Pour monter votre projet de site e-commerce, vous devez penser planification ! Les étapes précises du projet vont vous permettre d’être efficace sur les différents leviers de la vente en ligne : logistique, marketing, communication, ressources humaines, gestion des stocks, etc. Et surtout de savoir si votre projet et viable.
Que l’on construise sa boutique seul, avec une agence, ou avec une solution e-commerce, il y a certaines étapes indispensables pour préparer le lancement de votre site e-commerce.
En tant que chef d'orchestre de votre business e-commerce, je vous propose un dossier qui vous accompagnera dans la création de votre entreprise e-commerce, en partant de votre première idée de modèle e-commerce, puis de la conception de votre site à la recherche de clients en passant par l'étude de votre marché. Nous verrons des étapes importantes pour construire un site ergonomique et optimisé pour la vente en ligne dans ce guide.
Voici les grandes étapes pour planifier et monter votre projet de site marchand efficacement en ayant une vision sur le court, moyen et long termes cohérente et ambitieuse.
Business en ligne : quel cahier des charges pour mon e-business ?
Le cahier des charges doit permettre de bien comprendre votre projet, de cerner les tenants et les aboutissants de celui-ci et d’avoir une visibilité sur le long terme. Il sera le référentiel et formalisera les objectifs à atteindre, les contraintes techniques et fonctionnelles de votre projet.
C’est un document à part entière au même titre qu’un plan de stratégie ou qu’un business plan.
La conception d’un cahier des charges étant très modulable selon la nature des projets ou du modèle d'entreprise, l’idée de cet article n’est pas de vous donner une architecture prédéfinie mais plutôt de vous expliquer quels sont les éléments importants à prendre en compte pour ce type de document par rapport à votre entreprise.
Comment créer un site web et un projet de vente en ligne ? 4 étapes clés
Dans cette première partie, la présentation globale du projet e-commerce et du modèle d'entreprise est de rigueur. Le contexte, la société, Les cibles, l’organisation et les objectifs doivent être mis en avant.
1. Présentation des idées & Gestion du projet e-commerce
Avant toute chose, il faut décrire clairement votre projet Internet, vos premiers projets Internet et votre idée globale de votre démarche entrepreneuriale, ce qui permettra à tout intervenant de comprendre le projet dans sa globalité. Vous devez définir :
- Les objectifs
L’objectif d’un site e-commerce est bien sûr de vendre sur Internet mais dans cette partie il va falloir définir tous vos objectifs : se positionner sur le web, s’imposer comme leader dans son marché, toucher une nouvelle cible, la fidéliser, développer votre boutique physique.
- Les cibles
Définir vos cibles : quels clients souhaitez-vous toucher ? Les particuliers, les professionnels ? Les collectivités, la grande distribution ? Hiérarchiser vos cibles sous forme d’un petit tableau (cible primaire, cible secondaire). Les cibles doivent être les plus précises possibles (exemple : telle ville, telle Catégorie Socioprofessionnelle, etc.) et l'étude de vos clients potentiels doit être très avancée pour que cela guide le développement de vos offres et services sur le digital.

- L'organisation de votre entreprise
Quels moyens sont mis en œuvre ? Combien de prestataires interviennent ? Pour quelles tâches ? Qui se positionne en tant que chef sur la partie commerciale, le chef du marketing ou chef de la relation clientèle ? Il faut sur cette partie bien définir le rôle des différents acteurs.
Il faut bien sûr choisir votre statut juridique. Pour vendre sur le digital, il vous faut une société, une entreprise déclarée et enregistrée ! Mais ne vous inquiétez pas, certains statuts comme celui de micro-entrepreneur se font sur Internent en seulement quelques minutes.
- Le rétro-planning
Définir un planning est primordial, que vous travailliez seul ou une équipe, il faut estimer la durée totale de votre projet. Les choix sont multiples et varient selon vos besoins, voici quelques exemples :
- Date du Briefing
- Date de première ébauche « charte graphique »
- Date de présentation de la maquette
- Date limite pour que le site soit opérationnel
2. Conception de l'Identité visuelle et spécificités de la création de site Internet
Dans cette seconde partie, l'aspect visuel et les spécificités techniques de votre site e-commerce sont importantes.
