nous savons qu'il s'agit là d'un élément crucial de fidélisation et de satisfaction, nous mettons tout en œuvre pour plaire à vos clients.
Exemples de boutiques WiziShop responsive

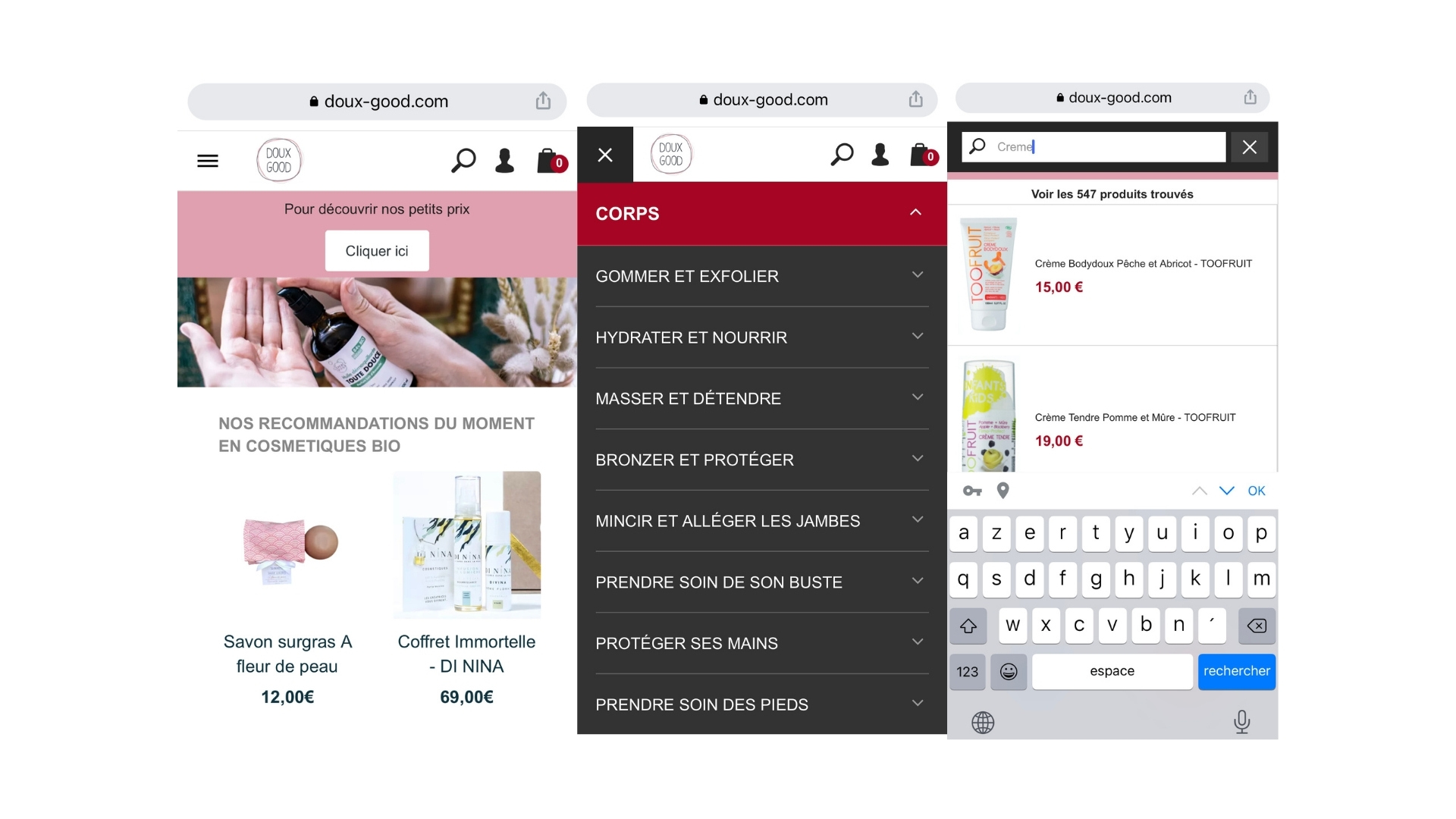
Sur la boutique de Doux Good, on peut voir que le menu est hyper rapide et optimisé pour une navigation rapide et efficace. Egalement, la barre de recherche permet de trouver le produit recherché en quelques clics depuis son mobile.

