La première impression que l’on a lorsque l'on visite un appartement va souvent permettre de se faire une idée générale sur la totalité du bien. C’est également la même chose pour le site Internet : dès que l’on arrive sur un site, les premiers éléments visibles et affichés vont permettre de juger de l’apparence, du sérieux, de l’intérêt de la marque par rapport à la recherche du lecteur ou du consommateur.
Le header d’un site Web est essentiel voire l'un des éléments les plus importants dans la conception d’un site Internet. Il contient toutes les informations centrales liées à l’entreprise ou la marque dont le site se fait la vitrine.
Si vous pensiez que l’entête de votre site Web n’était qu’esthétique : vous faisiez fausse route ! Mais n'ayez pas peur, nous allons vous expliquer tous les secrets d’un bon header afin de tirer parti de cet emplacement de choix et transformer tous vos visiteurs en leads qualifiés !
Qu'est-ce que le header d'un site web ?
Définition du header
La définition est simple : le header est le haut de la page sur un site Web présent sur votre page d'accueil, une landing page, un article de blog et sur la plupart de vos pages. Cet emplacement va permettre aux utilisateurs ou aux consommateurs de trouver rapidement les informations dont ils ont besoin en un seul coup d’œil mais également de les inviter à rester sur le site Web grâce a une charte graphique et des icônes de rassurance.
L’entête d’un site Web est donc central dans la conception de sa plateforme : il accueille toutes les informations essentielles, des raccourcis évidents, qui vont permettre de booster votre image de marque tout en augmentant vos chances d’atteindre vos objectifs sur Internet.
Pourquoi le header est une partie importante d'un site ?
Le header va permettre d’accueillir tous vos visiteurs. Partie incontournable de votre site Internet, il est la première impression que l'internaute se fera de votre marque. Il ne peut être négligé.

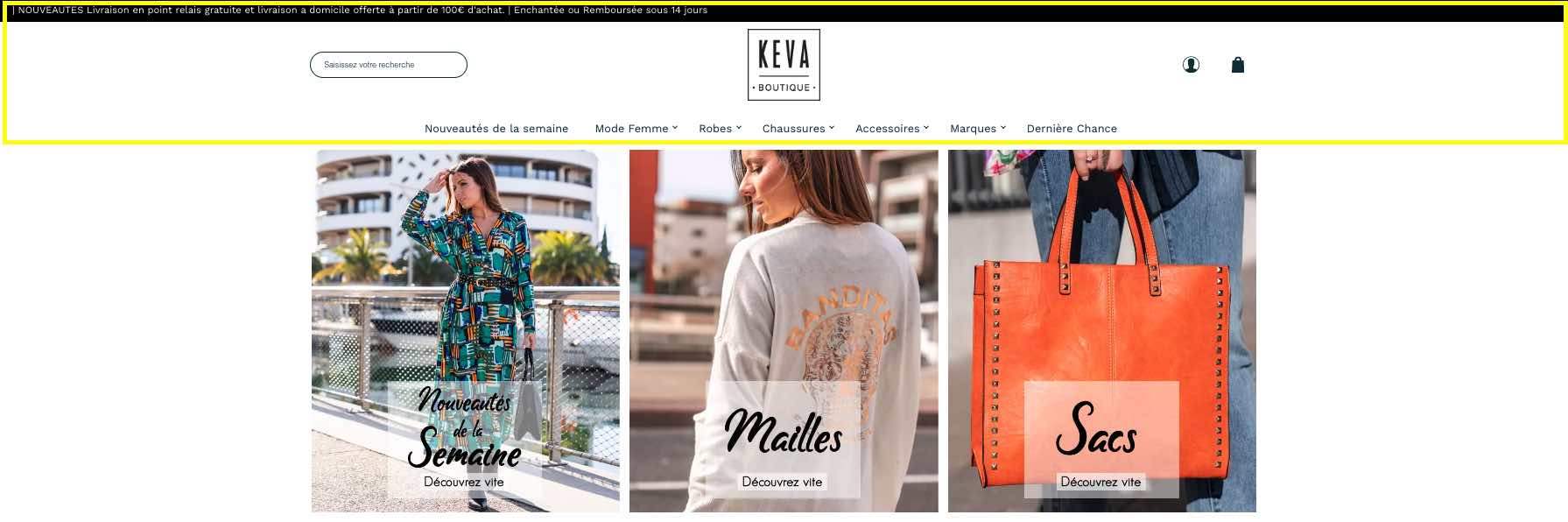
Exemple de header avec la boutique Keva.