- La charte graphique
Elle définit le design de votre site e-commerce, l’identité visuelle de votre projet, assurez-vous la mise en avant des informations capitales de votre activité.
La charte graphique comprend : le logo, les formes, les polices, les codes couleurs, les images, les boutons.
Il est important d’avoir un design unique propre à sa marque, pour attirer les consommateurs potentiels et améliorer votre taux de conversion. Un site avec un web design qui semble ne pas avoir été mis à jour depuis 2002 ne donnera pas à vos consommateurs ce sentiment de sécurité dont ils ont besoin pour acheter une marchandise en ligne.
Les consommateurs s’attendent à un niveau de professionnalisme dans le Web design, actuellement proposé par les e-commerçants. Le site n’a pas besoin d‘être complexe, mais avoir un site élégant et tenu à jour, c'est la première étape pour s’assurer que les consommateurs feront plus que jeter un coup d’œil sur la page d’accueil.
- Choix des fonctionnalités
Un site E-commerce de base doit présenter les principales composantes suivantes :
- Gestion d’un espace client
- Gestion des commandes
- Gestion des paiements
- Gestion des stocks
- Gestion d’opérations promotionnelles
- Fidélisation (envoi de bons de réductions)
Dans cette partie, expliquez vos besoins avec le plus de détails possibles.
- Choix de la solution e-commerce
Pour créer votre site, plusieurs choix de CMS et de développemnt web s’offrent à vous.
La plupart des e-commerçants se tournent vers des solutions SaaS.
Une solution efficace et adaptée à vos besoins va vous apporter tous les outils dont vous avez besoin pour perdurer dans l’e-commerce. Une solution qui veut votre réussite va également vous former aux bonnes pratiques et différents leviers du e-commerce.
C’est le cas de la plateforme WiziShop. Dès votre inscription, vous bénéficiez d’une dizaine de modules vidéos, un back office facile à prendre en main, plus de 400 fonctionnalités et outils marketing, un accompagnement par des business coach, une formation vidéo offerte, etc.
En plus, des fonctionnalités ultra performantes sont directement présentes dans votre back office, comme l'intelligence artificielle pour générer tous les textes de votre site en quelques secondes.
A aucun moment vous n’avez besoin de faire appel à une agence ou un freelance, payer des modules supplémentaires ou encore acheter des thèmes.
Testez WiziShop gratuitement pendant 7 jours
ACCOMPAGNEMENT PERSONNALISÉ 100% FRANÇAIS
✅ Aucune CB requise
✅ Accès à toutes les fonctionnalités
✅ Sans engagement
Quelques articles pour vous aider :
> 17 raisons essentielles pour lesquelles la solution e-commerce WiziShop est faite pour vous
> L’open source pour créer un site e-commerce
- Hébergement
Le choix de l’hébergement dépend du choix de votre solution e-commerce, de votre ambition. Toutefois, dans le cadre d’une activité e-commerce naissante, un serveur mutualisé peut être largement suffisant. Si vous vous tournez vers la plateforme e-commerce WiziShop, l’hébergement est directement pris en charge par le prestataire.
- Les solutions de paiements
Concernant le choix des solutions de paiement, vous devez penser à votre cible. Quel type de solution de paiement utilise-t-elle ? La plupart du temps, la carte bancaire ou le paiement en plusieurs fois seront adaptés à une grande partie de votre audience.
- Les fonctionnalités côté admin
Gestion des catalogue de produits :
- Liste des produits
- Ajouter un produit
- Trier les produits
Gestion des commandes :
- Statistiques
- Edition de Factures
- Edition de bon de livraison
- Envoi de commandes par email
- Gestion des taxes
Gestion du contenu:
- Ajout/Modification des catégories
- Gestion du template graphique
- SMS et email marketing
- Newsletter
Gestion des stocks:
- Ajout suppression des quantités disponibles par produit
- Prévoir des alertes quand produit non disponible
Coté Front:
- Moteur de recherche
- Cross selling
- Tri des produit : par prix, couleurs, catégories
- Arborescence du site
Dans le cahier des charges, définissez la structure de vos pages, quelles catégories, quelles sous-catégories ? Je vous invite à utiliser l'outil mindmeister pour bien structurer votre site !
Avec toutes ces informations, vous avez terminé la rédaction du cahier des charges et vous avez configuré votre boutique en ligne.