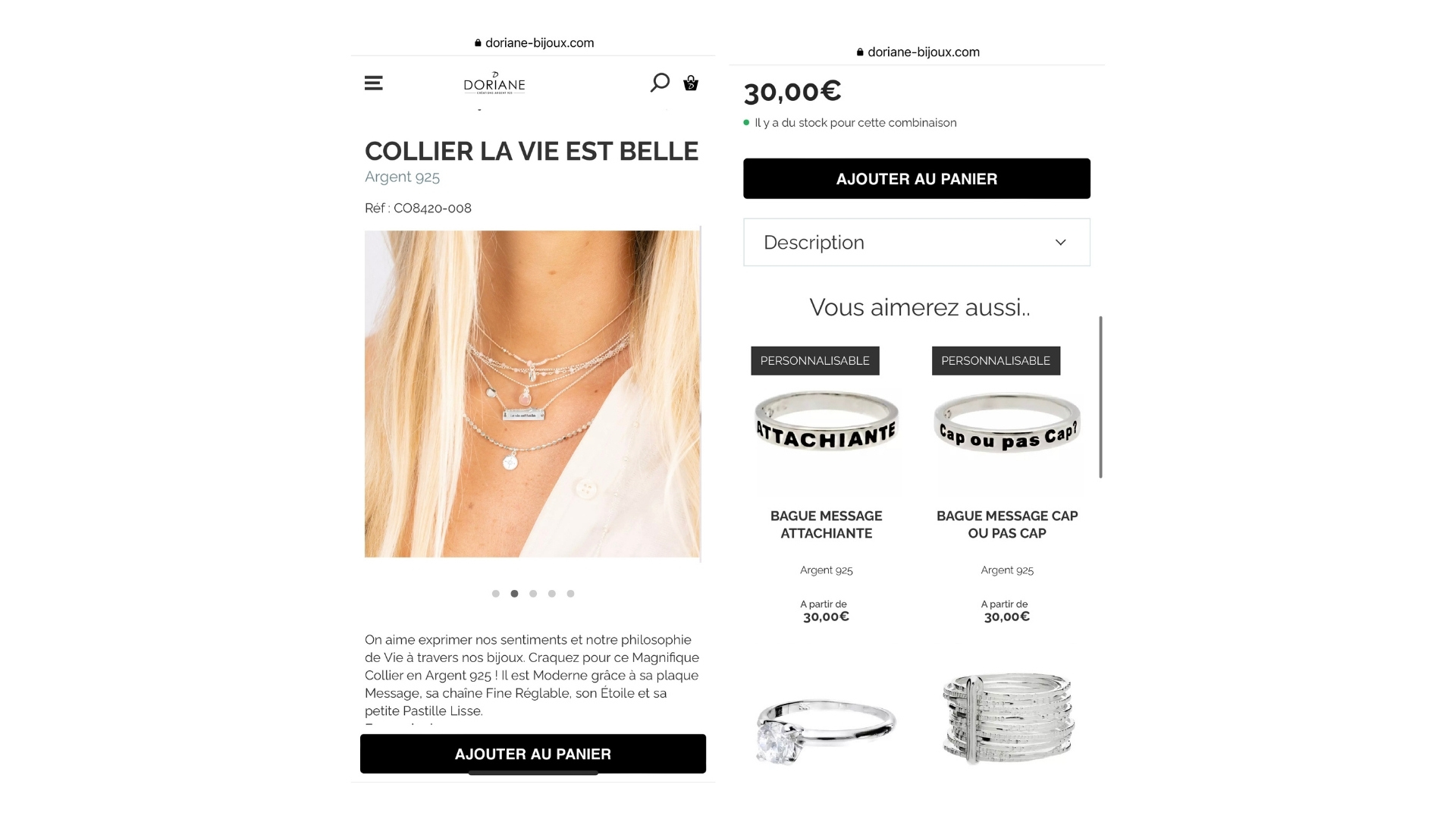
Le e-commerce de la marque Doriane Bijoux est ultra optimisé pour mobile, notamment en ce qui concerne les fiches produits : les images des produits défilent sans accro pour voir les bijoux sous toutes les coutures et zoomer sur les images.
Les descriptions sont cachées par défaut pour ne pas encombrer la navigation, laissant place à des suggestions de produits pour le futur acheteur afin d'amplifier son panier d'achat.
Vous souhaitez voir d'autres pages responsives ? Voici quelques exemples de pages d'accueil en e-commerce pour vous inspirer !
Le saviez-vous : 4 internautes sur 10 surfent désormais de façon exclusive sur leur téléphone. 11,4 millions d'internautes se servent d'une tablette, tandis que 22,6 millions préfèrent encore naviguer depuis un ordinateur. Ces statistiques montrent clairement l'importance du multicanal. Pour satisfaire l'ensemble de votre audience, un site e-commerce design et responsive est capital !
Pour preuve : 80 % des meilleurs sites de vente sur Internet utilisent la technologie responsive. Il s'agit du futur de la vente en ligne et vous ne pouvez pas passer à côté ! Pour améliorer votre référencement naturel, tout en garantissant une bonne expérience client, il s'agit d'une pierre angulaire. Les Business Coachs Wizishop ainsi que nos formations vidéo sont là pour vous accompagner dans cette démarche. Vos clients pourront désormais acheter tous vos produits quel que soit le lieu où ils se trouvent !
Testez WiziShop gratuitement pendant 7 jours
ACCOMPAGNEMENT PERSONNALISÉ 100% FRANÇAIS
✅ Aucune CB requise
✅ Accès à toutes les fonctionnalités
✅ Sans engagement