De plus il renferme des informations importantes pour permettre aux utilisateurs de se diriger au sein de vos pages. Menu, barre de recherches interne, accès à l'espace membre panier d’achat, etc. Un bon header, c'est mettre en priorité l’expérience utilisateur au service de votre taux de conversion pour plus de leads qualifiés, pour convertir vos visiteurs en acheteurs.
Quels sont les avantages d'un header réussi en e-commerce ?
Un header réussi est un haut de page qui va conjuguer plusieurs qualités pour aider la navigation sur votre site Web. L’ajout des informations importantes dans le header va permettre notamment de gagner du temps et de l’énergie autour des questions de vos visiteurs : si votre entête est bien organisé, les utilisateurs n'auront pas à vous solliciter pour trouver les réponses à leurs questions.
Lorsque cette partie du site est réussie, elle va permettre de faire diminuer les frictions notamment dans le tunnel de commande de vos acheteurs : en quelques clics, l'acheteur pourra accéder à son espace membre, à son panier d’achat, ou aux catégories de votre catalogue, sans avoir à chercher chaque emplacement. Et quand on sait qu'une seconde d’attente supplémentaire dans la navigation c’est environ 7 % de perte de conversion sur les sites e-commerce, alors on comprend qu’un bon header n’a pas de prix !
Un entête réussi, c’est aussi offrir à votre site Web une image de marque de qualité : en ajoutant des offres exceptionnelles, en ajoutant des modules à votre menu pour mettre en avant vos nouveaux produits ou vos remises, en mettant en évidence la partie blog de votre site, en configurant votre logo à la bonne taille, au bon format, mais aussi un fond de couleur attractif, etc. Tous ces éléments autant esthétiques que pratiques, bien configurés, vont permettre à votre site marchand de briller aux yeux de vos prospects.
Comment faire une bon header : les 5 éléments essentiels
Donner une image à sa marque grâce à un logo original
Le logo est un élément de contenu design qui va permettre de définir votre marque, son originalité et son authenticité grâce a une icône qui vous ressemble. Vous pouvez le créer vous-même facilement grâce à des solutions comme Canva ou faire appel à un graphiste.
Visuellement, le logo va permettre aux visiteurs de votre site Internet de reconnaître presque inconsciemment votre site ou de se faire une idée de vos offres rien qu’en observant le design de votre site e-commerce. Afficher son logo sur son header est presque de l’ordre de l’obligation esthétique sur les sites Internet.
Certains propriétaires de site n’hésitent pas à ajouter un slogan en dessous de leur logo pour accompagner leur design d’une tagline qui leur ressemble. À vous de choisir : votre header est unique, tout comme votre marque et votre logo.
Vous pouvez également ajouter les liens vers vos réseaux sociaux afin d'inciter les utilisateurs à faire partie de votre communauté.
Créer un menu lisible pour une navigation efficace
Le menu va permettre à l'internaute de naviguer sur votre site en quelques clics. Il est nécessaire d’optimiser vos catégories afin d’éviter toute friction du côté de l’utilisateur.
Sur les sites e-commerce, les recommandations se tournent vers les types de menus dits « hamburger » : les internautes savent que pour accéder à tous les onglets de votre menu, ils doivent cliquer sur une icône ou sur un premier degré de menu qui va permettre de découvrir les sous-catégories, par exemple "Vêtements > Vestes et manteaux > Blazer". Dans cet exemple, le mot "Vêtements" une fois cliqué va laisser apparaître les autres catégories en dessous.
Ce type de menu permet de gagner de l’espace dans le header afin de ne pas surcharger cette partie du site et de proposer une expérience utilisateur optimale.