Dans cette troisième partie, vous allez vous pencher sur l'aspect éditorial de votre site e-commerce.
3. Le contenu de votre site de vente en ligne
Vous devez vous poser certaines questions pour créer le contenu de votre site et alimenter les différentes pages :
- Page d'accueil
- Page À Propos
- Page des catégories
- Page des produits
- Page panier
- etc
Quelles informations je souhaite donner sur mon site ? Quel sera le contenu de mes fiches produits ? Quel est le prix que je vais fixer ? Quelles sont les caractéristiques que je vais afficher ? Quel titre et description je vais mettre en avant ? Comment je vais prendre des photos produits ?
- Les fiches produits
Comme les consommateurs se reposent de plus en plus sur les descriptions et les photos pour acheter plutôt que de se rendre au magasin pour voir le produit, les vendeurs en ligne doivent s’assurer qu’ils donnent au consommateur un maximum de détails sur le produit.
En cette période de crise où les consommateurs font très attention à leur argent gagné durement, donner un maximum de détails vous assurera une dépense chez vous et non chez la concurrence.
Les acheteurs veulent connaître les détails exacts de leur produit surtout qu’ils n’ont pas la possibilité de les tenir en mains propres et de les examiner avant de les acheter. Donner plus qu’un détail basique peut vraiment faire sortir du lot votre site e-commerce. Vous devez donc prendre de superbes photos de vos produits pour attirer le potentiel prospect et montrer tous les détails !
Proposer des informations produits détaillées et des recommandations amène l’autre avantage d’augmenter vos positions sur les moteurs de recherche.

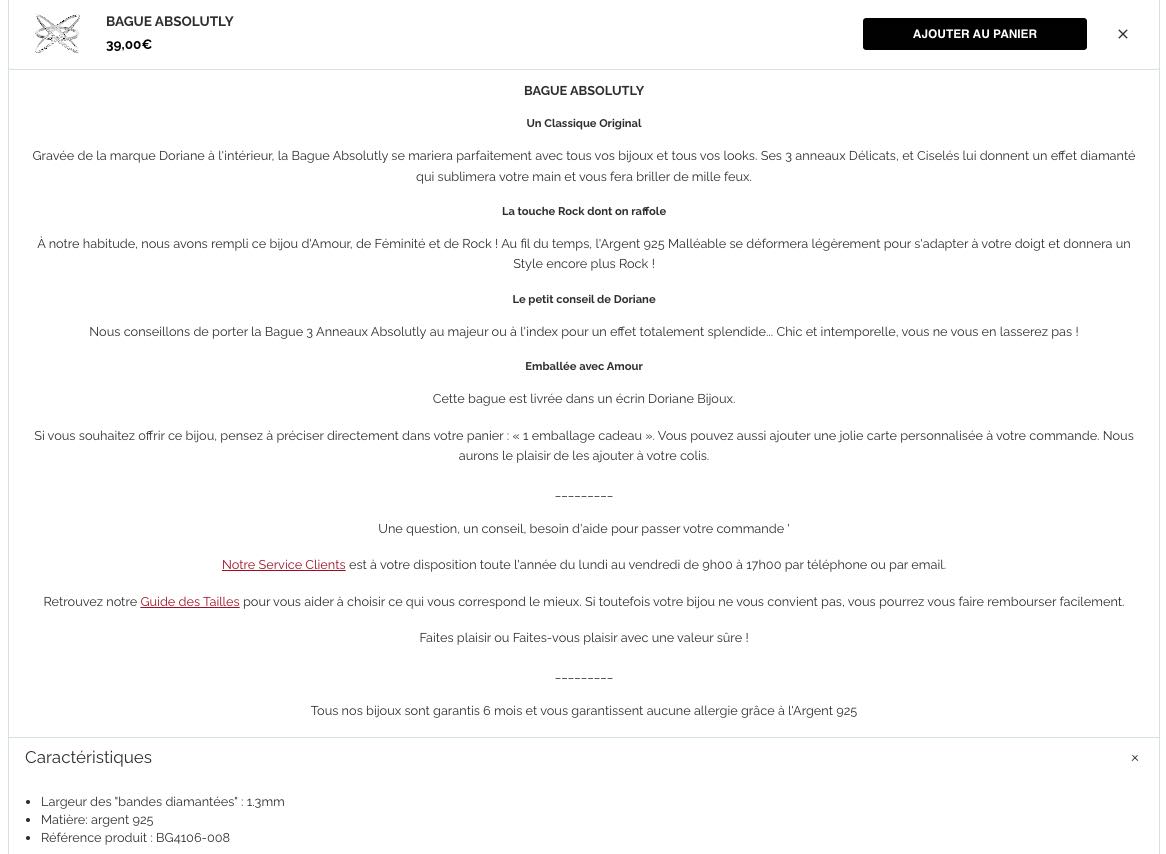
Exemple d'une fiche produit WiziShop sur la boutique Doriane Bijoux
Créer un contenu riche, avec des mots clés correspondant à la requête de votre consommateur vous aidera à rendre votre boutique visible sur les premières pages des moteurs de recherche.
Par conséquent, de plus en plus de consommateurs seront redirigés vers votre boutique et vos produits. Une des raisons principales de la consommation en ligne est la facilité et la convenance à trouver des produits et des services. En s’assurant que votre boutique soit optimisée et bien positionnée, les internautes arriveront sur votre site naturellement. On arrive à l’étape de la promotion et du marketing.
Pensez dès maintenant à votre stratégie de référencement, optimisation du site (code propre, respect des balises, propreté des urls, choix des mots clés).
- Le header
Le header constitue la partie la plus haute de votre site, la partie la plus visible. Présent sur toutes les pages, il est en quelque sorte le visage du corps humain. Il est à lui seul l’identité du site. C’est un élément indispensable pour la conversion.
Il doit permettre de lire les informations les plus importantes du site pour informer, guider, et attirer le client.
Un header parfait c’est celui à partir duquel on peut :
- Visualiser les différentes rubriques (catégories)
- Accéder au panier
- Joindre le service commercial ou le service client
- Rechercher un produit
Ce header doit contenir plusieurs informations :
- Un logo et un slogan : Commençons par l’identité du site qui doit être forte dès le header et cela grâce au logo. Associé à ce logo, placez votre slogan. Il permet d’introduire dans l’esprit de l’internaute, les valeurs de votre site.
- Un menu de navigation horizontal : A partir de ce menu les internautes doivent pouvoir avoir une vision globale de ce que vous vendez. Placer dans ce menu les catégories indispensables de votre site. Vous pouvez ajouter un onglet pour les évènements temporaires tels que les ventes promotionnelles.
- Un moteur de recherche : Parce que l’on doit donner à l’internaute plusieurs moyens d’effectuer la trouvaille de ses rêves, le moteur de recherche vient en complément du menu. L’internaute doit se sentir maître de sa recherche. Le site ne doit pas être une contrainte pour lui d’où l’importance de ce moteur dans le header.
- Le Panier : La dernière étape pour passer à l’acte d’achat, il doit être visible et accessible sur toutes les pages du site. Sa place est incontestablement dans le header. Pensez à le rendre visible via un pictogramme.
- Le numéro de téléphone : Sa présence dans le header signifie "Nous sommes joignables en permanence". Il est important que ce numéro puisse être visible sur chaque page. Néanmoins, il est très important de l’afficher aussi au cours du processus de commande.
- La page panier
La page « panier » est la dernière étape capitale avant d’acheter. Cette page va dresser la liste de l’ensemble des achats effectués sur le site par le client.
C’est l’acte final pour votre client. C’est à ce moment-là que cet acte d’achat se matérialise, au moment où il utilise sa carte bleue. D’où l’importance d’une page claire, lisible, comportant toutes les informations utiles et nécessaires destinées au client.
Pour en arriver là, il doit faire entièrement confiance en votre site. Il faut donc le rassurer en lui présentant une page panier optimale avec du contenu adapté.