Le menu de votre header va également avoir un impact SEO sur votre site Internet. Pour en savoir plus et optimiser votre référencement naturel grâce à cette section de votre site, direction notre article dédié au fil d’Ariane pour votre site e-commerce.
Aussi, la police d’écriture choisie ainsi que les couleurs seront des décisions importantes dans le but de rendre la lecture de votre menu la plus facile et accessible. Pensez expérience utilisateur !

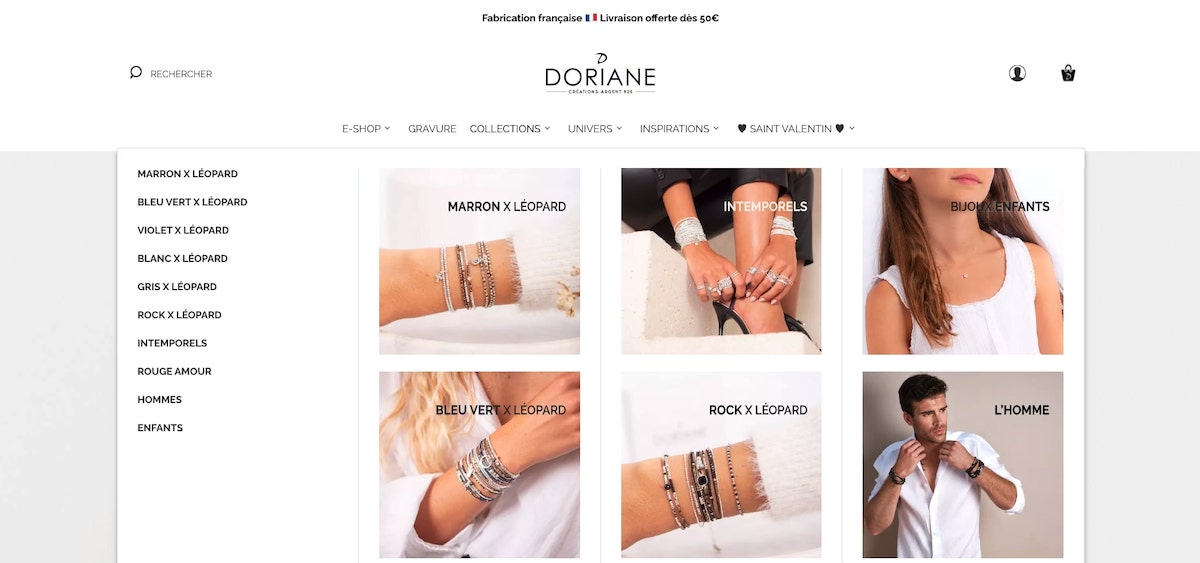
Exemple de la boutique Doriane Bijoux dont le menu permet de prévisualiser les catégories de manière très visuelle.
Inclure un lien direct vers le compte client de l'internaute
En e-commerce, deux emplacements doivent apparaître obligatoirement dans votre header : l’accès direct à l'espace membre de l’internaute mais surtout le panier d’achat.
Ces deux petites icônes sont souvent placées dans le coin droit des entêtes e-commerce. En un seul clic, le client doit pouvoir voir son panier et accéder à ses informations enregistrées sur votre site Internet pour que le tunnel de commande soit le plus fluide possible.
Pour rassurer le client durant sa navigation, le panier d’achat doit afficher une petite bulle avec le nombre d’articles présents dans le panier et qui se modifie selon les actions de l'utilisateur.
Certains sites transforment l’icône "compte client" en une petite phrase comme "Bonjour [Prénom]“, une fois l'utilisateur connecté. La personnalisation vous fera marquer des points de votre activité de vente en ligne.
Ajouter une barre de recherche intuitive
Le moteur de recherches interne va permettre aux clients de taper les mots-clés pour trouver directement la référence recherchée dans votre catalogue sans avoir à naviguer sur vos pages.
La tendance e-commerce du moment est est au shopping prédictif : disposer de ce type d’outil ne pourra que favoriser la rapidité de navigation sur votre site e-commerce et ainsi booster votre taux de conversion.