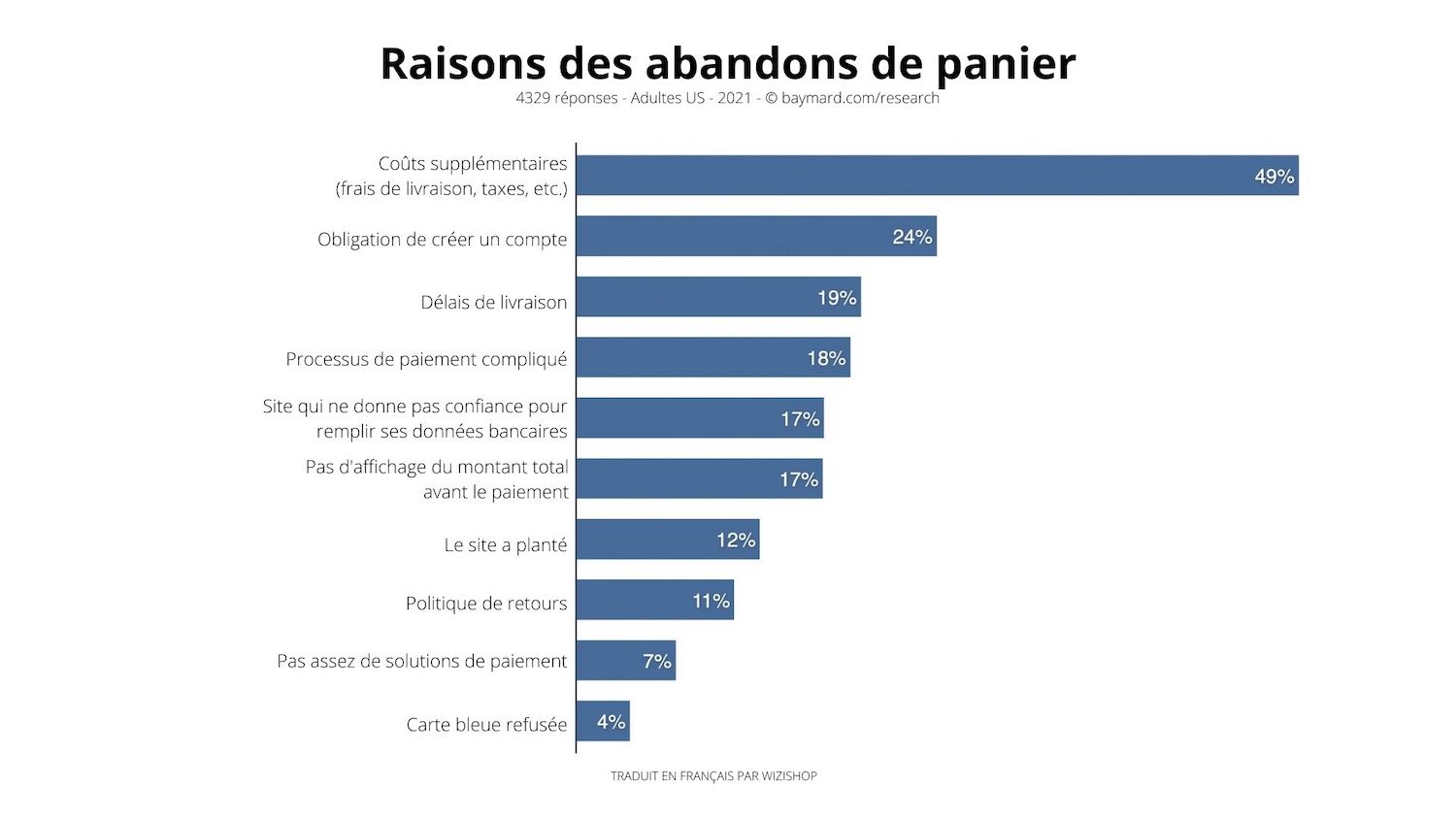
Sachez qu’avant de finaliser son achat, l’internaute est confronté à la saisie des données personnelles. Selon Baymard, 24% des personnes abandonnent le panier à ce stade, d’où l’importance de la simplification de cette étape.

Un formulaire long constitue une contrainte pour l’internaute. Il faut s’orienter pour un formulaire minimaliste mais efficace. L’idéal est un formulaire sur une page qui aide à renseigner les données indispensables.
- Nom
- Prénom
- Adresse
- Téléphone
Selon Gauthier Picquart, PDG de Rue du Commerce « cette page doit être le moins possible polluée par autre chose » .