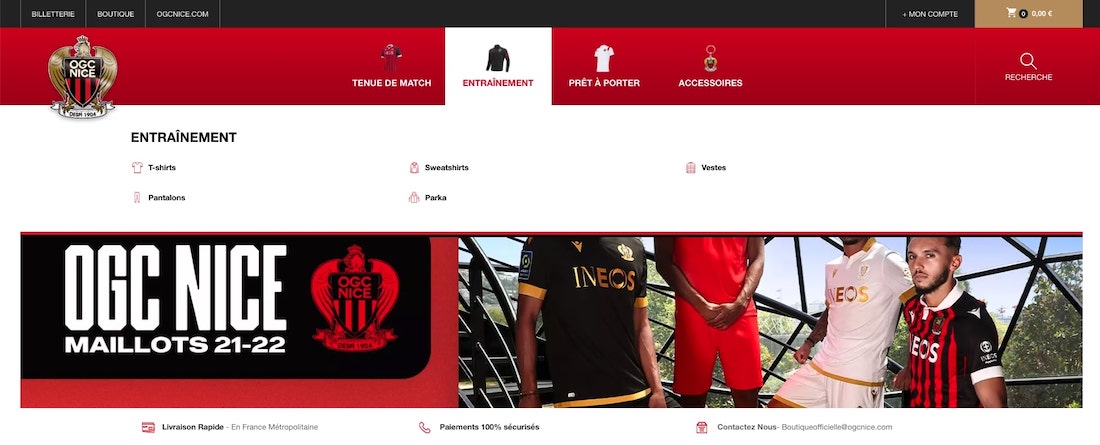
Sur la boutique officielle de l'OGC Nice, la barre de recherche est très visible, autant que les différentes catégories du site pour une navigation optimale.
Configurer une barre d'urgence, un levier marketing central
La barre d’urgence va s’installer tout en haut de votre page d’accueil pour promouvoir une offre exceptionnelle, un événement particulier, un code promo unique, etc. Il se détache du reste de votre design grâce à une couleur franche et un style d’écriture plutôt imposant.
Il permet d’offrir à votre visiteur une occasion immanquable de le convertir en un lead qualifié. Inscription à une newsletter, invitation à utiliser un code promo, participation à un jeu concours… Configurez cette barre d’urgence à votre image pour inciter les utilisateurs à rester sur votre site mais également pour fidéliser votre clientèle.
Chez WiziShop, vous pouvez configurer votre barre d’urgence à tout moment en quelques clics depuis votre espace d’administration. Nous savons à quel point cette option représente un levier marketing ultra efficace : c’est pourquoi il tient une place de choix dans notre solution e-commerce.

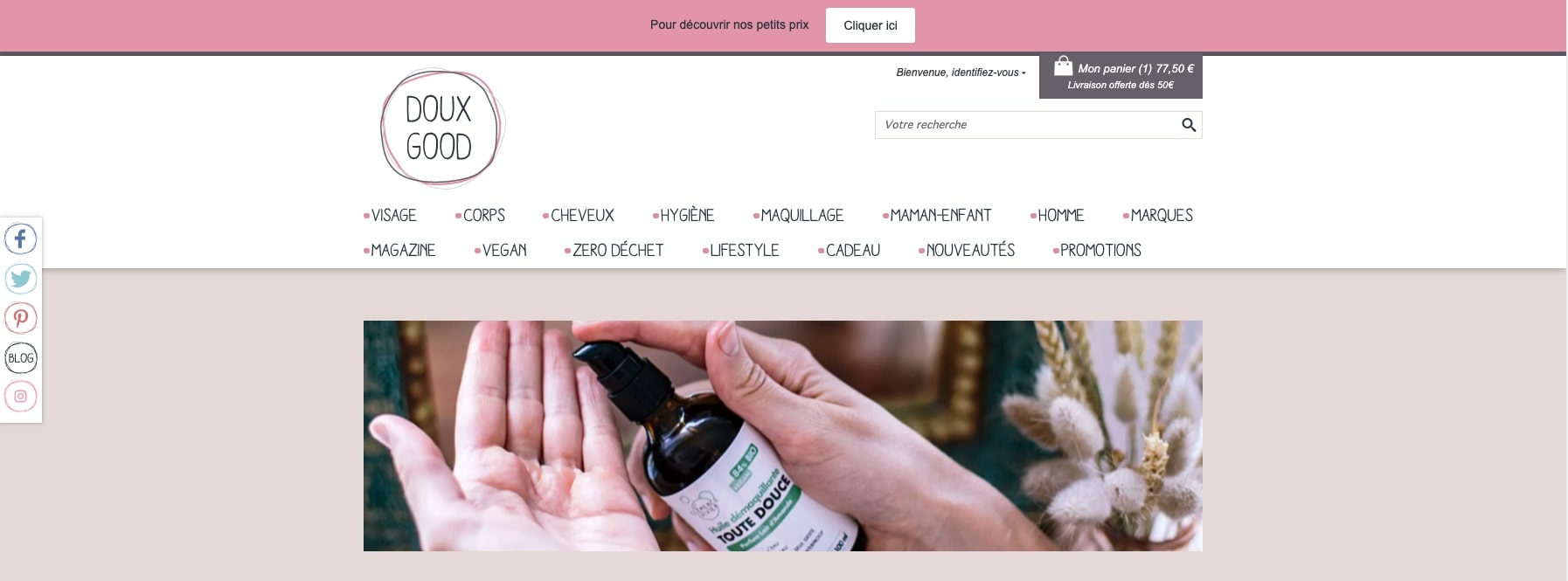
Exemple avec la boutique Doux Good et une barre d'urgence invitant les clients à rester sur le site.
Testez WiziShop gratuitement pendant 7 jours
ACCOMPAGNEMENT PERSONNALISÉ 100% FRANÇAIS
✅ Aucune CB requise
✅ Accès à toutes les fonctionnalités
✅ Sans engagement
Quelles sont les erreurs à ne pas commettre sur son header ?
Vouloir ajouter trop d'informations
Bien que le header sur la partie supérieure la plus importante de votre site Web, ne noyez pas votre visiteur sous une masse énorme d’informations !
Faites attention à la taille de votre texte et rendez la lecture la plus lisible possible : utilisez-le au service de l’expérience utilisateur pas comme un blog ni comme un réseau social.
Ne pas mettre à jour vos informations