D’où l’importance d’y placer les éléments les plus importants, pour fournir une page claire, lisible et rassurante :
- Disponibilité du produit : Être clair sur la disponibilité du produits, penser à proposer une solution alternative en cas de rupture de stock pour ne pas perdre un acheteur potentiel.
- Possibilité de supprimer/recalculer/modifier : Cette étape donne de la liberté à l’internaute, il n’est pas contraint, il sait qu’il peut revenir en arrière.
- Code de réduction : Si vous avez précédemment communiquer sur des bons de réduction auprès de votre clientèle.
- Schématiser les étapes d’achat : La visibilité du tunnel de commande permet à l’internaute de se situer.
- Les modes de paiements : Tout comme en boutique physique, l’internaute doit visualiser qu’il peut payer par divers moyens.
- Service tiers de confiance : Fianet, Verisign ou autre, sont gages de confiance et tendent à rassurer l’internaute (cette information est souvent mise en avant sur la page d’accueil du site également).
- Suivi de commande : Donner la possibilité de suivre sa commande donne de la proximité entre le produit et le client.
- Numéro de téléphone : Afficher votre numéro signifie « Nous sommes joignables en permanence » et rassure énormément.
- Information livraison/Les modes de livraisons : Sûrement un des éléments les plus importants puisque qu’il permet d’aboutir à la vente, il peut être aussi un atout par rapport à un concurrent (exemple : livraison 24h ou en point relai).
- Frais de port : Être transparent sur les frais de port évitera toute déception pour l’internaute.
- Cross Selling : Les avis sont partagés sur le cross selling (vente croisée). Il y a deux écoles : ajouter une étape intermédiaire (une page proposant des articles complémentaires) juste avant l’arrivée sur la page panier ou afficher directement le cross selling sur la page panier.
Ces 4 étapes sont essentielles pour disposer des bonnes bases lors de la planification de création de votre site e-commerce. Dans cette quatrième partie, vous allez réfléchir à la stratégie marketing et communication de votre site e-commerce.
4. La stratégie marketing, étude et analyse des concurrents
Quand vous avez configuré le design de votre site e-commerce et rédiger les fiches produits, vous devez amener du trafic qualifié et choisir les bons leviers marketing. L’article que je vous partage liste 8 leviers webmarketing efficaces pour développer la visibilité de votre site et générer du chiffre d’affaires.
> Les leviers marketing efficaces lors de la création de votre site e-commerce
Vous pouvez également retrouver la formation complète en vidéo dans le back office qui traite des sujets suivants pur votre business : emailing, SEO (référencement naturel), SEA, Facebook Ads, place de marché, blog, influenceur, partenariats, livraison, expérience client, analytics, etc.
Testez WiziShop gratuitement pendant 7 jours
ACCOMPAGNEMENT PERSONNALISÉ 100% FRANÇAIS
✅ Aucune CB requise
✅ Accès à toutes les fonctionnalités
✅ Sans engagement










marie le 10 août 2010 à 09:00
Voila une série qui fera le bonheur des agences et des porteurs de projet en meme temps. Super !
Matthieu le 30 août 2010 à 13:09
Très bonne initiative que de rappeler ces choses fondamentales dans toute stratégie de boutique online.
site internet cabinet dentaire le 26 février 2013 à 10:06
Bonjour,
merci pour ces informations, ce plan est fort utile pour mettre en place un cahier des charges avec un client.
Bravo également pour votre blog, beaucoup d’info pertinente pour l’e-commerce.
A bientôt.
vanessa le 26 décembre 2013 à 10:54
Bonjour, je suis en pleine réflexion sur la création d’une e-boutique, vos conseils m’aident beaucoup dans l’avancée de mon projet.
De plus, en stage actuellement, je dois rédiger un cahier de charge pour du e-commerce, et j’ai pu structurer mon cahier des charges grâce à vos écrits.
Vanessa
Adrien Legoff le 18 mai 2016 à 16:22
Bonjour,
Merci pour cet article ! Effectivement, l’élaboration et la rédaction du cahier des charges d’un site ecommerce est une étape trop souvent négligée chez les porteurs de projets web.. Pour faire bénéficier aux lecteurs d’un complément d’information, je voudrais partager une autre source que nous venons de publier, un exemple de cahier des charges de site ecommerce, avec un fichier à télécharger :
Encore merci et à bientôt,
Adrien.