Attention : lorsqu’une offre sur votre barre d’urgence par exemple arrive à échéance, n’oubliez pas de modifier ou de supprimer ce texte en particulier.
Par exemple, lorsque vous proposez un code promo pour la Saint-Valentin, pensez à l’enlever juste après le 14 février, et n’attendez pas la Fête des Mères en juin pour le mettre à jour.
Ne pas vérifier l'apparence de votre header sur la version mobile
Le mobile est en passe de devenir le canal privilégié par les internautes et les consommateurs dans le monde entier. Lorsque vous configurez votre header, prévisualisez toujours votre création sur votre version mobile soit directement dans l’aperçu de votre espace d’administration, soit en vous connectant directement depuis votre mobile sur votre site Internet après avoir enregistré vos modifications. Un site e-commerce responsive n'a pas de prix !
F.A.Q. : questions récurrentes sur l'en-tête d'un site Internet
Comment appelle-t-on le haut d'un site internet ?
Le haut d’un site Internet ou entête de site Internet et plus communément appelé header dans le jargon .
Où se trouve le header sur mon site Internet ?
Comme l’indique son nom anglais et sa traduction française, le header ou haut de page se trouve tout en haut de votre site Internet, quelle que soit la page consultée.
Quelle est la différence entre un header et un footer ?
En anglais, "head" veut dire "tête" et "foot" veut dire "pied". Ainsi, on comprend que le header se réfère au haut de page tandis que le footer représente le pied de page.
Maintenant que vous connaissez tous les secrets de cette section des sites Web et e-commerce, c’est maintenant à vous de jouer pour installer un modèle à votre image tout le rendant performant. Le contenu, la charte graphique, la mise en valeur d’une collection ou de votre catalogue produits, la présence de liens vers vos réseaux sociaux, etc. Faites de votre header la vitrine marketing de votre site vitrine ou de votre boutique en ligne pour laisser un souvenir mémorable à tous vos futurs clients.